Vue模仿实现京东商品大图放大镜效果
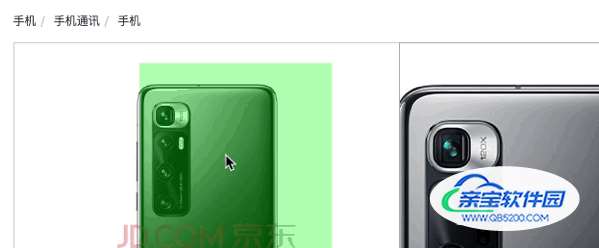
Eric加油学! 人气:0效果如下:

首先,有一个放大镜的DOM结构
<template>
<div class="spec-preview">
<!-- 展示的原图 -->
<img :src="imgObj.imgUrl" />
<!-- 绑定触发 -->
<div class="event"></div>
<!-- 放大图 -->
<div class="big">
<img :src="imgObj.imgUrl" />
</div>
<!-- 遮罩层 -->
<div class="mask"></div>
</div>
</template>这里img的src是通过父组件传过来的imgList来展示的,可以换成自己的任意图
交代一下:遮罩层和展示图都是正方形的,而且遮罩层的宽高都是展示图的一半
分别要绑定鼠标移动事件,和获取两个元素节点,分别是遮罩层和放大图
<template>
<div class="spec-preview">
<img :src="imgObj.imgUrl" />
<div class="event" @mousemove="handler"></div>
<div class="big">
<img :src="imgObj.imgUrl" ref="big" />
</div>
<!-- 遮罩层 -->
<div class="mask" ref="mask"></div>
</div>
</template>vue3中如何获得ref绑定的节点元素呢?
首先,要知道在vue2中获取ref节点元素是很简单的,只需要this.$refs.mask即可。但是vue3中是没有this.$refs的。
<script>
import { computed, getCurrentInstance, onMounted, ref } from "vue";
export default {
name: "ZoomIndex",
props: ["skuImageList"],
setup(props) {
let mask = ref(null);
let big = ref(null);
function handler(event) {
let handlerMask = mask.value;
let handlerBig = big.value;
}
return {
handler,
mask,
big,
};
},
};
</script>为了结构清楚,我把其他不涉及这个案例的代码都删掉了。handlerMask和handlerBig就是我们想要获取的节点。
获取到节点后,就可以写相应的放大器实现代码了
首先要获取event的offserX也就是我们鼠标距离左侧边框的距离 ,然后还需要减去遮罩层本身宽度的一半,高度同理。并且添加约束条件,让这个遮罩层不能出展示区域。最后就只需要修改相应元素的left和top属性即可了(当然,这里肯定是要用到绝对定位的,子绝父相)
function handler(event) {
let handlerMask = mask.value;
let left = event.offsetX - handlerMask.offsetWidth / 2;
let top = event.offsetY - handlerMask.offsetHeight / 2;
// 约束范围
if (left <= 0) left = 0;
if (left >= handlerMask.offsetWidth) left = handlerMask.offsetWidth;
if (top <= 0) top = 0;
if (top >= handlerMask.offsetHeight) top = handlerMask.offsetHeight;
// 修改元素的left|top属性值
handlerMask.style.left = left + "px";
handlerMask.style.top = top + "px";
// 修改放大图
let handlerBig = big.value;
handlerBig.style.left = -2 * left + "px";
handlerBig.style.top = -2 * top + "px";
}这里稍微有疑惑的可能就是放大图为什么是-2去相乘。 首先根据前面的介绍,我们的展示图和放大图的大小是一致的,都是正方形。而遮罩层的宽高都是其一半。所以要把相应的遮罩层的图片放大,就是简单的乘以2即可。那为什么是负数。这就是涉及到放大图的移动方向了。我们遮罩层向左移动,起始放大图是相应的向右移动的。

.event {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 998;
}
.mask {
width: 50%;
height: 50%;
background-color: rgba(0, 255, 0, 0.3);
position: absolute;
left: 0;
top: 0;
display: none;
}
.big {
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: 100%;
border: 1px solid #aaa;
overflow: hidden;
z-index: 998;
display: none;
background: white;
}
img {
width: 200%;
max-width: 200%;
height: 200%;
position: absolute;
left: 0;
top: 0;
}根据上面的展示(我把big里面的overflow:hidden去掉后的),可以看到,其实图片的大小的是展示图和放大镜大小的2倍,超出部分是隐藏的。也就是向着相反的方向移动,使得我们遮罩层的区域放大后正好在放大镜的展示区域中。
完整代码如下:
<template>
<div class="spec-preview">
<img :src="imgObj.imgUrl" />
<div class="event" @mousemove="handler"></div>
<div class="big">
<img :src="imgObj.imgUrl" ref="big" />
</div>
<!-- 遮罩层 -->
<div class="mask" ref="mask"></div>
</div>
</template>
<script>
import { computed, getCurrentInstance, onMounted, ref } from "vue";
export default {
name: "ZoomIndex",
props: ["skuImageList"],
setup(props) {
const internalInstance = getCurrentInstance(); //当前组件实例
const $bus = internalInstance.appContext.config.globalProperties.$bus;
// console.log(props);
let currentIndex = ref(0);
let mask = ref(null);
let big = ref(null);
let imgObj = computed({
get() {
return props.skuImageList[currentIndex.value] || {};
},
});
function handler(event) {
let handlerMask = mask.value;
let left = event.offsetX - handlerMask.offsetWidth / 2;
let top = event.offsetY - handlerMask.offsetHeight / 2;
// 约束范围
if (left <= 0) left = 0;
if (left >= handlerMask.offsetWidth) left = handlerMask.offsetWidth;
if (top <= 0) top = 0;
if (top >= handlerMask.offsetHeight) top = handlerMask.offsetHeight;
// 修改元素的left|top属性值
handlerMask.style.left = left + "px";
handlerMask.style.top = top + "px";
// 修改放大图
let handlerBig = big.value;
handlerBig.style.left = -2 * left + "px";
handlerBig.style.top = -2 * top + "px";
}
onMounted(() => {
// 全局事件总线,获取兄弟组件传递过来的索引值
$bus.on("getIndex", (index) => {
// 修改当前响应式数据
currentIndex.value = index.value;
});
});
return {
currentIndex,
imgObj,
handler,
mask,
big,
};
},
};
</script>
<style lang="less">
.spec-preview {
position: relative;
width: 400px;
height: 400px;
border: 1px solid #ccc;
img {
width: 100%;
height: 100%;
}
.event {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 998;
}
.mask {
width: 50%;
height: 50%;
background-color: rgba(0, 255, 0, 0.3);
position: absolute;
left: 0;
top: 0;
display: none;
}
.big {
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: 100%;
border: 1px solid #aaa;
// overflow: hidden;
z-index: 998;
display: none;
background: white;
img {
width: 200%;
max-width: 200%;
height: 200%;
position: absolute;
left: 0;
top: 0;
}
}
.event:hover ~ .mask,
.event:hover ~ .big {
display: block;
}
}
</style>加载全部内容