使用Docker部署前后端分离项目的完整步骤
小小印z 人气:0引言
使用若依项目来部署演示,代码地址:RuoYi-Vue
首先在本地启动若依项目,确保本地可以成功启动:

部署需要用到的镜像汇总:
(1)Redis镜像
(2)MySQL镜像
(3)后端工程自定义镜像
(4)Nginx镜像
镜像:
[root@zy-host home]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE ruoyi-admin latest 9c91f33418ce 3 hours ago 807MB nginx latest 605c77e624dd 12 months ago 141MB redis latest 7614ae9453d1 12 months ago 113MB mysql latest 3218b38490ce 12 months ago 516MB java 8 d23bdf5b1b1b 5 years ago 643MB
容器:
[root@zy-host home]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 5cc7296c0ae7 ruoyi-admin "sh -c 'java $JAVA_O…" 3 hours ago Up 3 hours 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp ruoyi-admin fb5135730d4f nginx "/docker-entrypoint.…" 4 hours ago Up 39 minutes 0.0.0.0:80->80/tcp, :::80->80/tcp zy_nginx 62aede427243 mysql "docker-entrypoint.s…" 6 hours ago Up 6 hours 0.0.0.0:3306->3306/tcp, :::3306->3306/tcp, 33060/tcp zy_mysql 35ca274f4ec8 redis "docker-entrypoint.s…" 15 hours ago Up 15 hours 0.0.0.0:6379->6379/tcp, :::6379->6379/tcp zy_redis
下面介绍部署过程:
1. Redis部署
(1)搜索Redis镜像
[root@zy-host home]# docker search redis
(2)拉取Redis镜像
[root@zy-host home]# docker pull redis [root@zy-host home]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE redis latest 7614ae9453d1 12 months ago 113MB
(3)创建Redis容器
[root@zy-host home]# docker run -d -p 6379:6379 --name zy_redis redis 35ca274f4ec8c3d2d1d4bb97c975cbd4a0bc95c943df2cfa2c3e17d997d1941b
2. MySQL部署
(1)拉取MySQL镜像、
[root@zy-host ~]# docker pull mysql
(2)查看镜像
[root@zy-host ~]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE redis latest 7614ae9453d1 12 months ago 113MB mysql latest 3218b38490ce 12 months ago 516MB
(3)启动MySQL容器
[root@zy-host ~]# docker run -d -p 3306:3306 -v /home/mysql/conf:/etc/mysql/conf.d -v /home/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 --name zy_mysql mysql
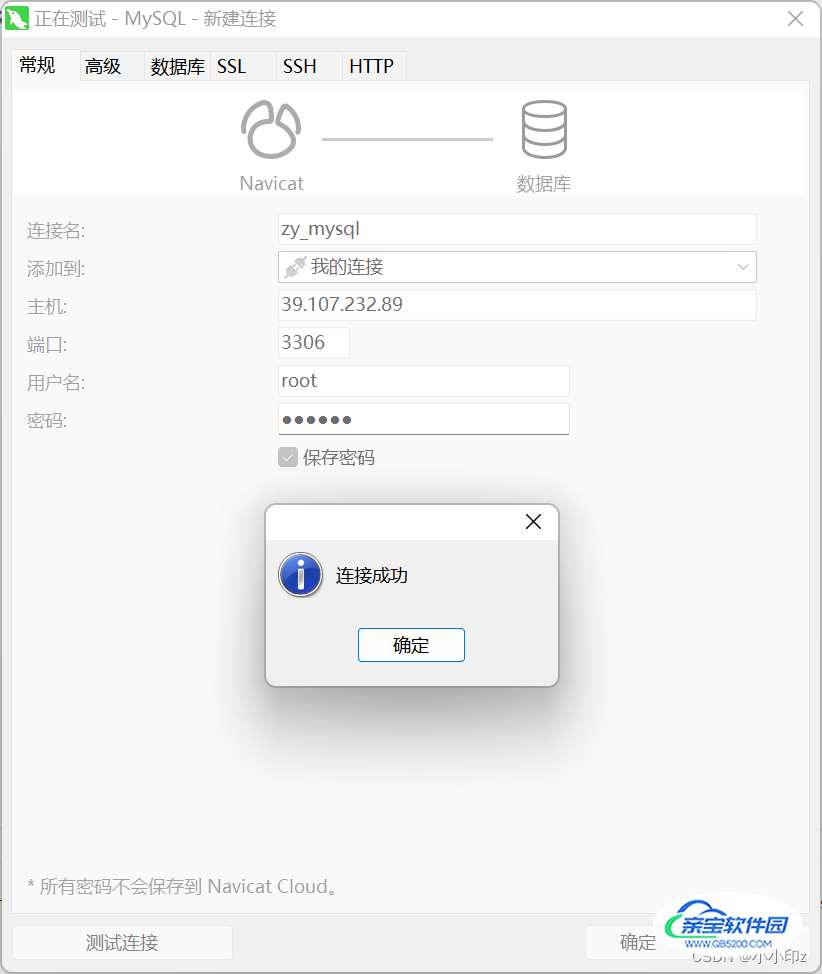
(4)使用本地Navicat测试连接

