对于组件库的思考及技术梳理详解
Fone丶峰 人气:0为什么要做?
18年的时候觉得写ui组件库的人都好牛,出于好奇看了elementui、iview和Vant的源码。从那之后就萌生了自己也可以尝试搭个组件库试试,一是可以学习到很多知识,二是可以向牛人靠齐。可那时候又是个菜鸟,从0到1搭建对我来说是件很难的事情。当时借助从vue-cli创建的项目,做了修修改改,这样简单的组件库就出来了vvmui,现在回头看看那时候做的东西是真的菜。。。
近些年来,随着前端项目的复杂度越来越高,前端工程化的概念也被越来越重视,在很多面试中也会问到对前端工程化的理解。稍微有点规模的团队都会设计出一套适合当前业务需求的前端架构,开发、规范、测试、lint、构建、部署、监控、集成、微服务等等。所以自己从0到1搭建个组件库可以学到。
- lint规范的接入,prettier的格式化统一,husky的卡点校验。
- Monorepo多包代码风格的项目管理。
- 组件的单元测试。
- 发布自己的工具包到npmjs市场。
- 使用 Github Action 完成 CI/CD。
- 灵活的利用打包工具,vite、gulp等等。
组件库的技术选型
因为之前接触过lerna+yarn的Monorepo代码风格项目,所以这次在组件库的搭建上会尝试使用pnpm。至于pnpm就不给大家介绍了,不了解的可以自行到pnpm官网了解。个人认为,pnpm对内存管理的优化简直是Mac用户的救兵。才用了两三年的电脑,内存已被使用不少了。

组件库的方向
组件库会选择做移动端,其次会从多端的方向去做,支持H5、Taro。通过Taro的多端机制去适配多端,如果有时间的话还会考虑支持uni-app。
我为什么会选择移动端方向?
我一直认为PC端的组件库是非常成熟了,特别是在表单收集方面的组件是非常成熟而且规范。在移动端上表单收集的组件以及表单校验的交互细节就变得非常复杂了。开源组件本身的设计与业务不符合,就会让开发者陷入被动。所以我一直希望自己能完整开发一些通用的组件,让我在下次接触到类似的组件时,虽然业务设计有出入,但我也不会变的无从下手。
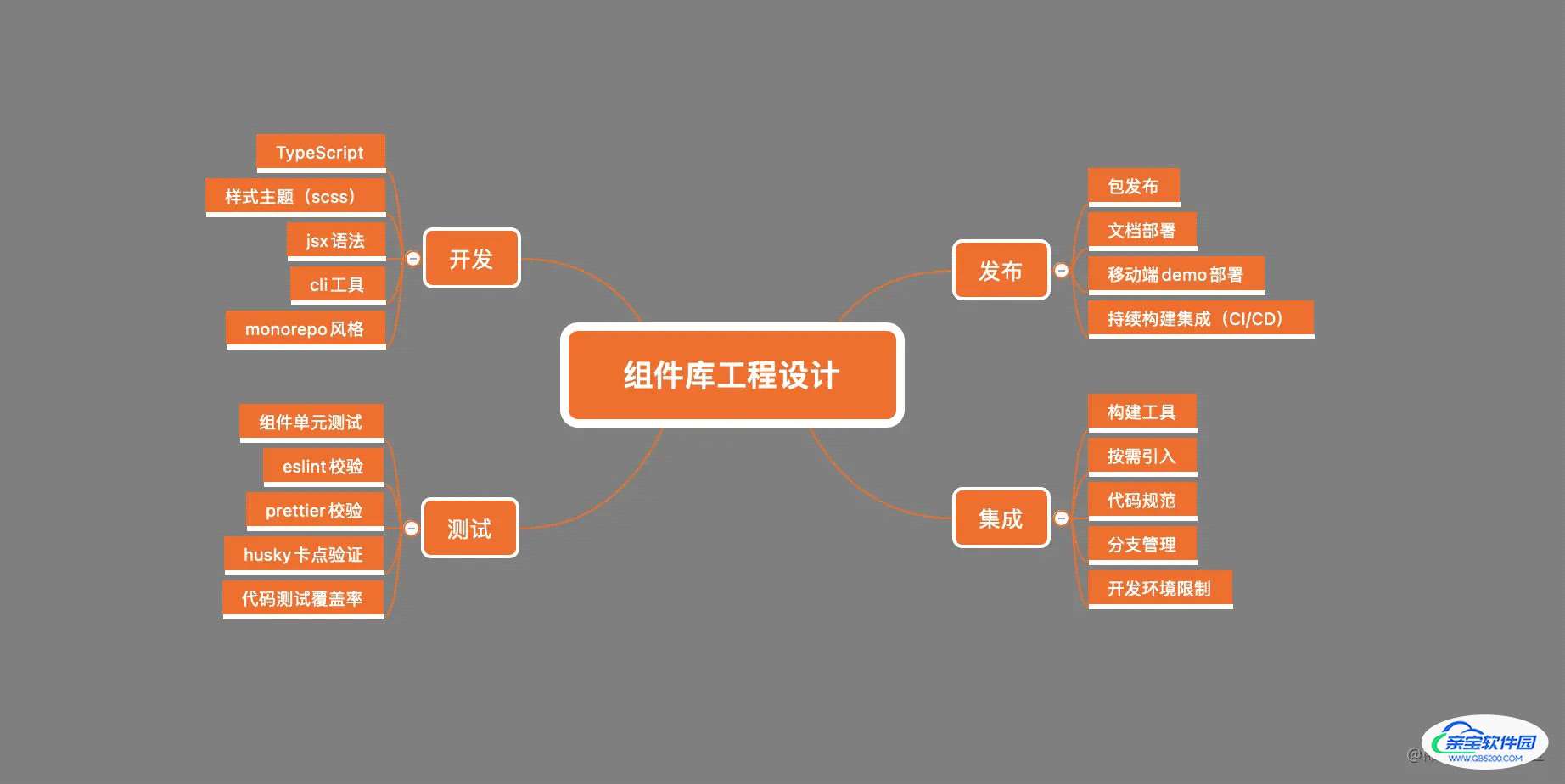
组件库的设计

结语
首先自己做组件库并不是为了炫技,开源的组件库已经非常多了,重复造轮子的意义不大。但是这个从0到1的过程,不仅让自己学到了很多东西,而且也是热爱自己这一行的一种表现。如果只是为了在这一行混口饭吃,各种开源的轮子已经能解决你遇到的大部分问题了。
其次,在写这篇文章的时候,组件库的完成度已经接近70%了。写作水平差更新的慢,有问题请轻喷。
最后,后面觉得差不多了会把代码仓库的地址补上,还有组件库的在线体验地址。
相关文章
加载全部内容