Sublime Text 3插件Minify的安装与使用(js代码压缩)
slongzhang_ 人气:0需要用到的软件
SublimeText3+Node.js
进入正题Minify的安装
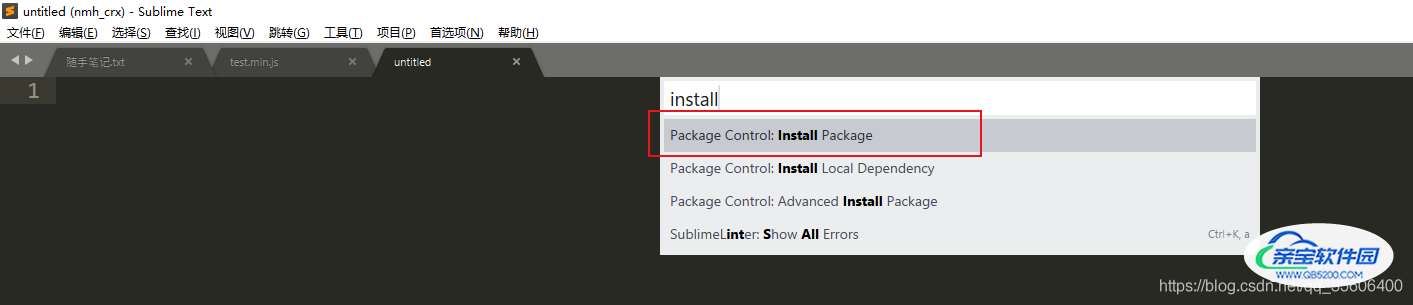
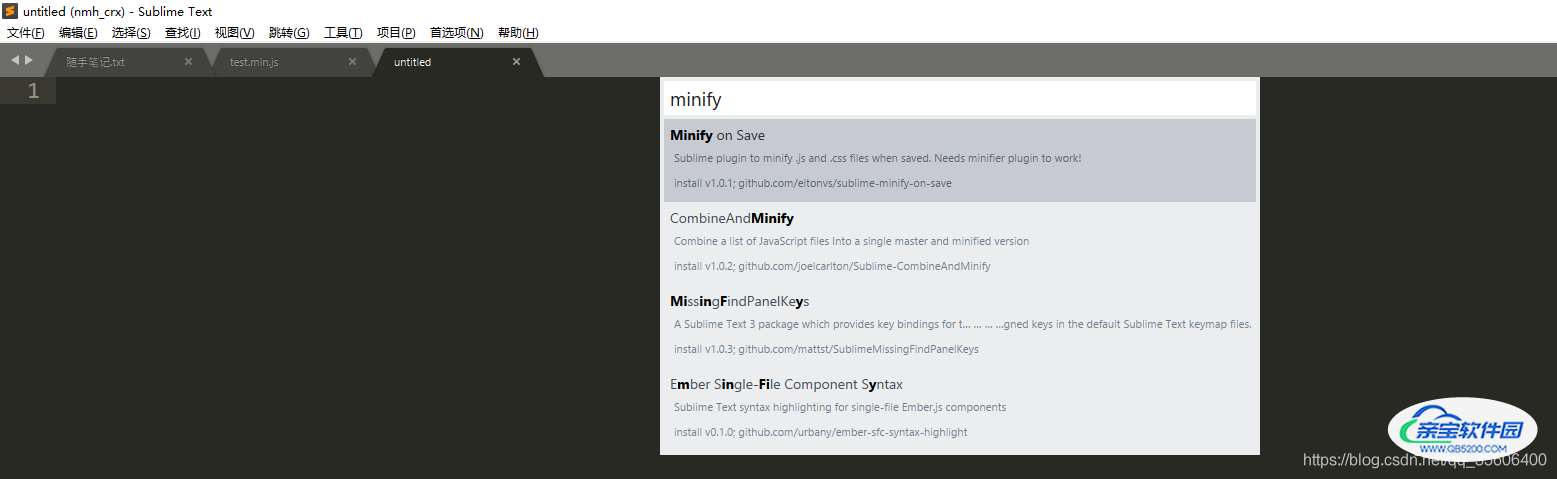
打开SublimeText,快捷键ctrl+shift+p调出package control输入install package找到minify回车安装即可,安装结成功后该文档在编辑器中弹出。


# 注意(uglify-js默认只支持es5,如果要支持es6需要当前安装) uglify-js@3已支持es6压缩
# 未安装过minify所需组件的命令(文档命令) npm install -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo # 未安装过minify所需组件的命令(改装支持es6的命令) # npm install -g clean-css-cli uglifycss js-beautify html-minifier minjson svgo # npm install -g --save-dev uglify-js@github:mishoo/UglifyJS2#harmony
#已经安装minify所需组件的可执行下更新命令 npm update -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo # 注意如果已经安装了es5的uglify-js可以通过重新配置package.json 或者 uninstall -g uglify-js再重新安装--save-dev uglify-js@github:mishoo/UglifyJS2#harmony # 如果不懂移除请自行百度(或直接清空npm的根目录全部重新安装!!!最彻底,但代价大不推荐) # 附上 uglify-js文档一份 https://www.npmjs.com/package/uglify-js-es6#harmony

Minify文档翻译
安装完成后会弹出minify使用文档,下面是文档的翻译
Package Control Messages
Minify
Thank you for installing `Minify’ for Sublime Text
感谢您安装sublime text “Minify”
- You must complete the installation by installing the required
dependencies
你必须安装minify所要求的依赖包以完成安装
- If you see this message in your Sublime Text editor then you have
already installed the Minify package.Please proceed to step 2:
如果你在sublime text编辑器中看到这则信息说明你已经完成了插件minify的安装。请进行步骤2
- Install Node.js(安装node.js)
Windows and Mac OS X users should just visit https://nodejs.org/ and click on the INSTALL button,
Linux users can download pre-compiled binary files from https://nodejs.org/download/
Windows和Mac OS X用户只需要访问https://nodejs.org/ 并且点击install按钮安装即可,
Linux请用户在https://nodejs.org/download/ 下载对应的预编译二进制文件
After successful installation, please make sure that node is in your PATH, here is how to test it:
