如何修改Vue项目运行的IP和端口
小花皮猪 人气:0修改Vue项目运行的IP和端口
前言
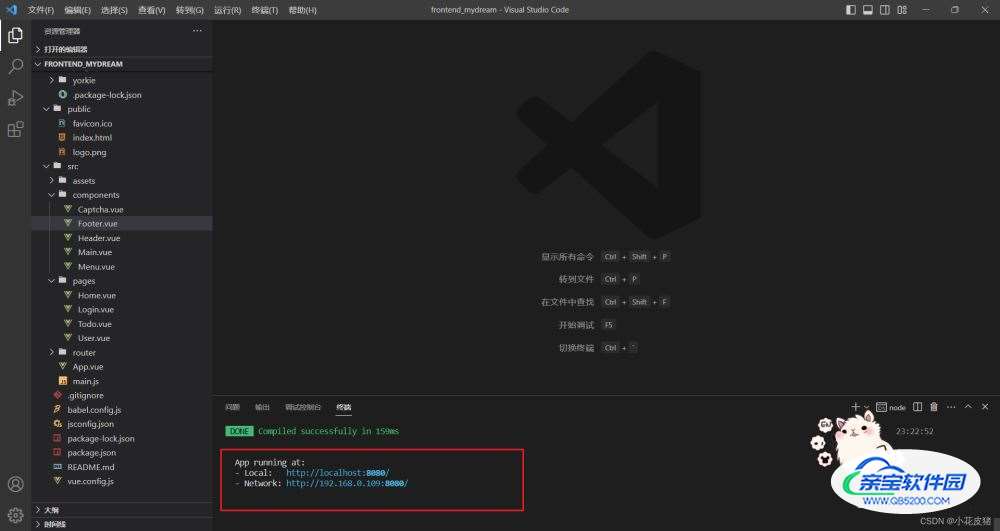
我们在使用VsCode启动Vue项目的时候,我发现:默认的端口号好像和tomcat一样,默认都是8080,如果8080被占用了,就会使用8081,8082这样的方式以此类推。


那么,我们是否可以像后端一样,通过修改port属性的方式达到修改运行端口的方式呢?
答案肯定是可以的,下面的就分享下是如何做到的:
修改配置文件
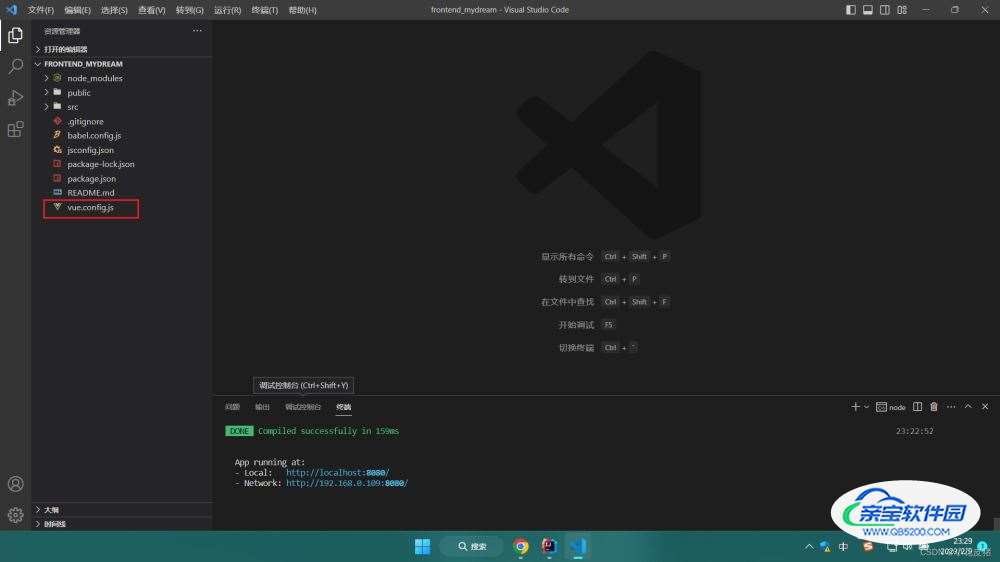
找到vue项目的配置文件:vue.config.js

这个东西吧,站在我后端角度理解,就好像是springboot中的application配置文件,在里面配置一些和项目有关的东西
比如我之前已经配置过一个属性,这要方式语法简单,导致出现各种莫名奇怪的错误

