Vue封装通过API调用的组件的方法详解
三掌柜666 人气:0前言
在前端开发中,关于Vue的使用相比大家并不陌生,而且Vue框架的优势也是其他框架所不能比的,尤其是Vue的封装思想更是堪称一绝,还有就是组件化的运用实践过程也是亮点。所以关于Vue框架的使用想必看官都不陌生,而且常用的核心技术点就那么点,本文就来分享一下关于通过Vue封装API调用组件的使用,记录一下,方便后期查阅使用。
封装通过API调用的组件的设计思路
其实通过封装成API调用的组件设计思路就是单例模式的思路,通过单例思维可以让整个项目通用封装的唯一组件,可以达到拿来即用的效果,具体还是得根据实际的业务需求来确定,比如需要被公用且多个模块共同使用同一个数据源的情况;再比如实际业务场景中的一个自定义图标的弹窗组件,由于在多个地方都会使用到这个弹框组件,这就需要搞成公共组件来使用。
封装组件的方式
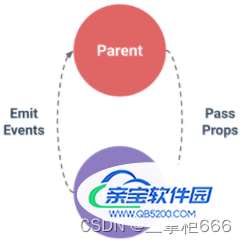
在实际Vue开发过程中,一般有两种封装Vue组件的方法:第一种就是常用的通过父组件props传值给子组件、子组件$emit回传值给父组件的方法;第二种就是通过调用API调用的组件的形式来使用。
单例模式定义
单例模式(Singleton),也叫单子模式,在软件开发中是一种常用的软件设计模式。在实际应用该模式的时候,单例对象的类必须保证只有一个实例存在,因为在很多时候整个项目中只需要拥有一个全局对象,这样有利于协调项目整体的行为,这种方式简化了在复杂环境下的配置管理。
单例模式的优缺点
1、优点
- 在单例模式中,单例只有一个实例,对单例类的所有实例化得到的都是同一个实例。这样防止其它对象对自己的实例化,确保所有的对象都访问同一个实例;
- 单例模式具有一定的伸缩性;
- 由于在程序内存中只存在一个实例对象,因此可以节约系统资源,如果需要频繁创建和销毁的对象的时候,单例模式无疑可以提高系统的性能;
- 可以避免对共享资源的多重占用。
2、缺点
- 不适用于变化的对象,若同一类型的对象总是要在不同的用例场景发生变化,使用单例就会引起数据错乱,不能保存各自的正确的状态;
- 单利模式中没有抽象层,所以单例类的扩展会很难;
- 由于单例类的职责过重,在一定程度上违背了“单一职责原则”;
- 滥用单例会带来一些负面的问题,如实例化的对象长时间不被利用,系统会认为是垃圾而被回收,这会导致对象状态的丢失。
单例模式适用场景
单例模式只允许创建一个实例对象,因此节省内存,提高对象的访问速度,所以对象需要被公用的场合使用,如多个模块使用同一个数据源连接对象。
- 可用于需要频繁实例化然后销毁的对象;
- 可用于创建对象时耗时过多或者耗资源过多,但又经常用到的对象;
- 可用于有状态的工具类对象;
- 可用于频繁访问数据库或文件的对象。
使用API调用组件的示例
在实际开发中,关于使用API调用的组件的使用场景很多,这里只介绍几个常用的示例,方便参考使用。
示例一:封装一个自定义图标的弹框组件,然后通过使用API调用该组件
//1、封装自定义图标的弹框组件
<template>
<div id="tipPopup">
<div class="tipWrap">< img :src="img"/>
<p>{{text}}</p ></div></div>
</template><script>
export default {
name:'tipPopup', data(){
return{
text:'' ,
img:'' ,
}
}
</script>
<style lang="less">
#tipPopup{
.tipsWrap{
position: absolute;
background:#fff;
top:50%;
left:40%;
width:100px;
height:100px;
border-radius:8px;
img{
position: absolute;
left:0.85rem;
top:0.4rem;
}
}
}
//2、在Vue文件的同一目录下新创建tipPopup.js文件
import vue from 'vue';
import tipPopup from './tipPopup.vue‘
const TipConstr = Vue.extend(tipPopup);
// 使用这个方法调用tipPopup组件
function showTip(options){
options = options | | {};
if( typeof options==='object'){
options ={
text: options.text,
img: options.img
}
}else{
new Error(‘参数错误!')
}
// 实例化子组件
const tipInstence = new TipConstr({data:options});
let timer;
tipInstence.vm = tipInstence.$mount();
document.getElementById('app').appendChild(tipInstence.vm.$el);
timer=setTimeout(function(){
//3000毫秒后将组件移除
document.getElementById('app').removeChild(tipInstence.vm.$el);
clearTimeout(timer);
},3000)
export default showTip;
//3、具体的使用页面,调用的方法
openTip(){
showTips({text:”提交成功”, img:success});
}示例二:vue封装使用API调用组件
//1、封装实现vue组件模板
<template>
<div>{{tipTitle}}</div>
</template>
<script>
export default {
data () {
return {
title:'test',
duration: 2000,
}
}
}
</script>
<style>
</style>
//2、封装API文件,在Vue文件的同一目录下新创建test.js文件
import vue from 'vue';
import tipPopup from './test.vue‘
const temp = Vue.extend(test)
const Message = function (option) {
const msg = new temp({
data: option
})
let vm = msg.$mount();
let el = vm.$el;
document.body.appendChild(el)
setTimeout(() => {
document.body.removeChild(el)
msg.$destroy()
vm = null
},vm.duration)
}
export default Message
//3、使用,在具体需要使用的文件调用,import引入test.js文件,就通过方法调用组件
import test from './test.js';
test({
text: ‘111'
});拓展:父子组件通信
父组件通过props给子组件传值的(组件中的数据有三种:data、props、computed)。

最后
通过本文关于Vue封装通过API调用的组件的方法的介绍,如果认真阅读并且实践示例,应该会很好的掌握这些知识点,尤其是以后再遇到封装组件的时候可以往这个方式上面来使用,因为通过调用API形式的组件是比较方便且专业的方式,这是一篇值得阅读的文章,尤其是对于封装使用还不是太熟练的开发者来说甚为重要,重要性就不在赘述。
加载全部内容