node-sass安装失败解决方法总结(终有一款适合你)
小刘先生很努力 人气:0前言
项目中常常遇到node-sass安装失败,动不动就是报各种错误。以前我一次也没有失败过,自从系统重装我的天呀,node-sass就没有成功过,我能做的node卸载,sass重装各种版,以及换了淘宝镜像和用了vpn都安装失败。我也是无语,今天没事特意搜搜了看,一次复制了别人的文章进行总结,可以尝试一下,应该是可以的。
(这个是我在react项目中直接解决的 node-sass方法
这个是我的解决react项目中node-sass博客地址.不过我觉得可能有更好的方案。)
好了废话不多说哦,总有一款适合你。
我遇到的问题一:
npm install 时偶尔遇到报错:没有安装python或node-sass 安装失败的问题。
百度之后发现是被墙了,但根据百度的方法换了淘宝镜像和用了vpn都安装失败,最后发现原来是因为没有卸载之前安装失败的包导致的。文中给出了两种报错问题,使用淘宝镜像或者使用yarn,找不到当前环境的绑定可以删除重跑。
node-sass 安装失败的原因
npm 安装 node-sass 依赖时,会从 github.com 上下载 .node 文件。由于国内网络环境的问题,这个下载时间可能会很长,甚至导致超时失败。
这是使用 sass 的同学可能都会遇到的郁闷的问题。
解决方案就是使用其他源,或者使用工具下载,然后将安装源指定到本地。
解决方法一:使用淘宝镜像源(推荐)
设置变量 sass_binary_site,指向淘宝镜像地址。示例:
执行命令
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ // 也可以设置系统环境变量的方式。示例 // linux、mac 下 SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ npm install node-sass // window 下 set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ && npm install node-sass
或者设置全局镜像源:
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ npm install node-sass
之后再涉及到 node-sass 的安装时就会从淘宝镜像下载。
解决方法二:使用 cnpm
使用 cnpm 安装 node-sass 会默认从淘宝镜像源下载,也是一个办法:
执行命令
cnpm install node-sass
解决方法三:创建.npmrc文件
在项目根目录创建.npmrc文件,复制下面代码到该文件。
phantomjs_cdnurl=http://cnpmjs.org/downloads sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ registry=https://registry.npm.taobao.org
保存后 删除之前安装失败的包(第一次安装请跳过此步) 执行命令
npm uninstall node-sass
重新安装
npm install node-sass
解决方法四:下载 .node 到本地
(在国内使用gulp编译sass时,需要安装gulp-sass,而gulp-sass依赖node-sass.
node-sass安装需要.node文件,国内由于各种原因无法下载)
方法 :
1、使用命令行安装node-sass,提升安装失败:Cannot download

2、 尝试使用浏览器下载上面提到的地址。
命令行下载方式与浏览器下载方式不同。浏览器可能可以正常下载
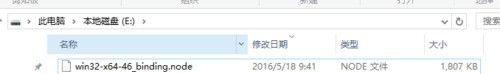
3、下载完成后复制文件到指定目录(目录不要有空格、中文)。
如复制到E盘根目录下

4、回到命令行安装界面。
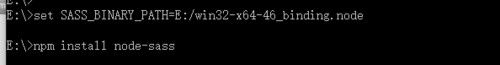
设置SASS_BINARY_PATH环境变量 set SASS_BINARY_PATH=E:/win32-x64-46_binding.node 文件名根据自己下载的文件自行修改
然后再次安装,可以看到我们安装成功了

5、node-sass安装时,查看需要的.node文件是否存在。
如果存在就不下载,如果不存在,需要下载。
我们已经告诉node-sass文件已经下载下来了,就在E盘,你去哪里找,他一看确实有,直接使用不再下载。
6、当然你可以直接这样做
去根据版本号、系统环境,选择下载 .node 文件,然后安装时,指定变量 sass_binary_path
npm i node-sass --sass_binary_path=/Users/lzwme/Downloads/darwin-x64-48_binding.node
安装失败后重新安装问题
之前安装失败,再安装就不去下载了,怎么办呢?那就先卸载再安装:
npm uninstall node-sass npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
问题:[npm install 报node-sass错误]
npm WARN Error: EPERM: operation not permitted, scandir 'E:\zkh360\Zkh360.Web.Admin\app\node_modules\har-validator\node_modules'
npm WARN { Error: EPERM: operation not permitted, scandir 'E:\zkh360\Zkh360.Web.Admin\app\node_modules\har-validator\node_modules'
npm WARN stack: 'Error: EPERM: operation not permitted, scandir \'E:\\zkh360\\Zkh360.Web.Admin\\app\\node_modules\\har-validator\\node_modules\'',
npm WARN errno: -4048,
npm WARN code: 'EPERM',
npm WARN syscall: 'scandir',
npm WARN path: 'E:\\zkh360\\Zkh360.Web.Admin\\app\\node_modules\\har-validator\\node_modules' }
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@3.13.1 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@3.13.1 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
大致意思就是EPERM:不允许操作,scandir, node-sass@3.13.1 postinstall脚本失败。 这可能不是npm的问题。上面可能还有其他日志输出。
问题:Node Sass找不到当前环境的绑定
Node Sass could not find a binding for your current environment
