vue3中hooks的简介及用法教程
一只爱吃糖的小羊 人气:0大家好,今天这篇文章是介绍一下vue3中的hooks以及它的用法。本文内容主要有以下两点:
- 什么是hooks
- vue3中hooks的使用方法
一、 什么是hooks
hook是钩子的意思,看到“钩子”是不是就想到了钩子函数?事实上,hooks 还真是函数的一种写法。
vue3 借鉴 react hooks 开发出了 Composition API ,所以也就意味着 Composition API 也能进行自定义封装 hooks。
vue3 中的 hooks 就是函数的一种写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中,或者说是一些可以复用的公共方法/功能。其实 hooks 和 vue2 中的 mixin 有点类似,但是相对 mixins 而言, hooks 更清楚复用功能代码的来源, 更清晰易懂。
二、hooks的用法
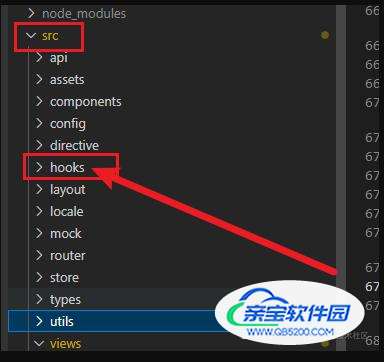
1.在src中创建一个hooks文件夹,用来存放hook文件

2.根据需要写hook文件,比如要实现一个功能就是在 点击页面时,记录鼠标当前的位置,可以在hooks文件夹中新建一个文件useMousePosition.ts,
// src/hooks/useMousePosition.ts
import { ref, onMounted, onUnmounted, Ref } from 'vue'
interface MousePosition {
x: Ref<number>,
y: Ref<number>
}
function useMousePosition(): MousePosition {
const x = ref(0)
const y = ref(0)
const updateMouse = (e: MouseEvent) => {
x.value = e.pageX
y.value = e.pageY
}
onMounted(() => {
document.addEventListener('click', updateMouse)
})
onUnmounted(() => {
document.removeEventListener('click', updateMouse)
})
return { x, y }
}
export default useMousePosition3.hook文件的使用:在需要用到该hook功能的组件中的使用,比如在 test.vue文件中:
// src/views/test.vue
<template>
<div>
<p>X: {{ x }}</p>
<p>Y: {{ y }}</p>
</div>
</template>
<script lang="ts">
import { defineComponent} from 'vue'
// 引入hooks
import useMousePosition from '../../hooks/useMousePosition'
export default defineComponent({
setup () {
// 使用hooks功能
const { x, y } = useMousePosition()
return {
x,
y
}
}
})
</script>
以上就是vue3中hooks的使用,是不是觉得特别的简单清晰。
补充:vue3中Hooks用法
一,什么是Hooks?
"hooks" 直译是 “钩子”,它并不仅是 react,甚至不仅是前端界的专用术语,而是整个行业所熟知的用语。通常指:
系统运行到某一时刻时,会调用在该时机被注册的回调函数
而在vue中。hooks的定义会更加模糊,姑且总结一下:
在vue组合式API中被定义为,以"use" 作为开头的,一系列提供组件复用,状态管理等开发能力的方法。
二,Mixin和Hooks区别
假设有个需求:
当组件实例创建时,需要创建一个
state属性:name,并随机给此name属性附一个初始值。除此之外,还得提供一个setName方法。你可以在组件其他地方开销和修改此状态属性。更重要的是: 这个逻辑要可以复用,在各种业务组件里复用这个逻辑。
在拥有hooks之前,首先想到的就是Mixin
代码如下:
// 混入文件:name-mixin.js
export default {
data() {
return {
name: 'zhng'
}
},
methods: {
setName(name) {
this.name = name
}
}
}在组件中使用:
// 组件:my-component.vue
<template>
<div>{{ name }}</div>
<template>
<script>
import nameMixin from './name-mixin';
export default {
mixins: [nameMixin],
mounted() {
setTimeout(() => {
this.setName('Tom')
}, 3000)
}
}
<script>由以上代码可看出,Mixin有很大的弊端
- 会出现覆盖,同名,名字混合
- 无法传入参数,限制了Mixin的灵活性...
hooks的用法,代码如下:
import { computed, ref, Ref } from "vue"
// 定义hook
type CountResultProps = {
count:Ref<number>;
multiple:Ref<number>;
increase:(delta?:number)=>void;
decrease:(delta?:number)=> void;
}
export default function useCount(initValue = 1):CountResultProps{
const count = ref(initValue)
const increase = (delta?:number):void =>{
if(typeof delta !== 'undefined'){
count.value += delta
}else{
count.value += 1
}
}
const multiple = computed(()=>count.value * 2)
const decrease = (delta?:number):void=>{
if(typeof delta !== "undefined"){
count.value -= delta
}else{
count.value -= 1
}
}
return {
count,
increase,
decrease,
multiple
}
}
在组件中使用:
<template>
<p>count:{{count}}</p>
<p>倍数:{{multiple}}</p>
<div>
<button @click="increase(10)">加一</button>
<button @click="decrease(10)">减一</button>
</div>
</template>
<script setup lang="ts">
import useCount from "../views/Hook"
const {count,multiple,increase,decrease} = useCount(10)
</script>
<style>
</style>相比之下,hooks就显得特别好用
加载全部内容