Qt实现绘制多个设备的流量曲线图详解
音视频开发老舅 人气:0一、说明
在实际项目中,主要是使用Qt开发CS程序,当然主要是客户端。公司项目中有这个需求是实时显示多个设备的流量曲线图,设备将流量信息发给服务端,服务端再将信息通过Socket发给Qt客户端,Qt客户端通过Socket接收后实时显示在程序的一个窗口上;这个显示是以曲线图的展示方式。
二、界面模型
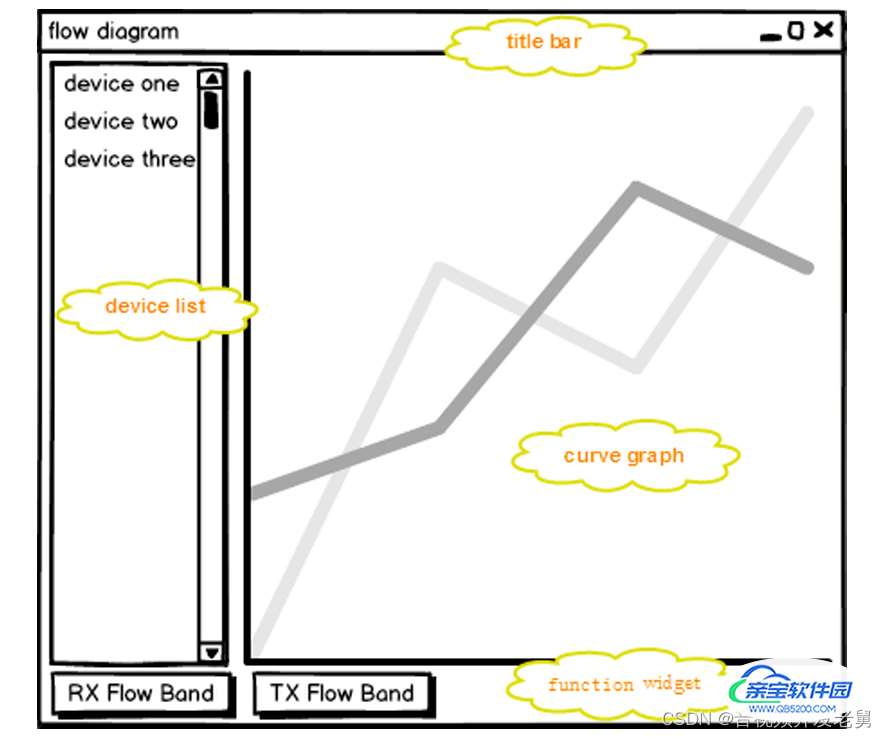
接到这个功能需求后,使用的界面模型如下图所示,图示已经标示的很清楚了,我就不多详细描述了:

三、功能分析
1、由于设备较多,超过100台,所以不可能每个设备的流量曲线都用一种颜色,因此只选择几种比较明显的颜色作为设备的流量曲线颜色,每次上来一个设备,就用其中的一种颜色绘制曲线。
2、使用QSS来设置部件的样式信息,如前景、背景、被选择时、鼠标移动时等等。
3、用一个部件用作专门的绘制部件,该部件放在窗口中,因此安装事件过滤器,用于重绘子部件信息,绘制曲线图。
4、处理设备上线/下线的网络消息以及设备主动发送的动态流量信息;处理Qt客户端与服务端的连接/断开事件。
四、界面效果
开发出来的最终效果图如下所示:
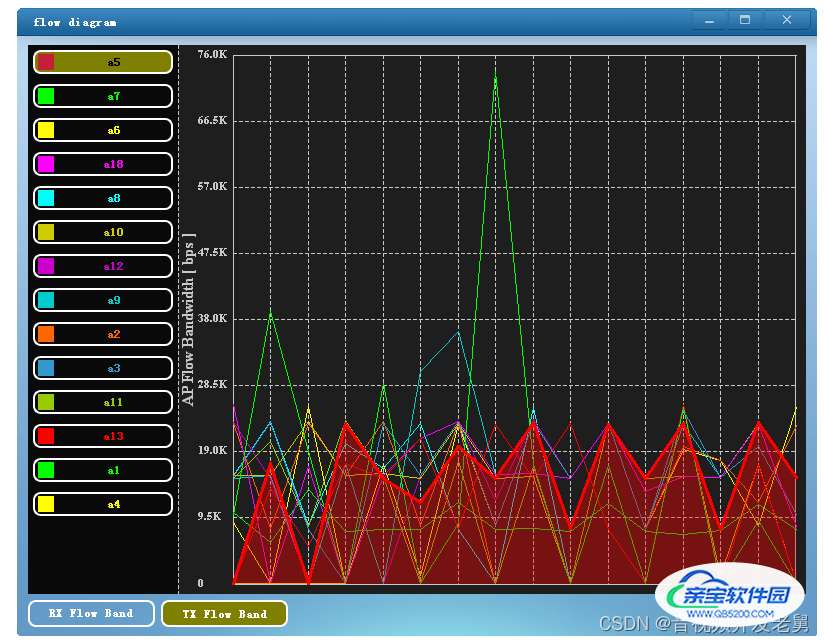
初始所有设备的流量图如下图