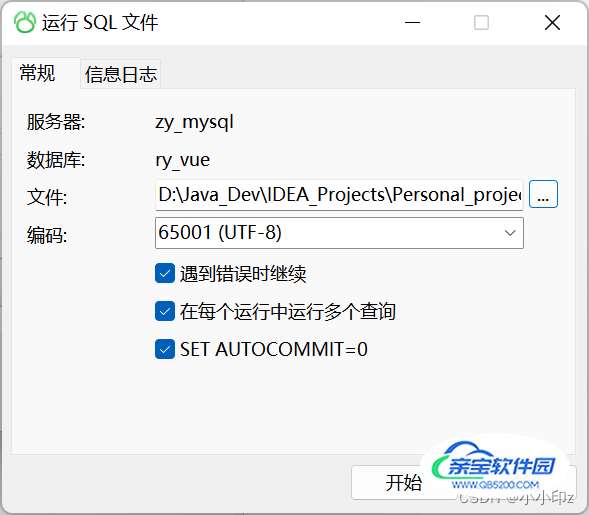
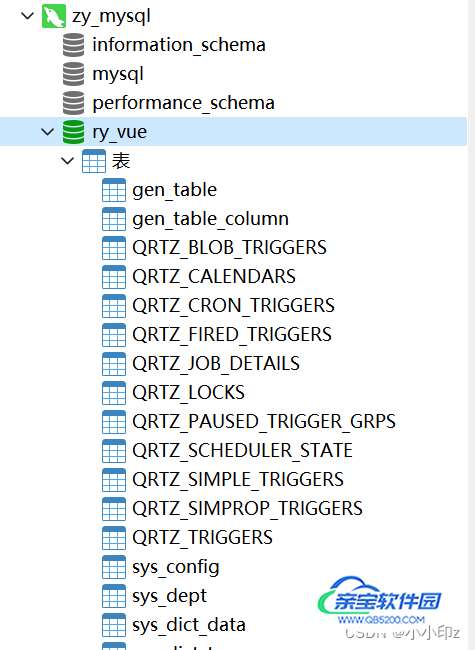
(5)导入sql文件
新建数据库 ry_vue,导入项目所需的sql文件


3. 后端部署
(1)创建工作目录
在云服务器的 /home 下创建 ruoyi 目录,作为工作目录:
[root@zy-host home]# mkdir ruoyi [root@zy-host home]# ls copy.txt docker mysql ruoyi test tomcat
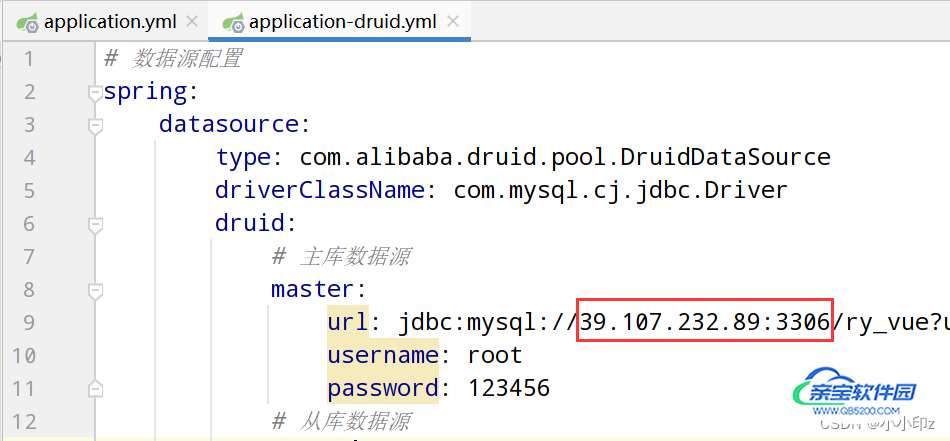
(2)修改配置文件
修改 application 配置文件中 MySQL 数据库和 Redis 数据库地址为云服务器地址:


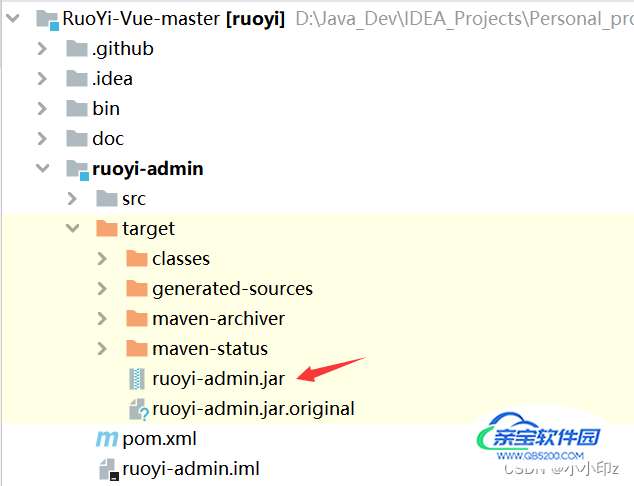
(3)本地后端项目打包
在本地环境下,使用maven的 package 命令对后端项目打包(jar包):


(4)编写 Dockerfile 文件
FROM java:8 VOLUME /tmp ADD *.jar /app.jar EXPOSE 8080 RUN sh -c 'touch /app.jar' ENV JAVA_OPTS="" ENTRYPOINT [ "sh", "-c", "java $JAVA_OPTS -Djava.security.egd=file:/dev/./urandom -jar /app.jar" ]
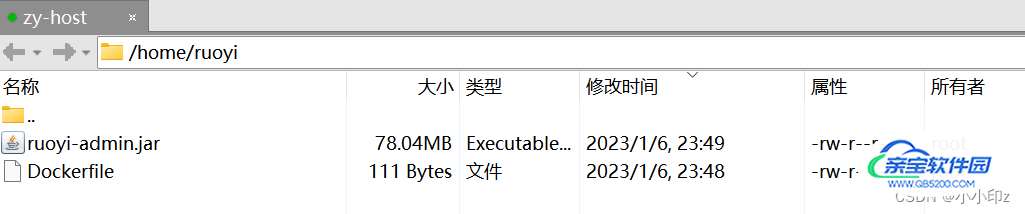
(5)上传jar包和Dockerfile
将本地打好的jar包和Dockerfile文件上传至云服务器的 /home/ruoyi 目录下:

(6)创建镜像
使用编写的 Dockerfile 创建后台项目的镜像:
[root@zy-host ruoyi]# docker build -t ruoyi-admin . Sending build context to Docker daemon 81.83MB Step 1/5 : FROM java:8 ---> d23bdf5b1b1b Step 2/5 : ADD *.jar /app.jar ---> 1acfeec0802e Step 3/5 : CMD ["--server.port=8080"] ---> Running in 46fa3ac5952d Removing intermediate container 46fa3ac5952d ---> 3fe6fec239b7 Step 4/5 : EXPOSE 8080 ---> Running in 16b39dba98ec Removing intermediate container 16b39dba98ec ---> 6ecd7fa673e1 Step 5/5 : ENTRYPOINT ["java","-jar","/app.jar"] ---> Running in 546854a2884b Removing intermediate container 546854a2884b ---> 80e3109a3cab Successfully built 80e3109a3cab Successfully tagged ruoyi-admin:latest
查看构建好的镜像
[root@zy-host ruoyi]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE ruoyi-admin latest 80e3109a3cab 31 seconds ago 725MB
(7)使用构建好的镜像启动容器
[root@zy-host ruoyi]# docker run -d -p 8080:8080 --name ruoyi-admin ruoyi-admin 3ab5d9246b3b15cfe6b0461ad0d99d0c7f71dff21ba0ba66bfb7b09b1b908438
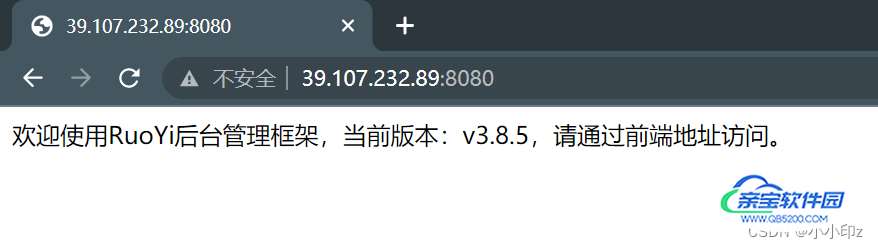
(8)网页访问测试
访问8080端口,可以看到后端工程启动成功。