ERROR in Missing binding /Users/warren/Sites/random-docs/ my-cms/node_modules/node-sass/vendor/darwin-x64-11/binding.node Node Sass could not find a binding for your current environment: OS X 64-bit with Node 0.10.x
解决方案。
删除node_modules并运行npm install然后npm rebuild node-sass 什么都不做。
stackoverflow原文
如果这个 .node 还不能解决用这个方法。直接搞定。
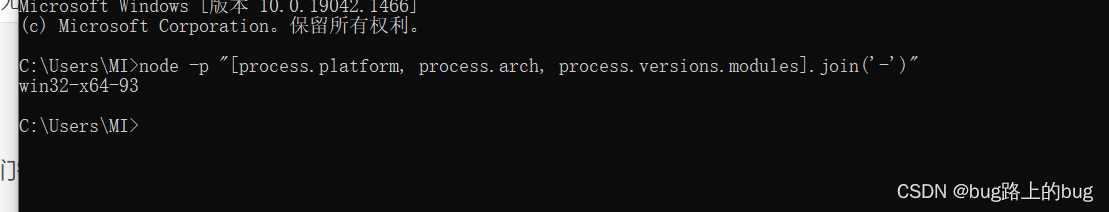
1 查看版本号
node -p "[process.platform, process.arch, process.versions.modules].join('-')"

配置 变量 sass_binary_path:npm 命令或者yarn命令
npm config set sass-binary-path e:/web/win32-x64-93_binding.node yarn config set sass-binary-path e:/web/win32-x64-93_binding.node
解决方法五:使用梯子 来源
假设你的梯子在你本地机器上开启了一个第三方服务器 127.0.0.1:8080,那么只需按照下面的方法配置一下就能正常安装 node-sass 了(如果你开启的是 PAC 模式而不是全局模式,那还需要将 s3.amazonaws.com 加入 PAC 列表):
npm config set proxy http://127.0.0.1:8080 npm i node-sass 下载完成后删除 http 代理 npm config delete proxy
我遇到的问题二
开始的时候引入别人的一个项目
咱们一般都是执行命令
npm install,或者 yarn命令会自动下载node-modules包
npm run dev 或者要yarn start 启动项目
但是往往就在安装包的时候就报错了,各种各样的,解决一个来一个,把管理员权限配置 了还不行,有的还说是版本的问题,改了package.json文件还不行。
> node build/dev-server.js
Listening at http://localhost:8888
webpack: wait until bundle finished: /index.html
webpack built 5301489d16ee90d86896 in 3165ms
Hash: 5301489d16ee90d86896
Version: webpack 1.15.0
Time: 3165ms
Asset Size Chunks Chunk Names
app.js 1.96 MB 0 app
ERROR in Cannot find module 'node-sass'
@ ./src/common/scss/index.scss 4:14-124 13:2-17:4 14:20-130
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-e0c3a2e6!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/App.vue 4:14-240 13:2-17:4 14:20-246
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-690f3aee&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/ratings/ratings.vue 4:14-280 13:2-17:4 14:20-286
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-2ac60e2e&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/goods/goods.vue 4:14-278 13:2-17:4 14:20-284
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-17cac44c&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/seller/seller.vue 4:14-279 13:2-17:4 14:20-285
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-108aa294&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/split/split.vue 4:14-278 13:2-17:4 14:20-284
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-13f047fa&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/star/star.vue 4:14-277 13:2-17:4 14:20-283
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-bbdb154c&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/ratingselect/ratingselect.vue 4:14-285 13:2-17:4 14:20-291
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-652a5408&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/cartcontrol/cartcontrol.vue 4:14-284 13:2-17:4 14:20-290
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-1728dbcc&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/header/header.vue 4:14-279 13:2-17:4 14:20-285
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-40efc97a&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/shopcart/shopcart.vue 4:14-281 13:2-17:4 14:20-287
ERROR in Cannot find module 'node-sass'
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-617e6f7a&scoped=true!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/components/food/food.vue 4:14-277 13:2-17:4 14:20-283
Child html-webpack-plugin for "index.html":
Asset Size Chunks Chunk Names
index.html 1.47 MB 0
webpack: Failed to compile.
