vue axios接口请求封装方式
AIpoem 人气:0vue axios接口请求封装
简易记录一下最近用到的比较顺手的、axios接口请求的封装
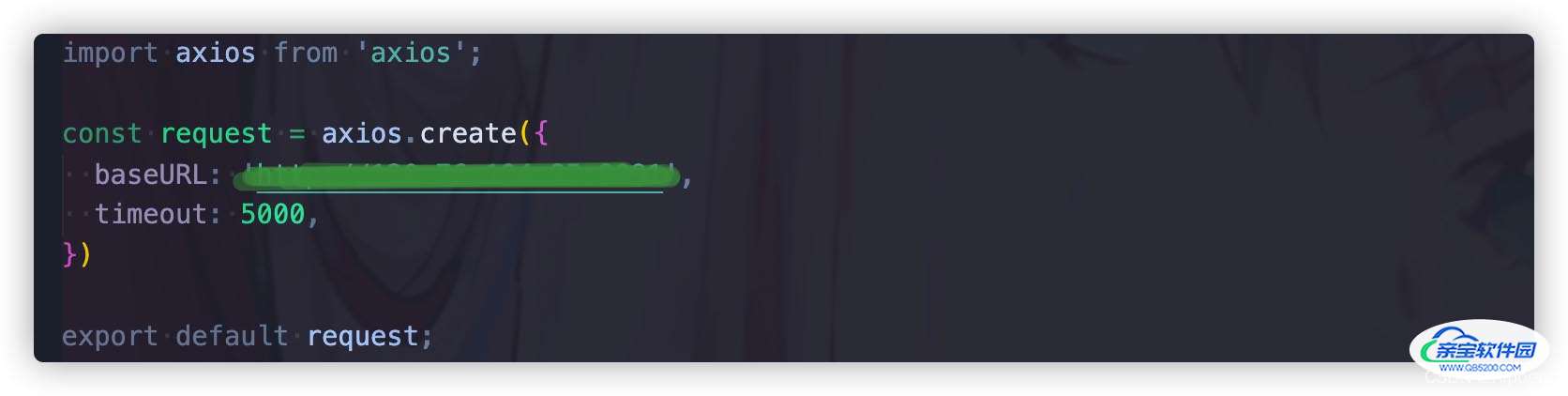
1、新建network文件夹,其内新建request.js