4. Nignx部署
(1)拉取nginx镜像
[root@zy-host home]# docker pull nginx
(2)启动一个nginx测试容器
启动容器直接挂载目录不行,需要使用一个nginx测试容器先把nginx相关配置文件拷贝出来,再挂载。
[root@zy-host home]# docker run -d -p 80:80 --name zy_nginx_test nginx
(3)拷贝测试容器内容
在宿主机 /usr/local/nginx目录下新建三个目录:conf 、html、log
[root@zy-host nginx]# pwd
/usr/local/nginx
[root@zy-host nginx]# mkdir {conf,html,log}
[root@zy-host nginx]# ls
conf html log将测试容器对应内容拷贝到宿主机中:
[root@zy-host nginx]# docker cp zy_nginx_test:/etc/nginx/nginx.conf /usr/local/nginx/conf/nginx.conf
(4)删除测试容器
将刚才nginx的测试容器删除
[root@zy-host nginx]# docker rm -f zy_nginx_test
(5)启动新的 nginx 容器
[root@zy-host nginx]# docker run -d --restart=always --privileged=true --name zy_nginx -p 80:80 \ -v /usr/local/nginx/cert:/etc/nginx/cert \ -v /usr/local/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ -v /usr/local/nginx/html:/usr/share/nginx/html \ -v /usr/local/nginx/log:/var/log/nginx \ nginx
-d:后台运行
--restart=always:自启动
--privileged=true:表示拥有更多的权限
--name 容器命名
-p 宿主机端口和容器端口的映射
-v 宿主机目录和容器目录的映射
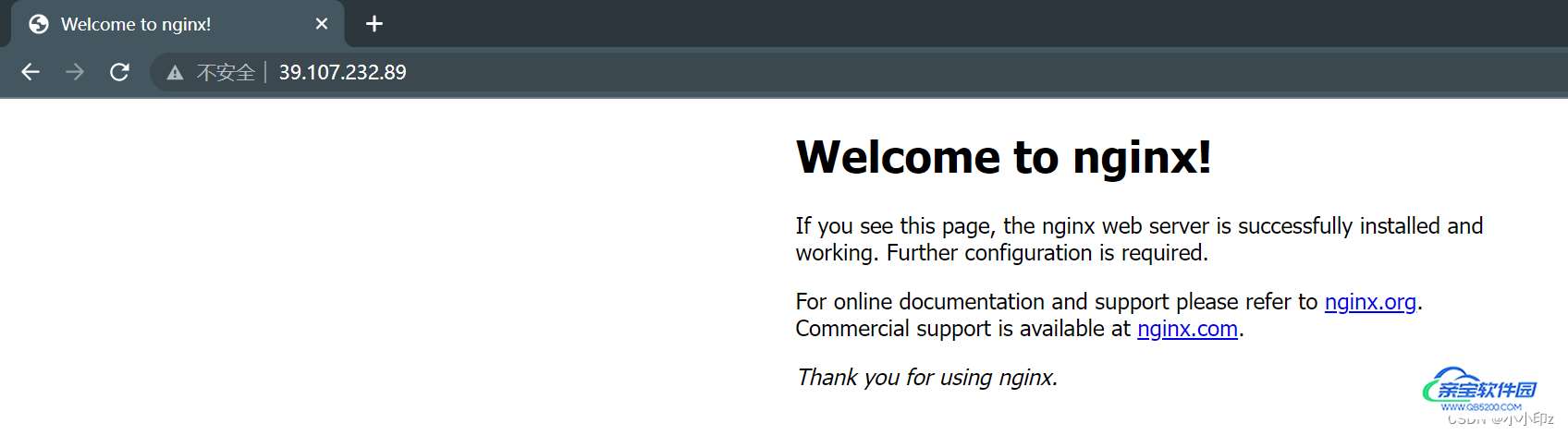
(6)访问测试
访问云服务器公网地址,可以看到nginx部署成功。