npm i node-sass -s安装
报错信息
E:\kibana>npm install node-sass
> node-sass@3.8.0 install E:\kibana\node_modules\node-sass
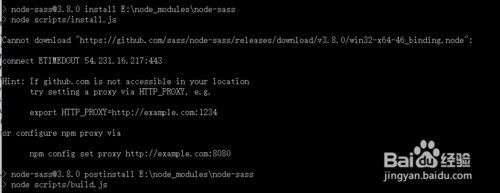
> node scripts/install.js
Cannot download "https://github.com/sass/node-sass/releases/download/v3.8.0/win3
2-x64-48_binding.node":
tunneling socket could not be established, cause=socket hang up
Hint: If github.com is not accessible in your location
try setting a proxy via HTTP_PROXY, e.g.
export HTTP_PROXY=http://example.com:1234
or configure npm proxy via
npm config set proxy http://example.com:8080
> node-sass@3.8.0 postinstall E:\kibana\node_modules\node-sass
> node scripts/build.js
Building: D:\Program Files\nodejs\node.exe E:\kibana\node_modules\node-gyp\bin\n
ode-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags=
--libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [ 'D:\\Program Files\\nodejs\\node.exe',
gyp verb cli 'E:\\kibana\\node_modules\\node-gyp\\bin\\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library=' ]
gyp info using node-gyp@3.6.0
gyp info using node@6.2.0 | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "python2" in the PATH
gyp verb `which` failed Error: not found: python2
gyp verb `which` failed at getNotFoundError (E:\kibana\node_modules\which\wh
ich.js:13:12)
gyp verb `which` failed at F (E:\kibana\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\kibana\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\kibana\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\kibana\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\kibana\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:117:15)
gyp verb `which` failed python2 { Error: not found: python2
gyp verb `which` failed at getNotFoundError (E:\kibana\node_modules\which\wh
ich.js:13:12)
gyp verb `which` failed at F (E:\kibana\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\kibana\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\kibana\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\kibana\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\kibana\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:117:15) code: 'ENOENT
' }
gyp verb check python checking for Python executable "python" in the PATH
gyp verb `which` succeeded python C:\Python27\python.EXE
gyp verb check python version `C:\Python27\python.EXE -c "import platform; print
(platform.python_version());"` returned: "2.7.12\r\n"
gyp verb get node dir no --target version specified, falling back to host node v
ersion: 6.2.0
gyp verb command install [ '6.2.0' ]
gyp verb install input version string "6.2.0"
gyp verb install installing version: 6.2.0
gyp verb install --ensure was passed, so won't reinstall if already installed
gyp verb install version is already installed, need to check "installVersion"
gyp verb got "installVersion" 9
gyp verb needs "installVersion" 9
gyp verb install version is good
gyp verb get node dir target node version installed: 6.2.0
gyp verb build dir attempting to create "build" dir: E:\kibana\node_modules\node
-sass\build
gyp verb build dir "build" dir needed to be created? E:\kibana\node_modules\node
-sass\build
gyp verb Not using VS2017: Could not use PowerShell to find VS2017
gyp verb build/config.gypi creating config file
