Vue3单击新增添加新的input的方法
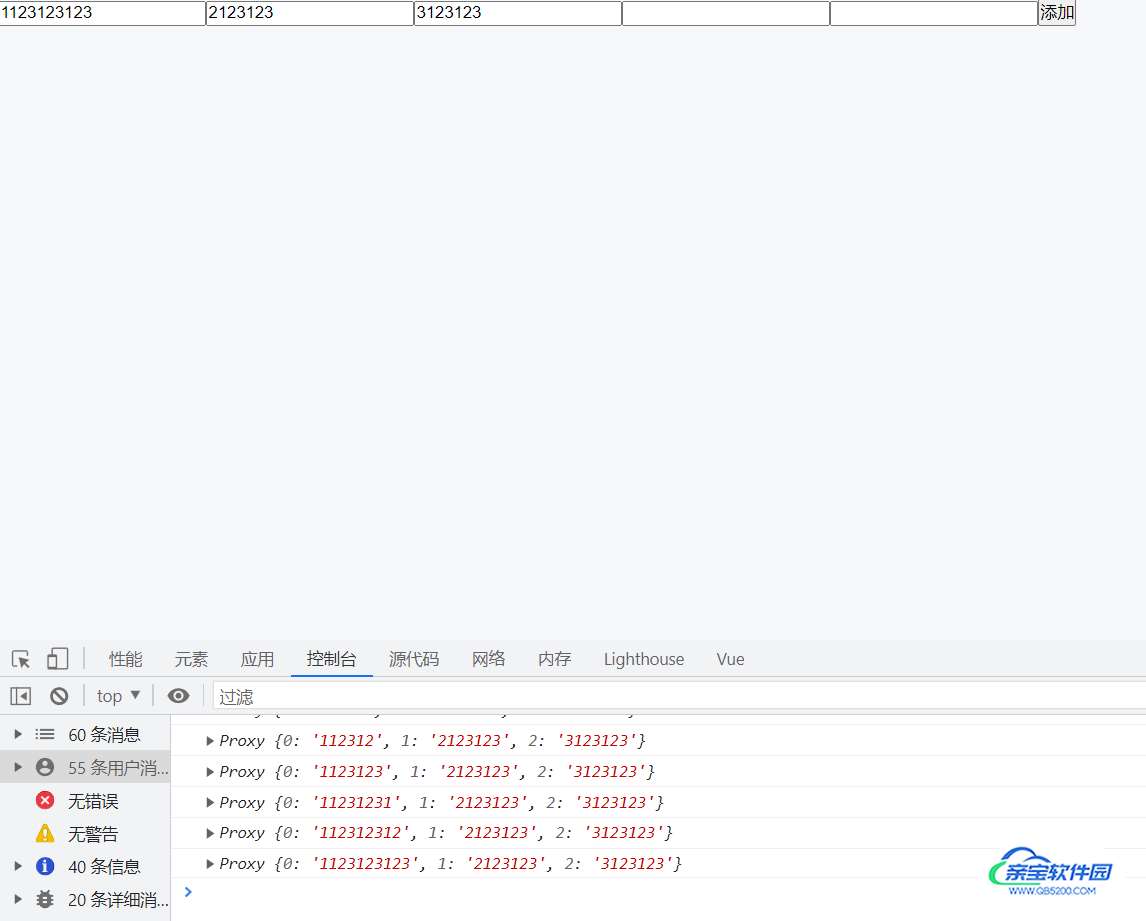
最帅爸爸 人气:0效果图:

代码:
<template>
<div>
<input type="text" v-for="(item,i) of items" v-model="items[i]" :key="i" @input="inp">
<button @click="onAdd">添加</button>
</div>
</template>
<script lang="ts">
export default {
data() {
return {
items: [""]
}
},
methods: {
onAdd() {
if(this.items.length<5){
this.items.push('')
}else{
alert("以达到上限")
}
},
inp(){
console.log(this.items)
}
}
}
</script>PS:Vue动态绑定、添加input
这个过程用到了Vue+element-ui
(1)首先给el-input加上v-for循环一个数据,并且v-model绑定这个数据中的属性,这样就可以在页面中展示所有的input框了,
(2)动态绑定:先模拟一个传过来或者是请求到的数据,循环遍历这个数据,并把每个数据中的属性赋值给之前el-input循环的那个数据中的属性,这里推荐for-of循环。
(3)动态添加:每点击一次就往el-input循环的那个数据中添加新的属性
<template>
<div class="input_test">
<el-input
placeholder="请输入内容"
v-for="(item, index) in modules"
:key="index"
v-model="item.text"
></el-input>
<el-button type="success" @click="add">新增</el-button>
</div>
</template>
<script>
export default {
data() {
return {
inputList: ["inputOne", "inputTwo", "inputThree"],//模拟一个传过来或者是请求到的数据
modules: [
{
text: "text",
},
],
};
},
methods: {
add() {//动态添加input框
this.modules.push({ text: "text" });
},
},
watch: {},
computed: {},
components: {},
created() {},
mounted() {//动态绑定input框
for (const iterator of this.inputList) {
this.modules.push({ text: iterator });
}
},
};
</script>
<style lang="scss" scoped></style>加载全部内容