选择设备名为a5的流量图,其中a5设备的流量曲线加粗,背景半透明等效果如下图

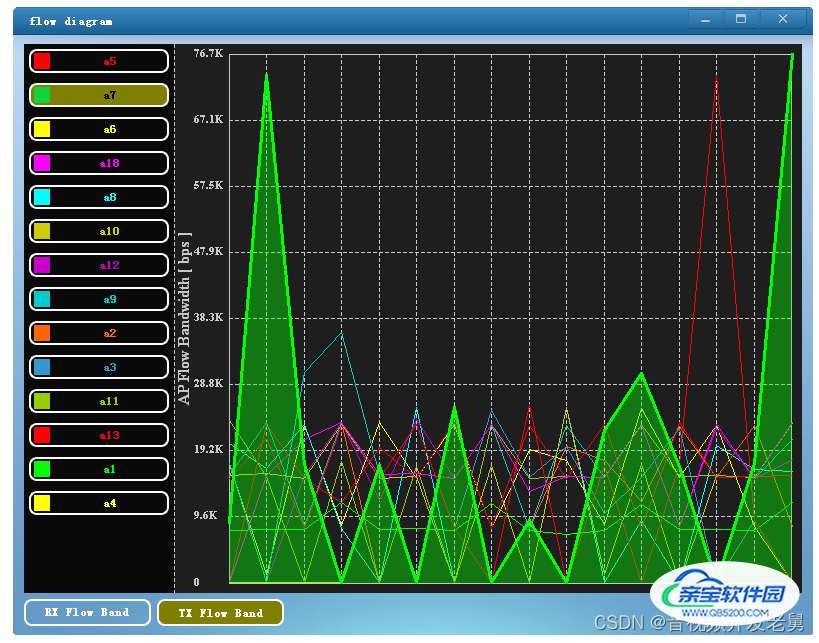
选择设备名为a7的流量图,其中a7设备的流量曲线加粗,背景半透明等效果如下图

五、主要代码
//消息过滤,主要用于重绘子控件,过滤Paint事件
bool QAPRTCurWidget::eventFilter(QObject *watched, QEvent *event)
{
if(watched==ui->widget_rxtx && event->type()==QEvent::Paint)
{
updateWidgetRTX();
}
return QFrame::eventFilter(watched,event);
}//绘图操作
void QAPRTCurWidget::updateWidgetRTX()
{
QPainter painter(ui->widget_rxtx);
painter.setFont(QFont("Times", , QFont::Bold));
//绘制背景颜色
painterBackground(painter);
//画最左边一条虚线,用于和List隔开
painterLeftDashLine(painter);
//画纵坐标文本标识
updateVTextID(painter);
//画纵坐标文本刻度以及横纵坐标轴
updateVTextMarkAndCoord(painter);
//画RX曲线
paintRXLineInfo(painter);
//画TX曲线
paintTXLineInfo(painter);
}//画纵坐标文本刻度以及横纵坐标轴
void QAPRTCurWidget::updateVTextMarkAndCoord(QPainter &painter)
{
painter.save();
//绘图区间的实际高度(部件高度-顶部间隔-底部间隔)
int nActPaintHeight = ui->widget_rxtx->height()-INTERVAL_WIDGET_TOP-INTERVAL_WIDGET_BOTTOM;
//每隔的间隔高度
float fIntervalHeight = ((float)nActPaintHeight)/(m_nVSingleLinePointCount-);
float fYPointForZero = ui->widget_rxtx->height()-INTERVAL_WIDGET_BOTTOM;
double dDivideValue = ;
if(ui->toolButton_rxflow->isChecked())
{
dDivideValue = ((double)nRXMaxValue)/(m_nVSingleLinePointCount-);
}
if(ui->toolButton_txflow->isChecked())
{
dDivideValue = ((double)nTXMaxValue)/(m_nVSingleLinePointCount-);
}
for(int nIndex=;nIndex<m_nVSingleLinePointCount;++nIndex)
{
//设置文本颜色
painter.setPen(TEXTCOLOR_WIDGET_PAINT);
//将原来的字体变小,设置为8
QFont objFont = painter.font();
objFont.setPointSize();
painter.setFont(objFont);
//画文本,加3的目的是为了是其和横线能保持中间持平
painter.drawText(INTERVAL_VMARK_LEFT,fYPointForZero-nIndex*fIntervalHeight+,QCommonOP::getKMStrForBit(dDivideValue*nIndex));
//设置横线颜色
painter.setPen(COORDCOLOR_WIDGET_PAINT);
//画横线(第一条和最后一条为实线,中间的为虚线)
QPen objPen = painter.pen();
if(==nIndex || (m_nVSingleLinePointCount-)==nIndex)
{
objPen.setStyle(Qt::SolidLine);
}
else
{
objPen.setStyle(Qt::DashLine);
}
painter.setPen(objPen);
float x1 = ui->widget_rxtx->width()-INTERVAL_WIDGET_RIGHT;
float y1 = fYPointForZero-nIndex*fIntervalHeight;
painter.drawLine(INTERVAL_HCOORD_LEFT,fYPointForZero-nIndex*fIntervalHeight,x1,y1);
}
int nActPaintWidth = ui->widget_rxtx->width()-INTERVAL_HCOORD_LEFT-INTERVAL_WIDGET_RIGHT;
//每隔的间隔高度--横向:注意使用(float)nActPaintWidth)作为分子,即浮点数
float fIntervalWidth = ((float)nActPaintWidth)/(m_nHSingleLinePointCount-);
for(int nIndex=;nIndex<m_nHSingleLinePointCount;++nIndex)
{
QPen objPen = painter.pen();
if(==nIndex || (m_nHSingleLinePointCount-)==nIndex)
{
objPen.setStyle(Qt::SolidLine);
}
else
{
objPen.setStyle(Qt::DashLine);
}
painter.setPen(objPen);
int nXPoint = INTERVAL_HCOORD_LEFT+nIndex*fIntervalWidth;
painter.drawLine(nXPoint,INTERVAL_WIDGET_TOP,nXPoint,ui->widget_rxtx->height()-INTERVAL_WIDGET_BOTTOM);
}
painter.restore();
}加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说