gyp verb build/config.gypi writing out config file: E:\kibana\node_modules\node-
sass\build\config.gypi
gyp verb config.gypi checking for gypi file: E:\kibana\node_modules\node-sass\co
nfig.gypi
gyp verb common.gypi checking for gypi file: E:\kibana\node_modules\node-sass\co
mmon.gypi
gyp verb gyp gyp format was not specified; forcing "msvs"
gyp info spawn C:\Python27\python.EXE
gyp info spawn args [ 'E:\\kibana\\node_modules\\node-gyp\\gyp\\gyp_main.py',
gyp info spawn args 'binding.gyp',
gyp info spawn args '-f',
gyp info spawn args 'msvs',
gyp info spawn args '-G',
gyp info spawn args 'msvs_version=auto',
gyp info spawn args '-I',
gyp info spawn args 'E:\\kibana\\node_modules\\node-sass\\build\\config.gypi',
gyp info spawn args '-I',
gyp info spawn args 'E:\\kibana\\node_modules\\node-gyp\\addon.gypi',
gyp info spawn args '-I',
gyp info spawn args 'C:\\Users\\15061857\\.node-gyp\\6.2.0\\include\\node\\com
mon.gypi',
gyp info spawn args '-Dlibrary=shared_library',
gyp info spawn args '-Dvisibility=default',
gyp info spawn args '-Dnode_root_dir=C:\\Users\\15061857\\.node-gyp\\6.2.0',
gyp info spawn args '-Dnode_gyp_dir=E:\\kibana\\node_modules\\node-gyp',
gyp info spawn args '-Dnode_lib_file=node.lib',
gyp info spawn args '-Dmodule_root_dir=E:\\kibana\\node_modules\\node-sass',
gyp info spawn args '-Dnode_engine=v8',
gyp info spawn args '--depth=.',
gyp info spawn args '--no-parallel',
gyp info spawn args '--generator-output',
gyp info spawn args 'E:\\kibana\\node_modules\\node-sass\\build',
gyp info spawn args '-Goutput_dir=.' ]
gyp verb command build []
gyp verb build type Release
gyp verb architecture x64
gyp verb node dev dir C:\Users\15061857\.node-gyp\6.2.0
gyp verb found first Solution file build/binding.sln
gyp verb could not find "msbuild.exe" in PATH - finding location in registry
gyp verb "Release" dir needed to be created? null
gyp verb copying "node.lib" for x64 C:\Users\15061857\.node-gyp\6.2.0\Release\no
de.lib
gyp info spawn C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuild.exe
gyp info spawn args [ 'build/binding.sln',
gyp info spawn args '/nologo',
gyp info spawn args '/p:Configuration=Release;Platform=x64' ]
Build started 2017/4/15 11:57:06.
Project "E:\kibana\node_modules\node-sass\build\binding.sln" on node 1 (default
targets).
ValidateSolutionConfiguration:
Building solution configuration "Release|x64".
MSBUILD : error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe”。要解决此问题,
1) 安装 .NET Fram
ework 2.0 SDK;2) 安装 Microsoft Visual Studio 2005;或 3) 如果将该组件安装到了
其他位置,请将其位置添加到系统
路径中。 [E:\kibana\node_modules\node-sass\build\binding.sln]
Done Building Project "E:\kibana\node_modules\node-sass\build\binding.sln" (def
ault targets) -- FAILED.
Build FAILED.
"E:\kibana\node_modules\node-sass\build\binding.sln" (default target) (1) ->
(_src_\libsass target) ->
MSBUILD : error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe”。要解决此问题
,1) 安装 .NET Fr
amework 2.0 SDK;2) 安装 Microsoft Visual Studio 2005;或 3) 如果将该组件安装到
了其他位置,请将其位置添加到
系统路径中。 [E:\kibana\node_modules\node-sass\build\binding.sln]
0 Warning(s)
1 Error(s)
Time Elapsed 00:00:00.23
gyp ERR! build error
gyp ERR! stack Error: `C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuild.exe
