在Vue中配置代理服务器的方法详解
哥们儿哥们儿学前端吗 人气:0大家既然能看到这个视频,说明大家对跨域已经有了一定的理解,所以这里就不花功夫对跨域进行详细的介绍了
1. 首先扩展一点,axios在本地发送的请求如果你不把路径写全,它都是会默认加上自己项目所在的端口,就比如说
axios.get('/student')
axios.get('/teacher')点击发送按钮后,以上两行代码实际为
http://localhost:8081/student http://localhost:8081/teacher
其中localhost:8081为自己项目所在的地址。
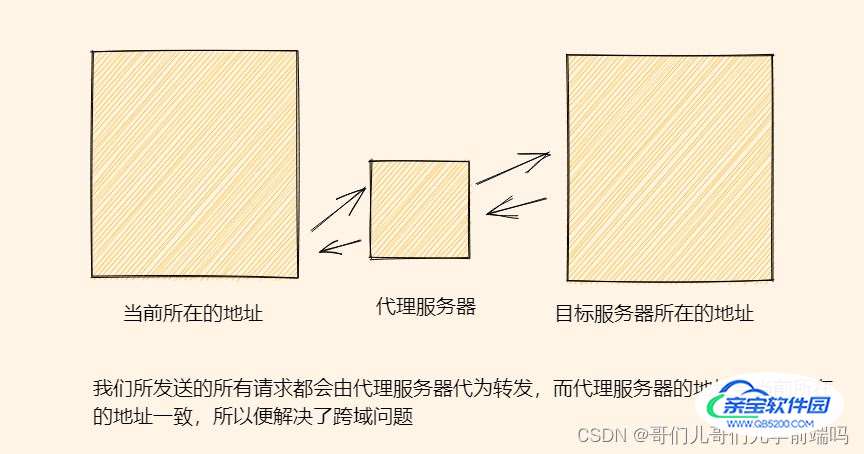
2.代理服务器是如何解决跨域的?

由此我们可以借助axios发送请求时,会默认发送给本地的特性来解决跨域问题
3.如何在vue中配置代理服务器,代码十分简单。
devServer: { //开启代理服务器 (方式1) 配置多个代理
proxy: {
'/api': { //'/api'是自行设置的请求前缀
target: 'http://localhost:5000',
pathRewrite:{'^/api':''}, //路径重写,(正则)匹配以api开头的路径为空(将请求前缀删除)
ws: true,//用于支持websocket
changeOrigin: true //用于控制请求头中的host值
},
}上述代码中,我配置一个匹配所有前缀为/api的请求,也就是所有以/api为头的请求都会走我上面配置的代理,向http://localhost:5000这个服务器发送请求。但是最前面我写的两个接口为‘/student’和‘/teacher’,他们并不会走代理。
4. 如何解决呢?
我们可以利用axios的二次封装,给所有的请求都添加上/api这个前缀(这个前缀是可以随意命名的)
const requests = axios.create({
//配置对象
//基础路径,在发送请求时,路径当中会出现api
baseURL:'/api',
//代表请求超时的时间
timeout:5000
});此时我们点击按钮发送的请求为
http://localhost:8081/api/student http://localhost:8081/api/teacher
通过代理服务器的target属性加工之后我们原先的请求就变为了
http://localhost:5000/api/student http://localhost:5000/api/teacher
也就是把/api前的路径换成了目标服务器的地址。因为/api这个前缀是我们自己添加的,所以需要用到pathRewrite 来将/api重写为‘’(空)
http://localhost:5000/student http://localhost:5000/teacher
这时,我们就可以正常获取数据了。
注意:如果在开发中,我们拿到的所有请求有共同的前缀,那么我们可以省略给所有接口统一加上/api这一步操作。
当然还有更加简洁的做法,让所有的请求都走代理,而并不去匹配请求的前缀。
devServer:{
proxy:'http://localhost:5000' //开启代理服务器 (方式2) 5000端口指的是要向5000端口发送请求
},但是这样会有缺陷,如果你请求的资源本地就有,他会直接返回本地的数据,而不会向服务器发送请求,所以建议大家还是用方式1,虽然麻烦,但是可以配置多个代理,也不会出现资源直接从本地返回的情况。
总结
加载全部内容