Vue+jsPlumb实现连线效果(支持滑动连线和点击连线)
Erin 人气:0前言
最近在做一个互动题板管理项目,主要负责开发互动题板的连线题,由于时间紧凑,一番search之后决定使用jsPlumb来做,本身jsPlumb做的是可以滑动连线的,奈何产品要同时兼容点击,我想做过拖拽的前端小伙伴知道,拖拽和点击两者是有冲突问题; 拖拽比点击多了个move的操作,所有我们可以通过鼠标按下和抬起的位置来区分是否点击或者是拖拽,
思路:
① 记录鼠标按下mousedown和鼠标抬起mouseup的时候当前的pageX和pageY,
② 通过开方将两个位置坐标进行对比,当值等于0或者小于10的时候证明当前是点击事件,反之则是拖拽事件
实现
下载依赖:
npm install jsplumb --save`
代码
<template>
<div id="container">
<div style="display: flex;margin-bottom: 50px">
<div v-for="(el, index) in up" :key="'up'+index" class="border"
:id="'up-'+index"
@mousedown="mouseDown($event,'up-'+index)" >
{{el.txt}}
</div>
</div>
<div style="display: flex">
<div v-for="(el, index) in below" :key="'below'+index" class="border"
:id="'below-'+index"
@mousedown="mouseDown($event,'below-'+index)">
{{el.txt}}
</div>
</div>
</div>
</template>
<script>
import { jsPlumb } from "jsplumb";
export default {
name: 'HelloWorld',
props: {
msg: String
},
data () {
return {
instance: null,
up: [
{ txt: "up1"},
{ txt: "up2"},
{ txt: "up3"},
{ txt: "up4"},
],
below: [
{ txt: "below1"},
{ txt: "below2"},
{ txt: "below3"},
{ txt: "below4"},
],
curItem: "",
pos: {
pageX: 0,
pageY: 0,
},
clickItem: []
}
},
beforeDestroy () {
document.removeEventListener("mouseup", this.mock);
},
mounted() {
const _this = this;
this.$nextTick(() => {
jsPlumb.ready(function () {
// 初始化jsPlumb 创建jsPlumb实例
_this.init();
// 设置可以为连线起点和连线终点的元素
_this.setContainer();
// 在连线事件中 只允许连接相邻的列表 不能跨列表连接
_this.setRule();
jsPlumb.fire("jsPlumbDemoLoaded", _this.instance);
});
});
document.addEventListener("mouseup", this.mock);
},
methods: {
init () {
this.instance = jsPlumb.getInstance({
Container: "container",
Connector: "Straight",
ConnectionsDetachable: false,
DeleteEndpointsOnDetach: false,
Detachable: false,
PaintStyle: {
strokeWidth: 5,
stroke: "#ffffff",
dashstyle: "5 0.8",
outlineStroke: "transparent",
outlineWidth: 15
},
HoverPaintStyle: {
strokeWidth: 5,
stroke: "#368FFF",
dashstyle: "5 0.8"
},
Endpoint: ["Dot", { radius: 5 }],
EndpointStyle: { fill: "transparent" }
});
},
setContainer () {
this.instance.batch(() => {
for (let i = 0; i < this.up.length; i++) {
this.initLeaf(`up-${i}`);
}
for (let j = 0; j < this.below.length; j++) {
this.initLeaf(`below-${j}`);
}
});
},
setRule () {
this.instance.bind("connection", () => {
this.clickItem = [];
});
},
initLeaf (id) {
// anchor: ["Left", "Right"] 左右
const elem = document.getElementById(id);
this.instance.makeSource(elem, {
anchor: ["Top", "Bottom"],
allowLoopback: false,
maxConnections: -1
});
this.instance.makeTarget(elem, {
anchor: ["Top", "Bottom"]
});
},
mouseDown (e, index) {
console.log("eee", e);
this.curItem = index;
this.pos = {
pageX: e.pageX,
pageY: e.pageY
};
},
mock (e) {
console.log("ee000e", e);
// 模拟点击
if (
Math.abs(e.pageX - this.pos.pageX) <= 10 &&
Math.abs(e.pageY - this.pos.pageY) <= 10
) {
if (this.clickItem.length > 0) {
this.clickItem.push(this.curItem);
this.instance.connect({
source: this.clickItem[0],
target: this.clickItem[1]
});
} else {
this.clickItem.push(this.curItem);
}
} else {
this.clickItem = [];
}
},
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#container {
height: 100%;
background-color: greenyellow;
}
.border {
width: 120px;
height: 50px;
line-height: 50px;
border-radius: 8px;
border: 1px dashed black;
margin: 20px;
}
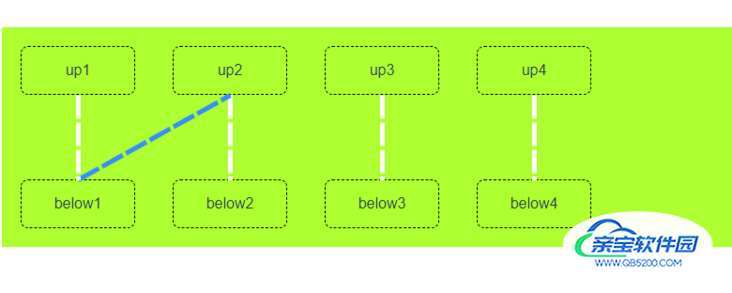
</style>实现效果

实现其实很简单,主要看document.addEventListener("mouseup", this.mock); 和 mouseDown方法。
加载全部内容