` failed with exit code: 1
gyp ERR! stack at ChildProcess.onExit (E:\kibana\node_modules\node-gyp\lib\b
uild.js:285:23)
gyp ERR! stack at emitTwo (events.js:106:13)
gyp ERR! stack at ChildProcess.emit (events.js:191:7)
gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_proces
s.js:204:12)
gyp ERR! System Windows_NT 6.1.7601
gyp ERR! command "D:\\Program Files\\nodejs\\node.exe" "E:\\kibana\\node_modules
\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_
cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd E:\kibana\node_modules\node-sass
gyp ERR! node -v v6.2.0
gyp ERR! node-gyp -v v3.6.0
gyp ERR! not ok
Build failed
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\ba
bel-cli\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.1.1: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}
)
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\ch
okidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.1.1: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}
)
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\wa
tchpack\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.1.1: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}
)
npm WARN grunt-angular-translate@0.3.0 requires a peer of grunt@~0.4.0 but none
was installed.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@3.8.0 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@3.8.0 postinstall script 'node scripts/build.js
'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the node-sass package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node scripts/build.js
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs node-sass
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls node-sass
npm ERR! There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\15061857\AppData\Roaming\npm-cache\_logs\2017-04-15T03_57_
07_545Z-debug.log
看着这报错信息,看到有文件下载出现404,然后我又去找文件,结果搞hosts文件,我以为是python问题,然后重装各种版本python…
花了3小时,试了网上无数种答案,没有可以解决的
解决方案一(有可能你还是不会成功,因为我也试了,这种方法以前是可以的)
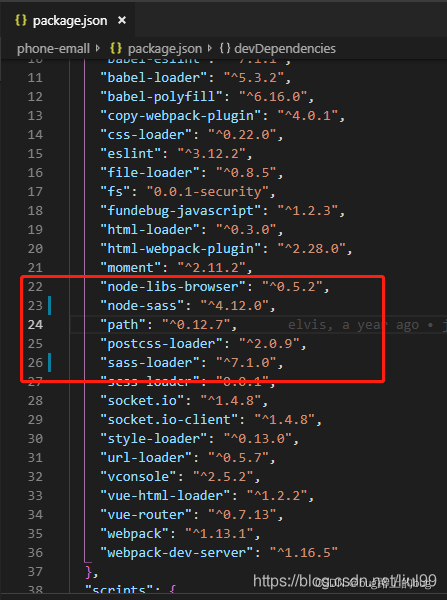
将sass-loader和node-sass的版本号提高到最新版,目前的最新版如下(2019年7月12日)
“sass-loader”: “^7.1.0”,
“node-sass”: “^4.12.0”,
如图所示,把package.json文件修改一下

然后再执行如下命令安装
npm i sass-loader npm i node-sass
2020-05-06更新
这个问题出现的原因往往是 Node-sass 的版本问题,可能的一个原因是:因为版本太老所以会导致有的依赖项已经找不到了,公司有一个4年前的老项目就是这种问题,上面修改Node-sass的版本为4.12并不一定适合所有项目,可以多测试几个版本,如果上面的版本失败了可以试一试这个版本
"node-sass": "^4.13.1", "sass-loader": "^4.1.1",
2021-06-06更新
Nodejs版本切换为13.6,这样才可以匹配上node sass的版本
简单的方法是,先卸载nodejs,然后安装13.6版本的
Nodejs13.6版本官网下载
仍然失败怎么办?那就试试第二种解决方案
发现: gyp ERR! build error 应该是没有安装什么
解决办法二:
主要是windows平台缺少编译环境,
1、先运行:
npm install -g node-gyp
2、然后运行:
npm install --global --production windows-build-tools 可以自动安装跨平台的编译器:gym注:第二句执行下载好msi文件卡着不动不安装 , 手动去对应的目录底下安装一下 在执行一遍。
本以为万事大吉 一执行 npm install node-sass --save-dev 悲剧的事情上演了
> node-sass@3.13.1 install E:\web_hwf\Vue\02app\node_modules\node-sass
> node scripts/install.js
Downloading binary from https://github.com/sass/node-sass/releases/download/v3.13.1/win32-x64-64_binding.node
Cannot download "https://github.com/sass/node-sass/releases/download/v3.13.1/win32-x64-64_binding.node":
HTTP error 404 Not Found
Hint: If github.com is not accessible in your location
try setting a proxy via HTTP_PROXY, e.g.