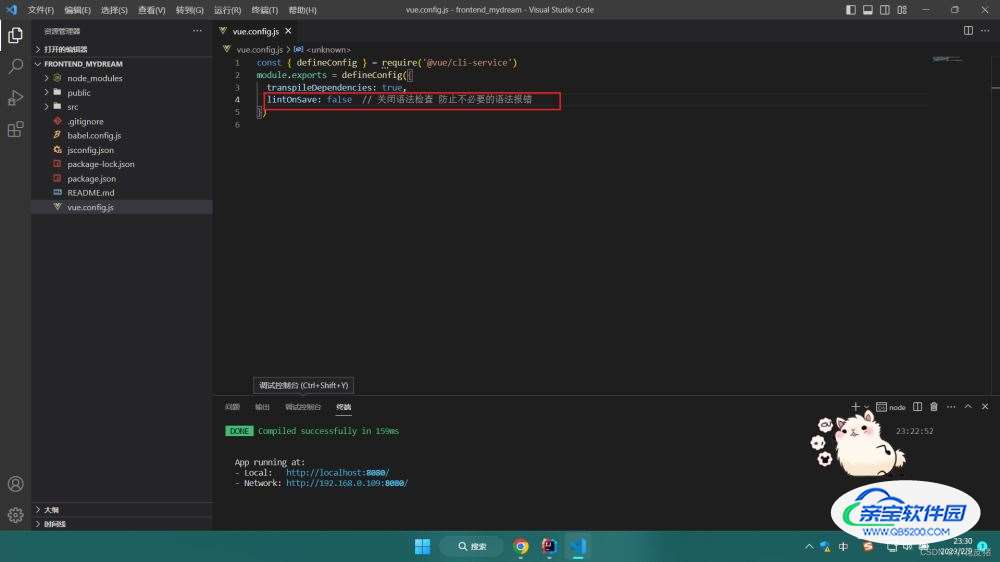
目前我只用到了一个配置项:
lintOnSave: false // 关闭语法检查 防止不必要的语法报错
这里还是有几个注意事项需要多bb几句的
1:多个配置项之前,需要注意使用逗号隔开
2:冒号不要用错了
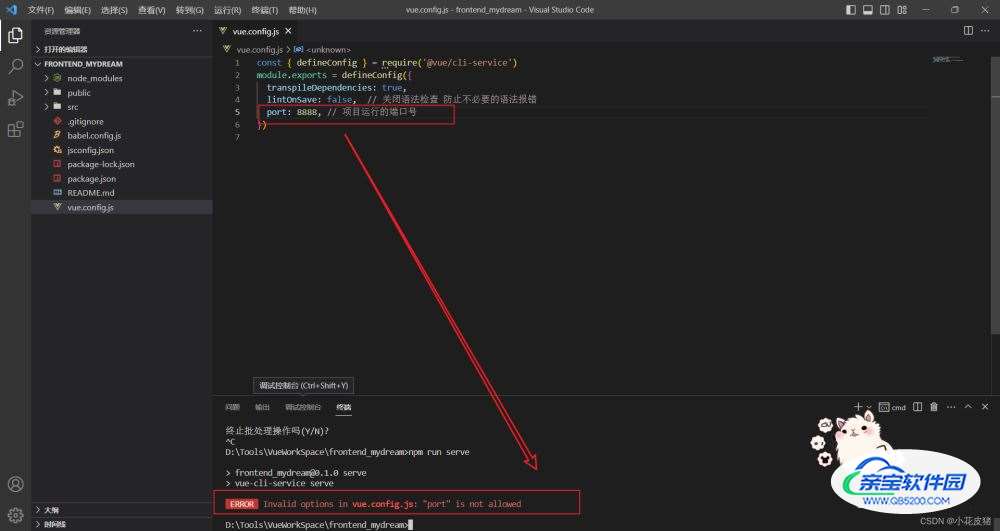
如果你觉得直接修改port,那你就想的简单了!
看,直接报错。
ERROR Invalid options in vue.config.js: “port” is not allowed