设置一个 baseURL ,便于为axios实例传递相对url
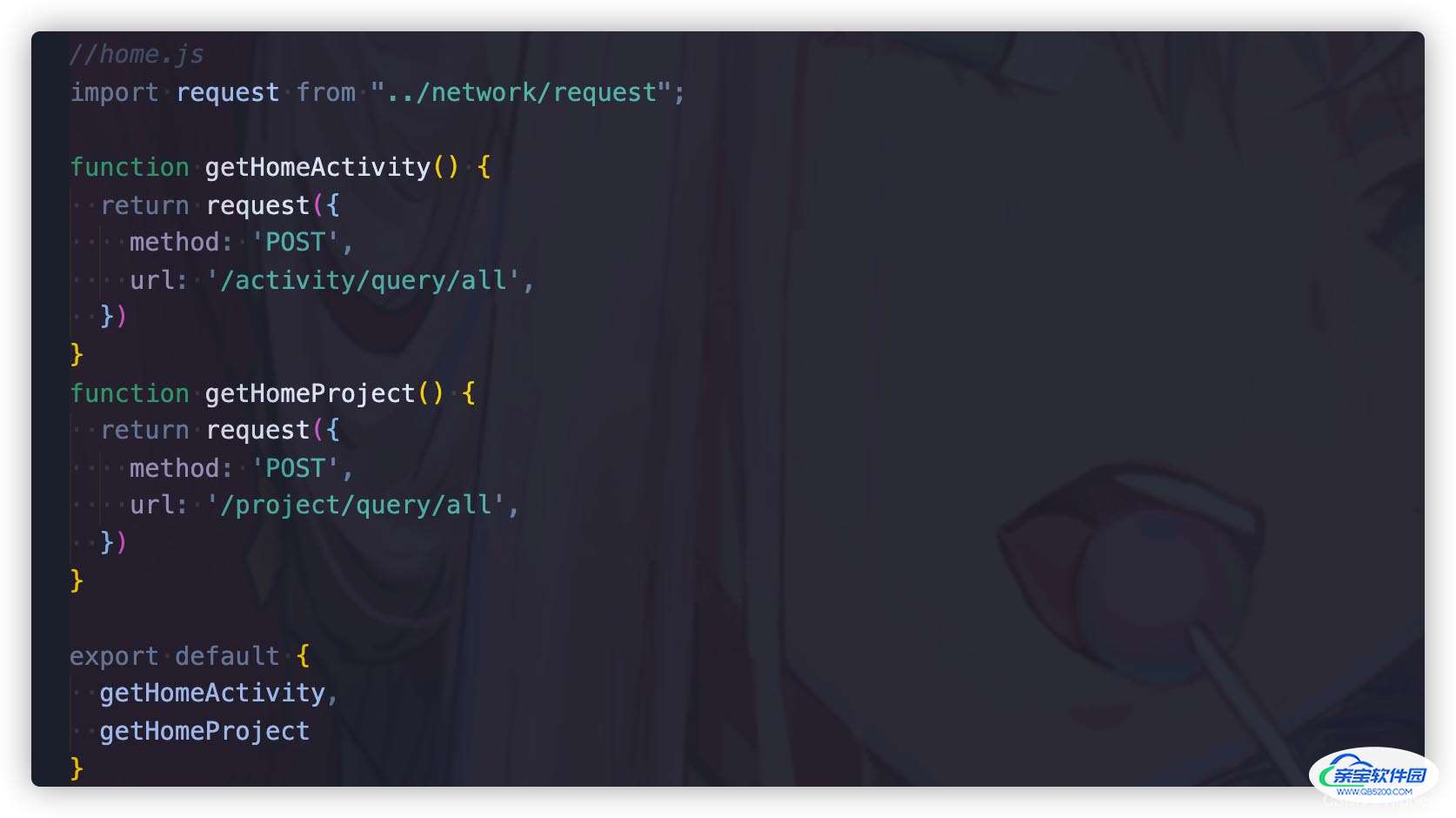
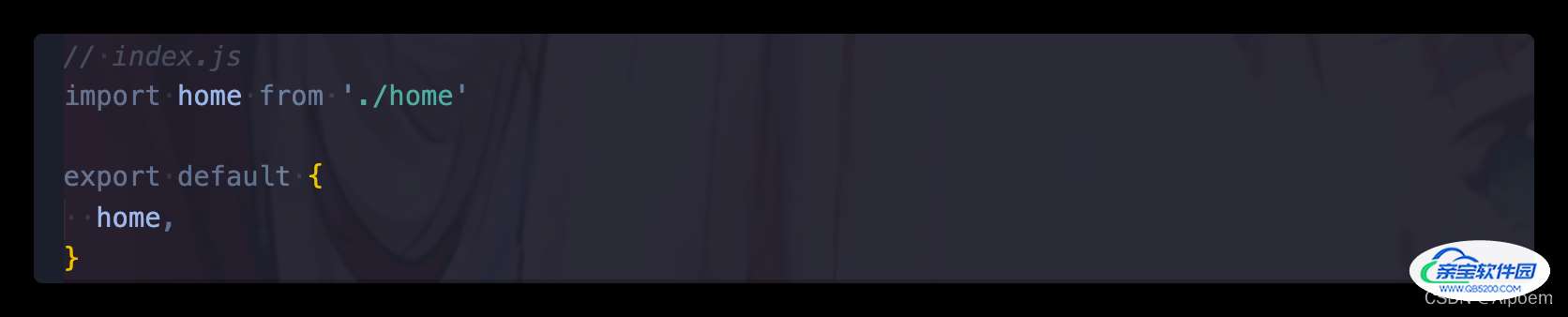
2、新建api文件夹,其内新建index.js、home.js
index.js主要是为了便于导出可能有多个页面相关的请求home.js中主要封装有关home页的请求操作,这里名字随便取即可


3、在main.js中导入/api/index.js并将其挂载在vue的原型上

这样 $api 在所有Vue实例中都是可用的
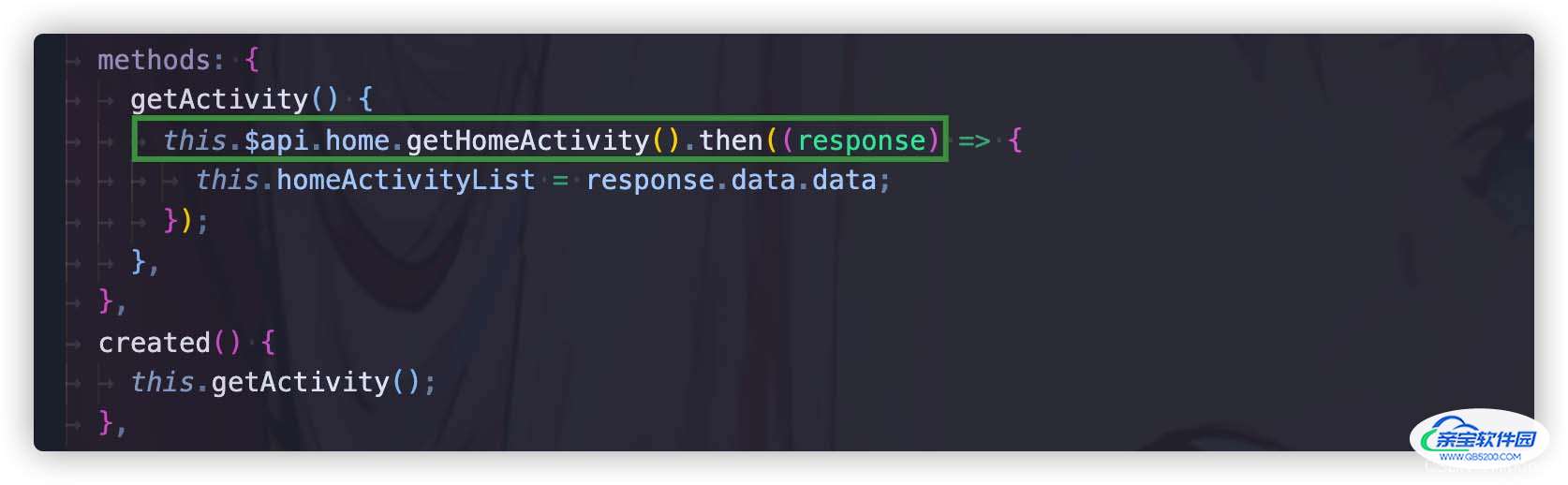
4、使用
在需要发送网络请求的组件中:

1.14 补充一下关于登陆的需要验证token的封装
之前发布的是不需要验证token的,因为当时做的时候并没有登录功能
下面用到拦截器和导航守卫
为了避免有人通过直接输入url,来访问一些需要登录后才能访问的页面,我们需要设置导航守卫
在router/index.js中设置

这里对导航守卫不做过多阐述,不理解的也可以看下我这篇文章浅学一下
或者自行了解
(注意:需要给login页的路由配置name: 'login'哦)
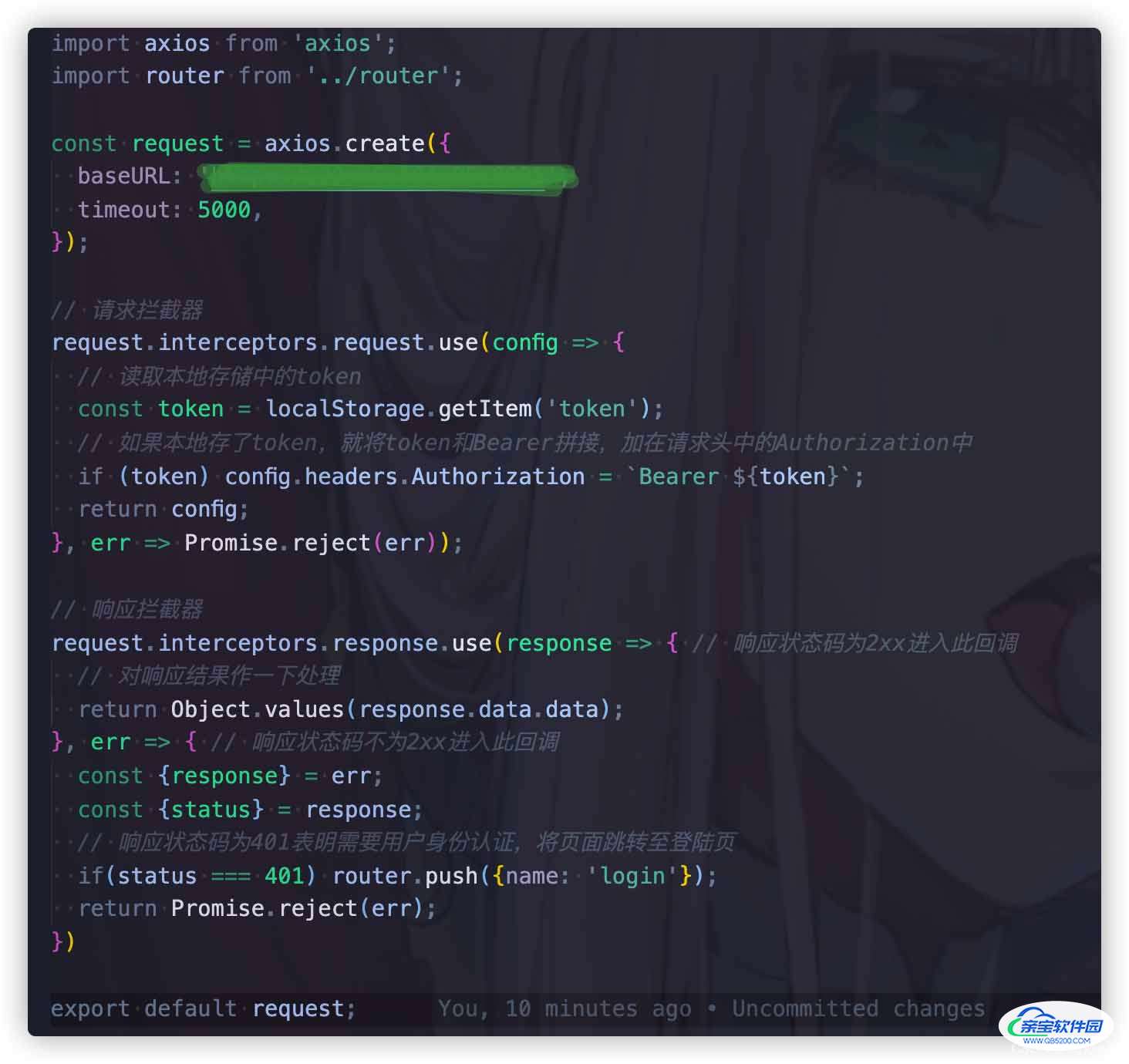
关于request.js的封装是接着上面的继续的:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容