vue3+vite兼容低版本的白屏问题详解(安卓7/ios11)
简单卟容易 人气:0vue3打包后在低版本浏览器或webview中出现白屏,原因就是因为语法兼容问题。根据vite官方文档描述,build.target默认支持 Chrome >=87、Firefox >=78、Safari >=14、Edge >=88 传送,所以需要我们手动兼容低版本。
本篇以vite2、安卓7/ios11为例。
如何兼容ios11
兼容ios11只需要指定语法转译的最低版本即可解决。
// vite.config.js
build: {
target: ['ios11']
}如何兼容安卓7
target 里写'android7'是没有用的,所以我们要先知道当前安卓版本的浏览器或webview的Chrome版本是多少,查看UA头就行,安卓7的对应版本是Chrome 64。
那是不是这么写就完事了呢?
build: {
target: ['ios11', 'Chrome 64']
}一打包一运行,发现依然白屏,这是怎么回事呢?来看看官方描述。
请注意,默认情况下 Vite 只处理语法转译,且 默认不包含任何 polyfill。 传统浏览器可以通过插件 @vitejs/plugin-legacy 来支持,它将自动生成传统版本的 chunk 及与其相对应 ES 语言特性方面的 polyfill。兼容版的 chunk 只会在不支持原生 ESM 的浏览器中进行按需加载。
意思就是Chrome 64版本不是现代浏览器,vite默认不支持呀!需要我们引入polyfill。
如何使用@vitejs/plugin-legacy
默认是不支持Chrome 64的,也是需要指定最低版本。
// vite.config.js
import legacy from '@vitejs/plugin-legacy'
export default {
plugins: [
legacy({
targets: ['Chrome 64'],
modernPolyfills: true
}),
],
}打包运行,成功!
补充知识:vue打包项目以后白屏和图片加载不出来问题解决方法
vue打包项目以后部署访问白屏。查看控制台是404.这是由于打包的时候没有设置对静态资源路径。原文件是绝对路径,需要改成相对路径。
1.白屏修改config/index.js

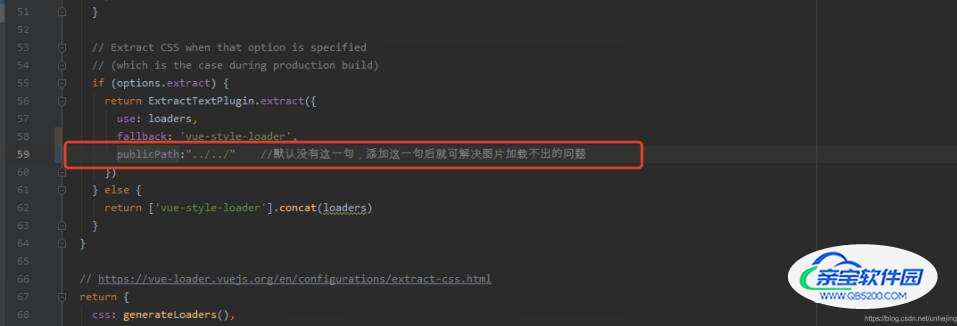
2.图片加载不出来,修改build/utils.js

总结
加载全部内容