解决报错
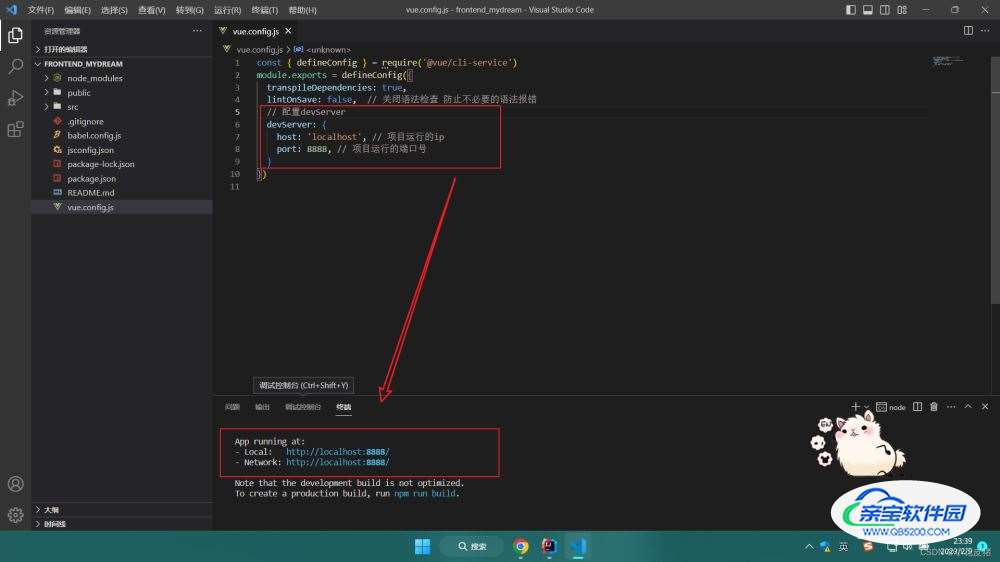
想要解决这个问题,其实很简单。只需要再配置层devServer。把配置代码写到里面即可:
祈祷我的项目没有bug,给它个吉祥的端口
// 配置devServer
devServer: {
host: 'localhost', // 项目运行的ip
port: 8888, // 项目运行的端口号
}配置文件全部代码:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, // 关闭语法检查 防止不必要的语法报错
// 配置devServer
devServer: {
host: 'localhost', // 项目运行的ip
port: 8888, // 项目运行的端口号
}
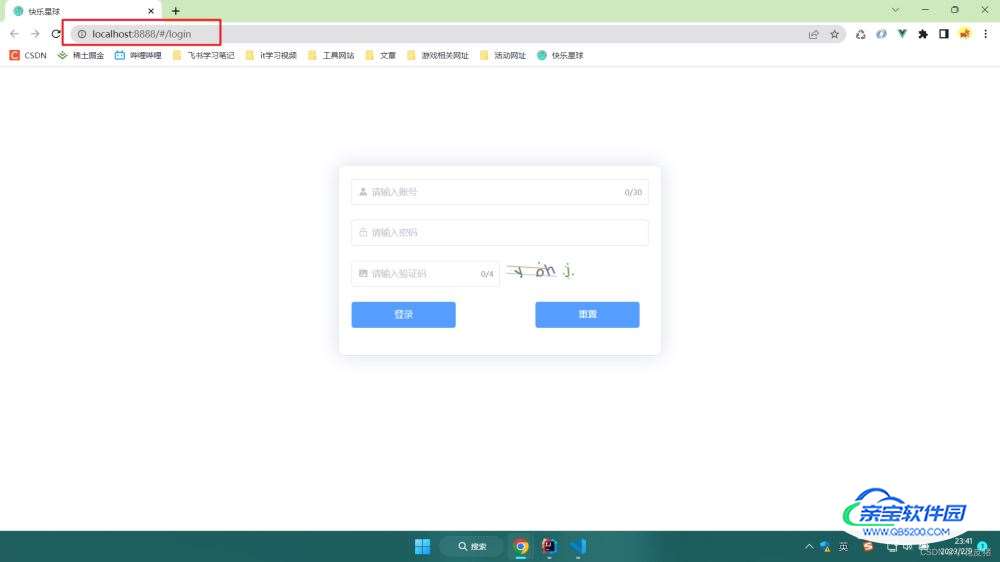
})测试效果
配置文件修改完之后,一定要记得重启服务,这样才能生效!
可以使用ctrl+c终端终端,重新执行npm run server

完美解决问题!

总结
其实还是很简单的。这个vue.config.js和springboot的application配置文件是一个道理,需要修改项目什么东西就直接在里面改。注意语法就好啦!
补充:vue默认端口号(port:8080)修改
工作中可能存在启动多个项目的时候,默认端口号会被占,导致启动错误,这种情况下把要启动的项目的端口号换掉,启动未用的端口就可以了,具体实现如下:
一 .vue-cli2
方式1. vue-cli2中端口文件存放目录为:根目录下/config/index.js
// Various Dev Server settings host: 'localhost', // can be overwritten by process.env.HOST port: 80, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: false, // 运行后自动打开浏览器 errorOverlay: true, // 在浏览器是否展示错误蒙层 notifyOnErrors: true, // 是否展示错误的通知
host::改为电脑IP,同局域网内其余电脑可访问你的项目 例:19.168.43.20:80
二.vue-cli3/vue-cli4
方式1. 端口文件存放目录为:node_modules/@vue/cli-service/lib/commands/serve.js
const defaults = {
host: '0.0.0.0',
port: 80,
https: false
}方式2. 在 package.json 文件中修改 scripts
"scripts": {
"serve": "vue-cli-service serve --port 80",
"build": "vue-cli-service build",
},方式3 在运行项目的时候追加端口号
npm run serve -- --port 80
方式4 在根目录新建【vue.config.js】,并配置如下,将覆盖默认的配置(更多配置详情参见vue官网
module.exports = {
publicPath: "/", //根路径 Vue CLI 3.3 前使用 baseUrl
outputDir: "dist1", //构建输出目录
assetsDir: "assets", //静态资源目录
lintOnSave: false, //是否开启eslint保存检测
runtimeCompiler: true,
publicPath: "/", // 设置打包文件相对路径
devServer: {
open: true, //配置自动启动浏览器
host: "localhost",
https: false,
hotOnly: false, //热更新
port: 80,
// 配置跨域-请求后端的接口
proxy: {
// "/api": {
// target: "http://172.20.10.3:80", //对应自己的接口
// changeOrigin: true,
// ws: true,
// pathRewrite: {
// "^/api": ""
// }
// }
}
}
}注意: 改端口后,项目需要重新运行
加载全部内容