完成安装后,请确认node.js安装已安装成功,你可以按如下方法测试:
Open up a shell window (Terminal on Mac OS X, CMD.exe on Windows) and issue the following command:
打开命令行(Mac OS 下的终端/windows下的cmd.exe)输入以下命令:
node --version
You should see a version number. But if you see an error message such as command not found or something
similar then node is not available via your PATH and you must fix this!
你会看到对应版本号。但是如果报错,譬如command not found则说明安装失败,请及时修复
- Install required Node.js CLI apps:(安装所需依赖包)
From a shell window (Terminal on Mac OS X, CMD.exe on Windows) issue the following command:
在命令行输入以下命令,安装所需依赖包
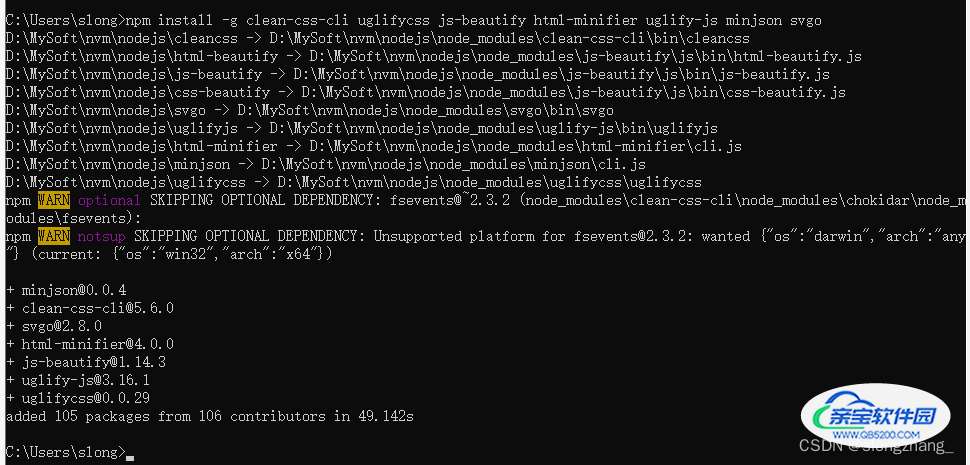
npm install -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo
- Notes:(注意)
If you are on Mac OS X and you get an error here then issue the following command from Terminal:
如果在mac os上报错可能是权限问题,请输入以下命令
sudo chown -R $USER /usr/local
and then try to issue the npm install command from above again.加上这行命令后再尝试安装npm If you are never going to work with e.g. SVG files then you can leave out svgofrom the above npm install command. You can also leave outuglifycss`, etc.
如果你不打算使用到svg文件,你可以不安装svgo包,类似的,你也可以不安装uglifycss。
If you already have some or all of the above Node.js CLI apps installed on your system then it is recommended to update them all to the latest version with the following command:
如果你已经安装了上述npm包,建议你更新到最新版本,npm包更新命令:
npm update -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo
Please test that the installed Node.js CLI apps are available via your PATH, here is how:
Still from a shell window (Terminal on Mac OS X, CMD.exe on Windows) issue the following command,
for example:
同样,安装完毕后,请输入指令检查是否安装成功:
cleancss --version
You should see a version number. But if you see an error message such as command not found or something
similar then cleancss is not available via your PATH and you must fix this!