export HTTP_PROXY=http://example.com:1234
or configure npm proxy via
npm config set proxy http://example.com:8080
> node-sass@3.13.1 postinstall E:\web_hwf\Vue\02app\node_modules\node-sass
> node scripts/build.js
Building: E:\26_nodejs\node.exe E:\web_hwf\Vue\02app\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [ 'E:\\26_nodejs\\node.exe',
gyp verb cli 'E:\\web_hwf\\Vue\\02app\\node_modules\\node-gyp\\bin\\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library=' ]
gyp info using node-gyp@3.6.2
gyp info using node@10.1.0 | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "C:\Python27\python.exe" in the PATH
gyp verb `which` succeeded C:\Python27\python.exe C:\Python27\python.exe
gyp verb check python version `C:\Python27\python.exe -c "import platform; print(platform.python_version());"` returned: "2.7.14\r\n"
gyp verb get node dir no --target version specified, falling back to host node version: 10.1.0
gyp verb command install [ '10.1.0' ]
gyp verb install input version string "10.1.0"
gyp verb install installing version: 10.1.0
gyp verb install --ensure was passed, so won't reinstall if already installed
gyp verb install version is already installed, need to check "installVersion"
gyp verb got "installVersion" 9
gyp verb needs "installVersion" 9
gyp verb install version is good
gyp verb get node dir target node version installed: 10.1.0
gyp verb build dir attempting to create "build" dir: E:\web_hwf\Vue\02app\node_modules\node-sass\build
gyp verb build dir "build" dir needed to be created? E:\web_hwf\Vue\02app\node_modules\node-sass\build
gyp verb build/config.gypi creating config file
gyp verb build/config.gypi writing out config file: E:\web_hwf\Vue\02app\node_modules\node-sass\build\config.gypi
gyp verb config.gypi checking for gypi file: E:\web_hwf\Vue\02app\node_modules\node-sass\config.gypi
gyp verb common.gypi checking for gypi file: E:\web_hwf\Vue\02app\node_modules\node-sass\common.gypi
gyp verb gyp gyp format was not specified; forcing "msvs"
gyp info spawn C:\Python27\python.exe
gyp info spawn args [ 'E:\\web_hwf\\Vue\\02app\\node_modules\\node-gyp\\gyp\\gyp_main.py',
gyp info spawn args 'binding.gyp',
gyp info spawn args '-f',
gyp info spawn args 'msvs',
gyp info spawn args '-G',
gyp info spawn args 'msvs_version=2015',
gyp info spawn args '-I',
gyp info spawn args 'E:\\web_hwf\\Vue\\02app\\node_modules\\node-sass\\build\\config.gypi',
gyp info spawn args '-I',
gyp info spawn args 'E:\\web_hwf\\Vue\\02app\\node_modules\\node-gyp\\addon.gypi',
gyp info spawn args '-I',
gyp info spawn args 'C:\\Users\\Administrator\\.node-gyp\\10.1.0\\include\\node\\common.gypi',
gyp info spawn args '-Dlibrary=shared_library',
gyp info spawn args '-Dvisibility=default',
gyp info spawn args '-Dnode_root_dir=C:\\Users\\Administrator\\.node-gyp\\10.1.0',
gyp info spawn args '-Dnode_gyp_dir=E:\\web_hwf\\Vue\\02app\\node_modules\\node-gyp',
gyp info spawn args '-Dnode_lib_file=C:\\Users\\Administrator\\.node-gyp\\10.1.0\\<(target_arch)\\node.lib',
gyp info spawn args '-Dmodule_root_dir=E:\\web_hwf\\Vue\\02app\\node_modules\\node-sass',
gyp info spawn args '-Dnode_engine=v8',
gyp info spawn args '--depth=.',
gyp info spawn args '--no-parallel',
gyp info spawn args '--generator-output',
gyp info spawn args 'E:\\web_hwf\\Vue\\02app\\node_modules\\node-sass\\build',
gyp info spawn args '-Goutput_dir=.' ]
gyp verb command build []
gyp verb build type Release
gyp verb architecture x64
gyp verb node dev dir C:\Users\Administrator\.node-gyp\10.1.0
gyp verb found first Solution file build/binding.sln
gyp verb could not find "msbuild.exe" in PATH - finding location in registry
gyp info spawn C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuild.exe
gyp info spawn args [ 'build/binding.sln',
gyp info spawn args '/nologo',
gyp info spawn args '/p:Configuration=Release;Platform=x64' ]
Building the projects in this solution one at a time. To enable parallel build, please add the "/m" switch.
Build started 2018/6/6 15:52:53.
Project "E:\web_hwf\Vue\02app\node_modules\node-sass\build\binding.sln" on node 1 (default targets).
ValidateSolutionConfiguration:
Building solution configuration "Release|x64".
Project "E:\web_hwf\Vue\02app\node_modules\node-sass\build\binding.sln" (1) is building "E:\web_hwf\Vue\02app\node_modules\node-sass\build\binding.vcxproj.metaproj" (2) on node 1 (default targets).