(7)查看挂载情况
[root@zy-host nginx]# docker inspect zy_nginx
"Mounts": [
{
"Type": "bind",
"Source": "/usr/local/nginx/html",
"Destination": "/usr/share/nginx/html",
"Mode": "",
"RW": true,
"Propagation": "rprivate"
},
{
"Type": "bind",
"Source": "/usr/local/nginx/log",
"Destination": "/var/log/nginx",
"Mode": "",
"RW": true,
"Propagation": "rprivate"
},
{
"Type": "bind",
"Source": "/usr/local/nginx/cert",
"Destination": "/etc/nginx/cert",
"Mode": "",
"RW": true,
"Propagation": "rprivate"
},
{
"Type": "bind",
"Source": "/usr/local/nginx/conf/nginx.conf",
"Destination": "/etc/nginx/nginx.conf",
"Mode": "",
"RW": true,
"Propagation": "rprivate"
}
],5. 前端部署
(1)修改配置文件
修改前端工程 vue.config.js 文件,target修改为 云服务器 地址

(2)前台工程打包
# 构建生产环境 npm run build:prod
打好包之后前端工程目录下会出现一个dist文件夹:

(3)上传dist包
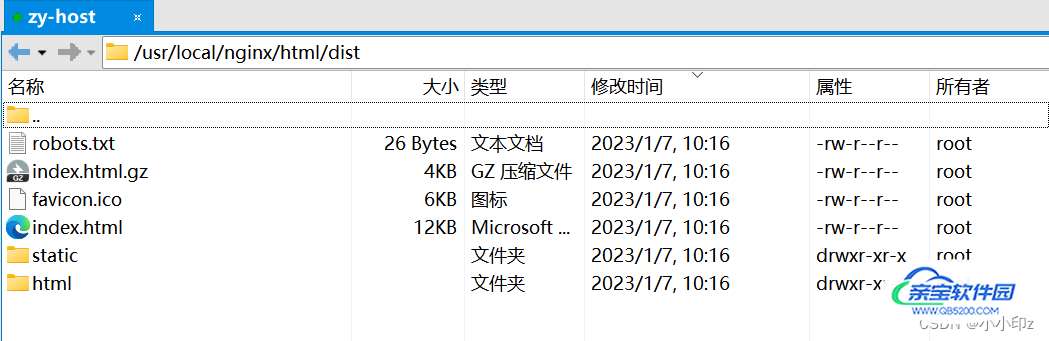
将dist包上传至云服务器宿主机 /usr/local/nginx/html 目录下:

(4)编辑nginx配置文件
修改 宿主机 /usr/local/nginx/conf 目录下的 nginx.conf文件:
[root@zy-host conf]# pwd /usr/local/nginx/conf [root@zy-host conf]# vim nginx.conf
修改后的文件内容如下:
[root@zy-host conf]# vim nginx.conf
[root@zy-host conf]# cat nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
server_name 39.107.232.89
charset utf-8;
location / {
root /usr/share/nginx/html/dist; #前端工程存放路径,注意这里的路径是容器内的,不是宿主机的
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://39.107.232.89:8080/; # 后端项目的发布地址加端口
}
}
}(4)重启nginx容器
需要重启nginx容器之后,修改的配置文件内容才会同步过去。
[root@zy-host html]# docker restart zy_nginx
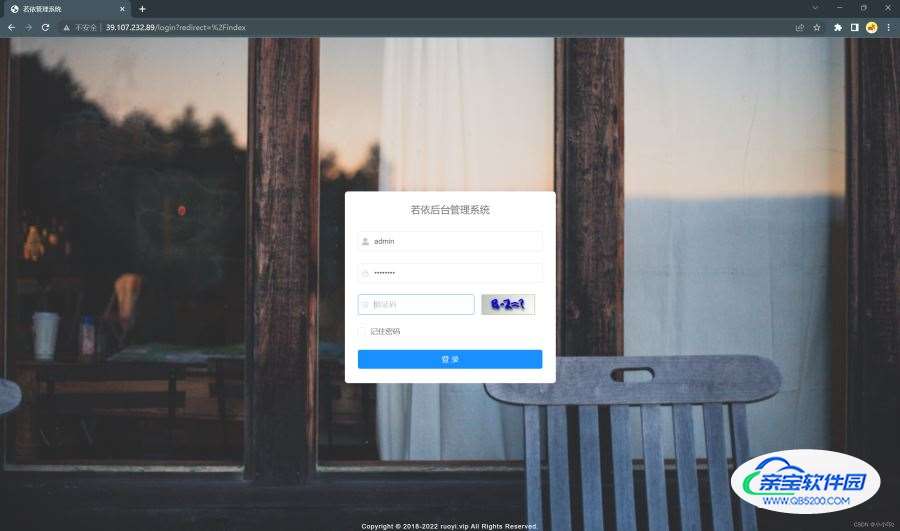
(5)访问测试

总结
加载全部内容