You may want to do this test for all Node.js CLI apps (cleancss, uglifycss, js-beautify, uglifyjs,html-minifier, minjson and svgo).
安装成功将看到对应包的版本号,如果报错请及时修复。
相同方法可以检查cleancss、uglifycss、js-beautify、uglifyjs、html-minifier、minjson和svgo是否也安装成功了。
What is Minify
Minifyfor Sublime Text can create a minified version of a
currently open CSS, HTML, JavaScript, JSON or SVG file.
Sublime text插件minify可以轻松地帮助你压缩CSS、HTML、JS、JSON或者svg文件
Minifygenerates a new file with an altered file extension such as
.min.css, .min.html, .min.js, .min.json or .min.svg.
Minify将所要压缩的文件进行压缩后生成一个后缀名为imin.css、min.html、min.js、min.json、min.svg的文件
- It can be easily configured to generate .map files too for minified
CSS and JavaScript files.
你也可以轻松配置为压缩过的css、js文件生成map文件
- Compared to other Sublime Text minifier packages
Minifyis very
light: the plugin itself is less than 250 lines of Python code. Once
installed Minify does not need Internet access to do its job, it
works offline.
相比sublime text的其他压缩插件,minify非常轻量,仅由少于250行python编写而成,一旦安装完毕即可离线使用,无需再次连网。
Minifyhas been tested under both Sublime Text 2 and Sublime Text 3
and it should work fine on all supported platforms (Linux, Mac OS X
and Windows).
Minify已经在sublime text 2和sublime text 3上测试通过,在各系统上表现良好(Linux, Mac OS X 和 Windows)。
Minifydepends on other programs written in Node.js to do its job.
Detailed installation instructions for those dependencies are
provided above.
Minify所需的node.js依赖包的安装指南上文已提供。
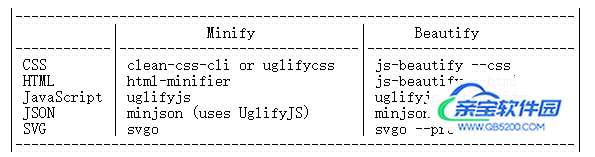
- Which 3rd party programs are used by
Minify
Minify所使用的第三方程序如下:

How to use Minify
Open a .css or .htm or .html or .js or .json or .svg file in your Sublime Text editor and you can
在sublime text编辑器中打开一个.css或.htm或.html或.js或.json或.svg文件,你可以:
- a) use the Context Menu inside the Sublime Text editor window,
- 使用编辑器的快捷菜单
- b) access the Minify file or Beautify file commands under Tools /
- Minify menu in Sublime Text, tools-----minify-----minify
- file(beautify file)执行编译
- c) use one of the following keyboard shortcuts: 或使用快捷键 ctrl + alt + m
( super + alt + m Mac OS X )
This minifies the current buffer and saves the minified version into the same directory with the
appropriate .min.css or .min.htm or .min.html or .min.js or .min.svg file extension then it opens the minified file in a new editor window.
被压缩的文件保存在同目录下,并以.min.css的形式命名。之后,压缩过的文件将在新窗口中被打开。
ctrl + alt + shift + m ( super + alt + shift + m on Mac OS X )
This beautifies the current buffer and saves the beautified version into the same directory with the appropriate .beautified.css or .beautified.htm or .beautified.html or .beautified.js or .pretty.svg file extension then it opens the beautified file in a new editor tab.
快捷键ctrl + alt + shift + m则会生成文件名为.Beautified.css的格式化的文件,并在新窗口中打开。
User settings
- You can put your customized settings here: (你可以通过以下菜单选项定制自己的配置)
Preferences > Package Settings > Minify > Settings - User
To find out what the possible options are please see:
你可以在一下菜单选子查看可修改的配置
Preferences > Package Settings > Minify > Settings - Default
Please do not edit the “Settings - Default” file!!
请不要编辑默认文件"Settings - Default"(所有定制化的设置编辑在setting-user中)
Project settings
- Also, you can override the default and user settings for individual
projects. Just add a “Minify” object to the “settings” object in the
project’s .sublime-project file containing your project specific
settings.
你也可以为独立项目覆盖默认和用户设置,在setting心中添加minify对象即可,sublime项目文件将会包含你的特殊设置。
{
"settings": {
"Minify": {
"open_file": false,
"auto_minify_on_save": true,
"allowed_file_types": [
"css",
"js",
"svg"
]
}
}
}根据上面文档配置完成,重启sublimeText就可以使用快捷键进行压缩和格式化了
注意:对于es6语法的代码进行压缩会出现报错情况,请先将代码进行es6转es5处理下再进行压缩;不懂转换处理的可以参考 ES6代码转ES5教程(babel安装使用教程)
加载全部内容