Project "E:\web_hwf\Vue\02app\node_modules\node-sass\build\binding.vcxproj.metaproj" (2) is building "E:\web_hwf\Vue\02app\node_modules\node-sass\build\src\libsass.vcxproj" (3) on node 1 (default targets).
E:\web_hwf\Vue\02app\node_modules\node-sass\build\src\libsass.vcxproj(20,3): error MSB4019: The imported project "E:\Microsoft.Cpp.Default.props" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
Done Building Project "E:\web_hwf\Vue\02app\node_modules\node-sass\build\src\libsass.vcxproj" (default targets) -- FAILED.
Done Building Project "E:\web_hwf\Vue\02app\node_modules\node-sass\build\binding.vcxproj.metaproj" (default targets) -- FAILED.
Done Building Project "E:\web_hwf\Vue\02app\node_modules\node-sass\build\binding.sln" (default targets) -- FAILED.
Build FAILED.
"E:\web_hwf\Vue\02app\node_modules\node-sass\build\binding.sln" (default target) (1) ->
"E:\web_hwf\Vue\02app\node_modules\node-sass\build\binding.vcxproj.metaproj" (default target) (2) ->
"E:\web_hwf\Vue\02app\node_modules\node-sass\build\src\libsass.vcxproj" (default target) (3) ->
E:\web_hwf\Vue\02app\node_modules\node-sass\build\src\libsass.vcxproj(20,3): error MSB4019: The imported project "E:\Microsoft.Cpp.Default.props" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
0 Warning(s)
1 Error(s)
Time Elapsed 00:00:00.07
gyp ERR! build error
gyp ERR! stack Error: `C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuild.exe` failed with exit code: 1
gyp ERR! stack at ChildProcess.onExit (E:\web_hwf\Vue\02app\node_modules\node-gyp\lib\build.js:258:23)
gyp ERR! stack at ChildProcess.emit (events.js:182:13)
gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:235:12)
gyp ERR! System Windows_NT 6.1.7601
gyp ERR! command "E:\\26_nodejs\\node.exe" "E:\\web_hwf\\Vue\\02app\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd E:\web_hwf\Vue\02app\node_modules\node-sass
gyp ERR! node -v v10.1.0
gyp ERR! node-gyp -v v3.6.2
gyp ERR! not ok
Build failed with error code: 1
