react之umi配置国际化语言locale的踩坑记录
weixin_39788999 人气:0umi配置国际化语言locale的踩坑
因为项目创建的比较早,用的是umi2+版本,修改默认语言是英文,官方说直接改配置的defalut,但是我改完并不生效,可能是我的版本呢原因,找了好久,总算找到解决办法的方法了。
其中我的项目版本使用的umi和国际化插件如下:
"umi": "^2.4.4", "umi-plugin-react": "^1.7.2"
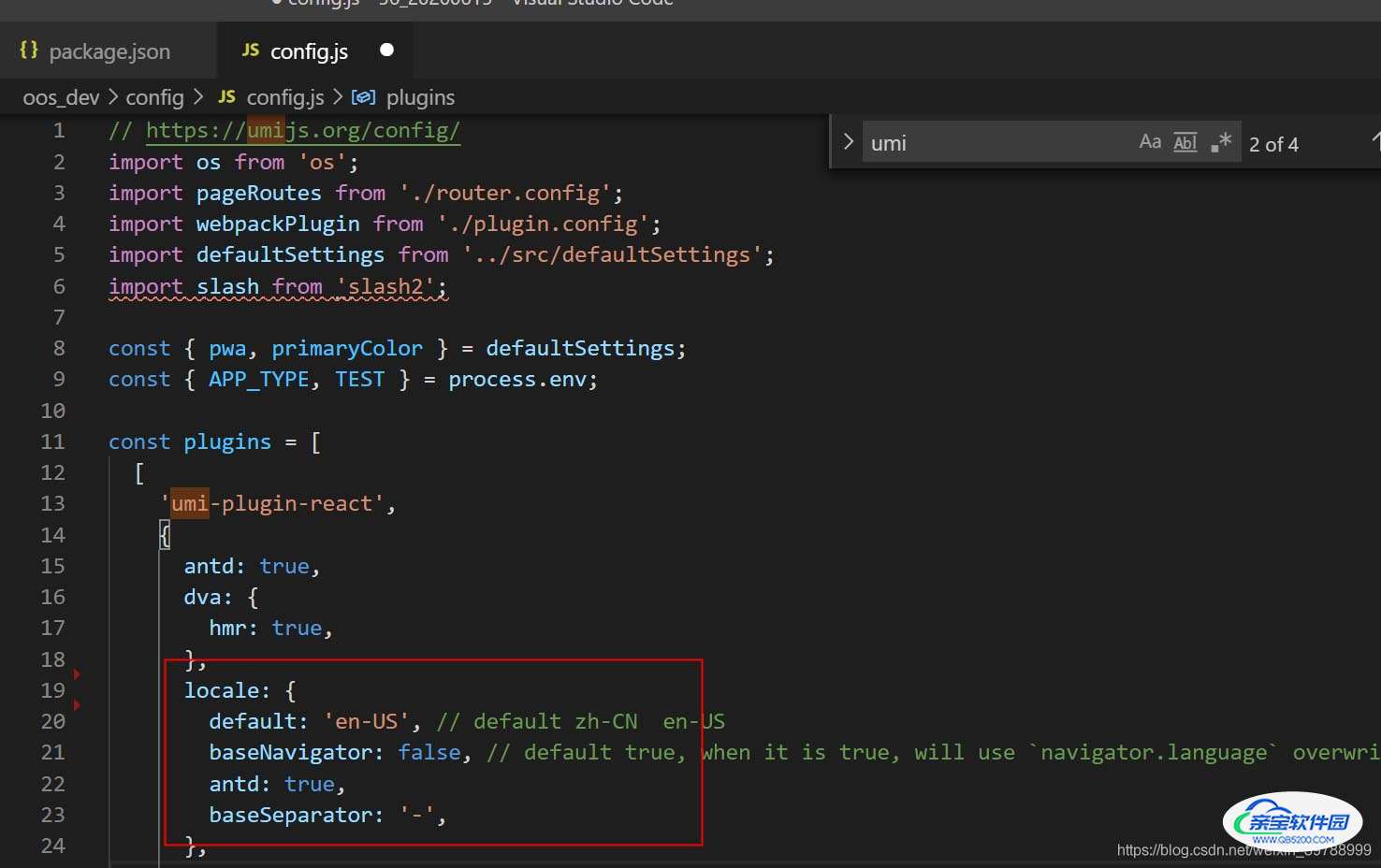
1 修改默认显示语言,方法如下

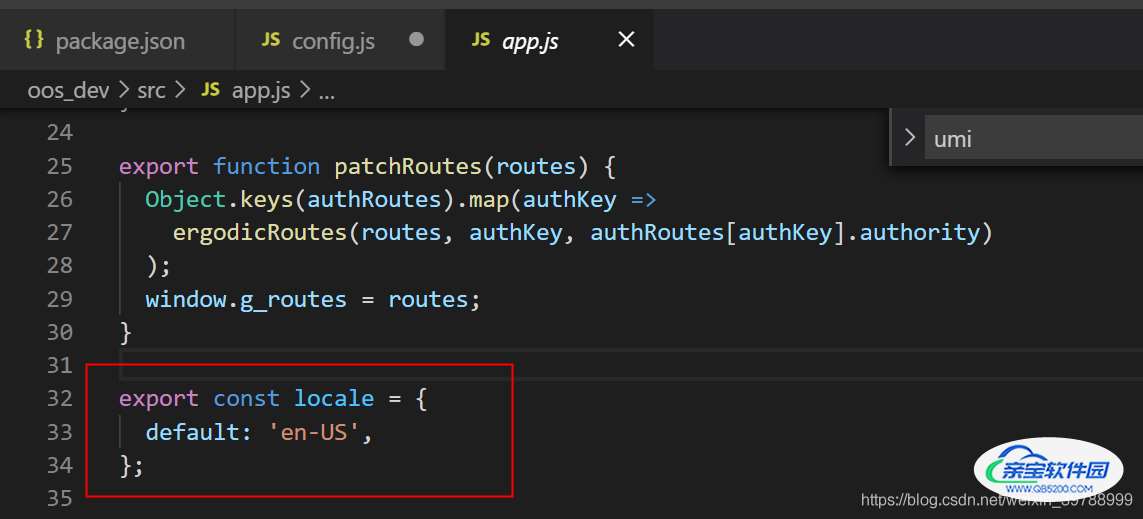
2 再在app.js加入一下代码

小小的问题,可能是版本的原因,尝试了好久,也是挺折腾人的…
react-umi 国际化 (中英文切换)
.umirc.js国际化默认配置
export default {
plugins: [
[
'umi-plugin-react',
{
locale: {
default: 'zh-CN', //默认语言 zh-CN
baseNavigator: true, // 为true时,用navigator.language的值作为默认语言
antd: true // 是否启用antd的<LocaleProvider />
}
}
]
]
};目录及约定
```javascript ├── dist/ ├── mock/ └── src/ ├── layouts/index.js ├── pages/ └── locales // 多语言文件存放目录,里面的文件会被umi自动读取 ├── zh-CN.js └── en-US.js ├── .umirc.js ├── .env └── package.json
多语言文件约定 多语言文件的命名规范:-.js 多语言文件的内容规范:键-值组成的字面量,如下: zh-CN.js
zh-CN.js
export default {
WELCOME_TO_UMI_WORLD: '{name},欢迎光临umi的世界',
}en-US.js`
export default {//前面即ID,后面显示的内容
WELCOME_TO_UMI_WORLD: '{name}, welcome to umi\'s world',
}使用
import { formatMessage, setLocale, getLocale, FormattedMessage } from 'umi/locale'
//setLocale('en-US') 设置默认
//getLocale 获取当前语言
//setLocale 切换语言传参文件夹名字
//FormattedMessage 通过id渲染
//标签---主要
// 设置为 en-US
setLocale('en-US')
// 获取当前语言
console.log(getLocale() === 'en-US')
//使用标签 此处id为en-us文件夹和zh-cn文件夹的id, id后面的内容会自动显示到标签上
<FormattedMessage id="WELCOME_TO_UMI_WORLD" }/>
//------次要了解
// 获取指定文字的多语言版本
const formatedText = formatMessage({
id: 'WELCOME_TO_UMI_WORLD'
}, {
name: '小伙子',
})
console.log(formatedText === '小伙子,欢迎光临umi的世界')
// 渲染一个文字标签
function Example() {
return <FormattedMessage id="WELCOME_TO_UMI_WORLD" values={{ name: '小伙子' }} />
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容