vue3中vite的@路径别名与path中resolve实例详解
有玉微凉,是为樱琅 人气:0使用@路径引用
在vue3中,想用@符号代替./…/这种相对路径引用使用,前者相当于从根目录往后找,后者相当于从后往前找。
具体方法就是在vite.config.js中
import { resolve } from "path"
export default defineConfig({
plugins: [vue()],
resolve: {
// ↓路径别名,主要是这部分
alias: {
"@": resolve(__dirname, "./src")
}
}
})
vite中关于这个的相关配置说明在这里
https://cn.vitejs.dev/config/shared-options.html#resolve-alias
resolve解析
这个resolve是node_modules中的path里面的pash.js提供的一个解析路径的方法,他总是返回一个以相对于当前的工作目录的绝对路径。
官网提供的例子
var path = require("path") //引入node的path模块
path.resolve('/foo/bar', './baz') // returns '/foo/bar/baz'
path.resolve('/foo/bar', 'baz') // returns '/foo/bar/baz'
path.resolve('/foo/bar', '/baz') // returns '/baz'
path.resolve('/foo/bar', '../baz') // returns '/foo/baz'
path.resolve('home','/foo/bar', '../baz') // returns '/foo/baz'
path.resolve('home','./foo/bar', '../baz') // returns '当前工作目录/home/foo/baz'
path.resolve('home','foo/bar', '../baz') // returns '当前工作目录/home/foo/baz'
resolve 具体工作方法我的理解就是从后往前先找绝对路径,如果找到了就以这个路径为开头,如果没有找到绝对路径,就以当前文件所在的工作目录为开头。
有了开头之后,他前面的路径就都不要了,从他开始往后找路径,如果是./开头的或者他自己名字开头的就把它拼接上来,如果是…/开头的就把前面的最后一个路径取消掉,把他拼接上去。
而这个__dirname 在resolve方法中是指向被执行 js 文件的绝对路径,他有个好兄弟叫__filename,区别说他还要在后面加上当前文件。
然后这里的路径就是绝对路径来替换@
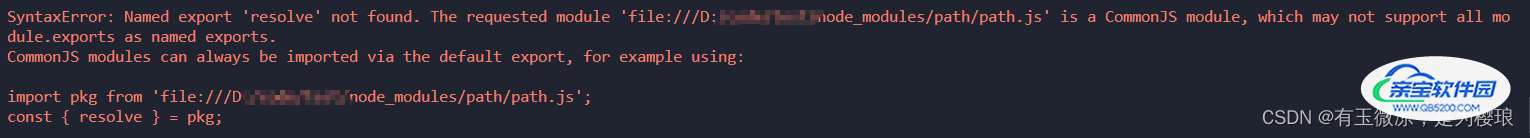
在这里想说明一下这个roselve方法,你使用上面这个方法的时候,可能会报错,并且系统会给你一个建议的写法

import { resolve } from "path"
//他会要求你把上面的写法改成下面的才可以运行
import pkg from "path"
const { resolve } = pkg;
原因是因为node.js中的导出方式是用的module.exports,并不是exports,他不支持具名导出,他只导出了一个对象,我们在引用的时候不能使用import {} from 的方式,只能先引入这个对象,再取其中的一个方法,可能还有别的办法可以解决这个问题,笔者还未找到,留待以后学习。
总结
加载全部内容