npm WARN rollback Rolling back source-map@0.4.4 failed (this is probably harmless): EPERM: operation not permitted, lstat 'E:\web_hwf\Vue\02app\node_modules\scss-tokenizer\node_modules'
npm WARN eslint-config-standard@6.2.1 requires a peer of eslint-plugin-promise@>=3.3.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@3.13.1 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@3.13.1 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2018-06-06T07_52_55_703Z-debug.log
解决办法:
保存后 删除之前安装失败的包(第一次安装请跳过此步)
npm uninstall node-sass
重新安装
npm install node-sass
解决办法三,重新配置node-sass
通常在各种方式都试过之后还是不行的时候,我们要考虑下是不是遗忘了哪个细节?
缓存!
没错,可能我们思路本来都是对的,但是实际在运行时并没有按照我们预期的去执行,缓存就是可能导致这种情况的因素之一。
现在前端安装依赖大家常用的工具是npm和yarn
而这两者都有各自的缓存机制,有时候,第一次安装node-sass失败后,可能这个包就已经被缓存了,导致我们后续再进行安装时,就
不再会从远程服务器或者是代理去拉取了。这就导致了一个死循环,永远拉不到正确的文件。
成因
其实node-sass安装不成功的跟本原因大家基本都清楚,就是他在安装过程中,需要用到一个二进制文件:binding.node,但是坑爹的是,这个二进制文件在“外面”,也就是需要科学上网才能获取,这就导致了绝大部分的安装失败。
除此之外,其实还有一些是因为通过设置各种代理之后,仍然不能获取到正确的binding.node文件,具体原因可能多种多样,但其实我们不需要关心这些问题,我们知道了问题的成因,那么直接从根源上解决问题即可。
解决办法
分析清除了成因之后,解决问题就相对容易多了。既然node-sass总是从缓存拉取,那么我们就在缓存那里,直接把正确的文件放在那里,这样在安装node-sass时,直接从缓存中拉倒了正确的binding.node文件,问题便得以解决。
所以我们要做以下几件事情:
1、检测当前环境中,node-sass要使用的binding.node对应的版本
2、获取到对应版本的binding.node
3、将获取到的binding.node放到缓存中
操作步骤
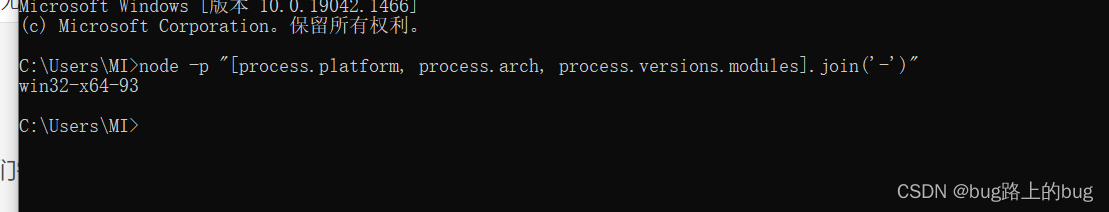
1、查看当前环境适用的binding.node
node -p "[process.platform, process.arch, process.versions.modules].join('-')"

2、到这里下载对应版本的文件。链接地址: https://github.com/sass/node-sass/releases
3、将下载好的文件放入缓存目录中
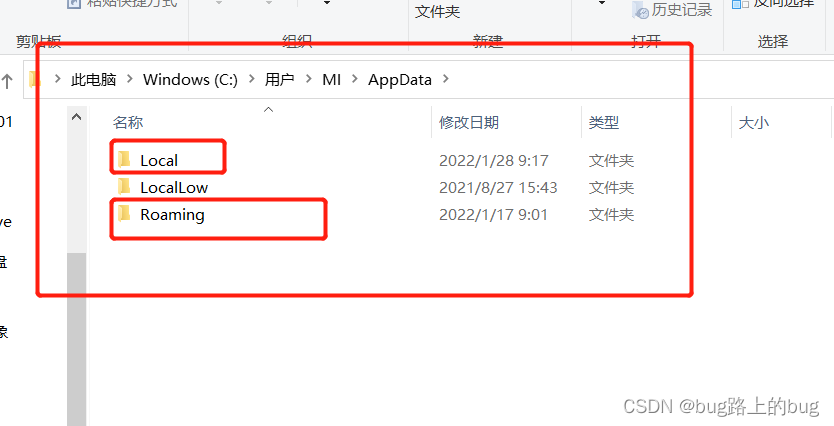
yarn缓存目录:C:Users你的用户名-AppData下的文件夹Local下的文件夹Yarn下的文件夹Cache
npm缓存目录:C:Users你的用户名-AppData下的文件夹Roaming下的文件夹npm-cache下的node-sass

注意
node-sass最终安装正确的情况下,目录结构是这样的:
node-sass|
-...
-vender|
-win32-x64-93
-binding.node
所以为了保证正确安装,我们需要按照这个格式把下载到的文件放到缓存的目录下。
这里,win32-x64-93在不同的环境下可能有不同的版本,要注意看一下你本地对应的是什么版本。
查看版本上面给出了一个命令
(node -p "[process.platform, process.arch, process.versions.modules].join('-')"),可以试一下。
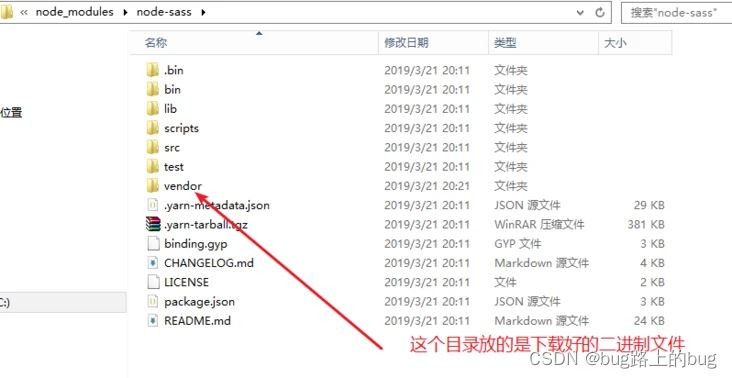
查看版本还有一种方式,就是当你第一次安装失败时,你去node-modules中去找node-sass目录,然后找到vender目录,进去就能看到你的环境下,building.node对应的版本了。
我本地的目录结构如下,供参考:


4、重新安装node-sass
总结
加载全部内容