Vue defineProperty使用教程
执迷原理 人气:01.认识defineProperty
它是Object对象上的一个静态实例方法,该方法作用为允许精确地添加或修改对象的属性。
2.defineProperty
2.1使用defineProperty
该方法是Object对象上的一个静态方法,该方法具有三个参数,第一个参数为,我们要操作的一个对象,第二个参数为想要添加或修改的属性名称,第三个参数为一些相关配置。此方法允许更改这些额外详细信息的默认值。默认情况下,使用添加的属性Object.defineProperty()不可写、不可枚举且不可删除或者别的配置。
let obj = {
name : 'hzh',
sex : '男',
}
Object.defineProperty(obj,'age',{ // 第三个参数为相关配置,相当于我们给了age属性一个值为18
value : 18
})
console.log(obj); // {name: 'hzh', sex: '男', age: 18}
let newobj = Object.keys(obj)
console.log(newobj);// ['name', 'sex'] 说明不能被枚举
obj.age = 20;
console.log(obj); // 还是{name: 'hzh', sex: '男', age: 18},说明age属性不可写、不可配置 2.2为defineProperty定义的属性添加额外配置
可以被修改,向配置选项添加writable值为true,默认为false
obj.age = 20;
Object.defineProperty(obj,'age',{ // 第三个参数为相关配置,相当于我们给了age属性一个值为18
value : 18,
writable : true
})
console.log(obj); // {name: 'hzh', sex: '男', age: 20} 修改完成可以被枚举,向配置选项添加enumerable值为true,默认为false
let newobj = Object.keys(obj)
Object.defineProperty(obj,'age',{ // 第三个参数为相关配置,相当于我们给了age属性一个值为18
value : 18,
writable : true,
enumerable : true
})
console.log(newobj);// ['name', 'sex', 'age'] 说明可以被枚举了可以被删除,向配置选项添加configurable值为true,默认为false
let newobj = Object.keys(obj)
Object.defineProperty(obj,'age',{ // 第三个参数为相关配置,相当于我们给了age属性一个值为18
value : 18,
writable : true,
enumerable : true,
configurable : true
})
delete obj.age // 如果没有配置项configurable为true,那么这里应该是false,也就意味着不能被删除
console.log(obj); // {name : 'hzh',sex : '男'} 说明可以被删除了2.3defineProperty的getter
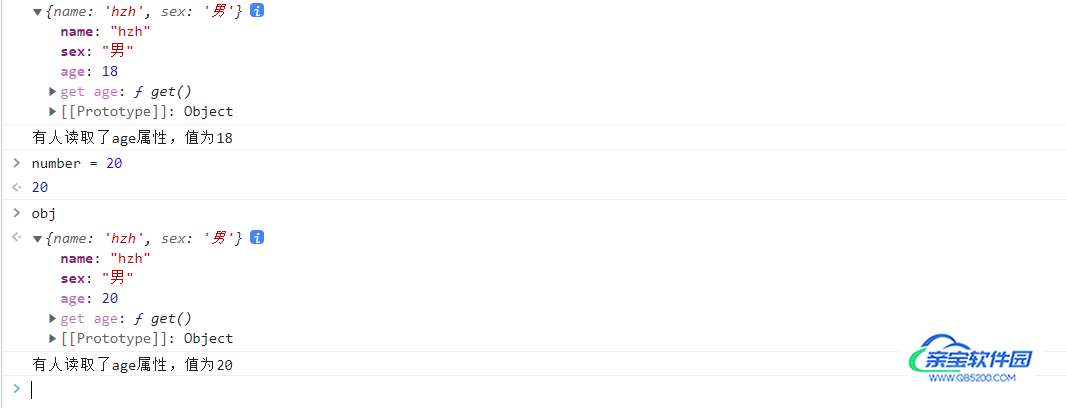
业务:当有人读取defineProperty定义的对象的属性时,那么getter(get函数)就会被调用,且返回值就是我们利用defineProperty定义的对象的属性值(所以不允许配置项里面有了getter以后还有value,不然会报错)
<code class="language-plaintext hljs">let number = 18;
let obj = {
name :'hzh',
sex :'男'
}
Object.defineProperty(obj,'age',{
get(){
console.log(`有人读取了age属性,值为${number}`)
return number // 返回的就是 age 属性的值
}
})
console.log(obj);</code>
2.4defineProperty的setter
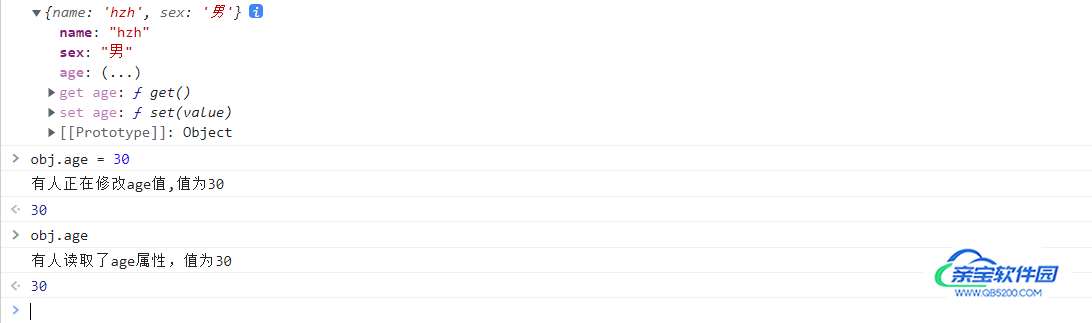
业务:当有人修改defineProperty定义的对象的属性时,那么setter(set函数)就会被调用,且会收到修改的具体值
let number = 18;
let obj = {
name :'hzh',
sex :'男'
}
Object.defineProperty(obj,'age',{
get(){
console.log(`有人读取了age属性,值为${number}`)
return number
},
set(value){
console.log(`有人正在修改age值,值为${value}`)
number = value
}
})
console.log(obj);
加载全部内容