教你用wxml2canvas将微信小程序页面转为图片
兜兜转转的菜鸟 人气:0最近有个微信小程序项目,需要将页面转为图片。微信小程序提供的Api是wx.canvasToTempFilePath,这个方法是将画布指定区域的内容导出生成指定大小的图片,但是我们是将页面导出图片,所以可以使用wxml2canvas解决
1、安装wxml2canvas
npm init npm install wxml2canvas --save --production
npm init 是npm初始化,这个时候根据编译器终端一路回车最终会生成一个package.json文件
--production 是减少安装与业务无关的包,减少项目的体积。
2、引入wxml2canvas
import Wxml2Canvas from 'wxml2canvas'
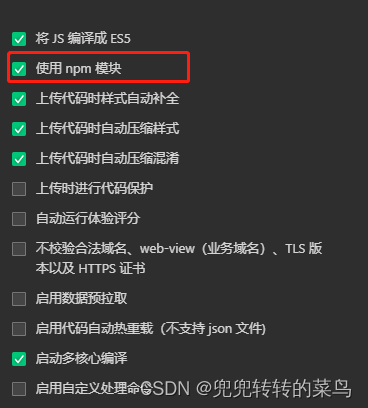
引入之后需要对微信开发者工具做出如下设置,否则引入之后会报错

其次选择微信开发者工具--》工具---》构建npm
这个时候就不会报错了
3、使用wxml2canvas
首先在需要生成图片的wxml文件中创建canvas容器以及选择生成图片的范围
<canvas canvas-id="myCanvas" class="myCanvas"></canvas>
<view id="my-canvas" class="my_canvas>
<view class="header my_draw_canvas">
<image class="headerImg my_draw_canvas" src="{{order.headerImg}}" data-type="image" data-url="{{order.headerImg}}"></image>
<text class="headerTitle my_draw_canvas" data-type="text" data-text="您的订单详情">您的订单详情</text>
</view>
</view>每个需要生成图片的内容,需要注明类型。
text标签对应的data-type='text',image标签对应的data-type=‘image’
data-text=‘需要展示的文本’ data-url='需要展示的图片'
其他的data-type类型可以参考https://github.com/liudongyun1215/wxml2canvas
这个链接里面包含了许多配置项,就不一一列举了,遇到问题的时候可以参考这个文档
js文件的方法
drawMyCanvas() {
wx.showLoading()
const that = this
const query = wx.createSelectorQuery().in(this);
query.select('#my-canvas').fields({ // 选择需要生成canvas的范围
size: true,
scrollOffset: true
}, data => {
let width = data.width;
let height = data.height;
that.setData({
width,
height
})
setTimeout(() => {
that.startDraw()
}, 1500);
}).exec()
},
startDraw() {
let that = this
// 创建wxml2canvas对象
let drawMyImage = new Wxml2Canvas({
element: 'myCanvas', // canvas的id,
obj: that, // 传入当前组件的this
width: that.data.width * 2,
height: that.data.height * 2,
background: '#141415', // 生成图片的背景色
progress(percent) { // 进度
// console.log(percent);
},
finish(url) { // 生成的图片
wx.hideLoading()
that.savePoster(url)
},
error(res) { // 失败原因
console.log(res);
wx.hideLoading()
}
}, this);
let data = {
// 获取wxml数据
list: [{
type: 'wxml',
class: '.my_canvas .my_draw_canvas', // my_canvas要绘制的wxml元素根类名, my_draw_canvas单个元素的类名(所有要绘制的单个元素都要添加该类名)
limit: '.my_canvas', // 要绘制的wxml元素根类名
x: 0,
y: 0
}]
}
// 绘制canvas
drawMyImage.draw(data, this);
},
savePoster() {
const that = this
wx.saveImageToPhotosAlbum({
filePath: that.data.imgUrl,
success: function() {
wx.showToast({
title: '保存成功',
icon: 'none',
duration: 1500
});
},
fail(err) {
if (err.errMsg === "saveImageToPhotosAlbum:fail:auth denied" || err.errMsg === "saveImageToPhotosAlbum:fail auth deny" || err.errMsg === "saveImageToPhotosAlbum:fail authorize no response") {
wx.showModal({
title: '提示',
content: '需要您授权保存相册',
showCancel: false,
success: modalSuccess => {
wx.openSetting({
success(settingdata) {
if (settingdata.authSetting['scope.writePhotosAlbum']) {
wx.saveImageToPhotosAlbum({
filePath: that.data.imgUrl,
success: function () {
wx.showToast({
title: '保存成功',
icon: 'success',
duration: 2000
})
},
})
} else {
wx.showToast({
title: '授权失败,请稍后重新获取',
icon: 'none',
duration: 1500
});
}
}
})
}
})
}
}
})
},4、注意
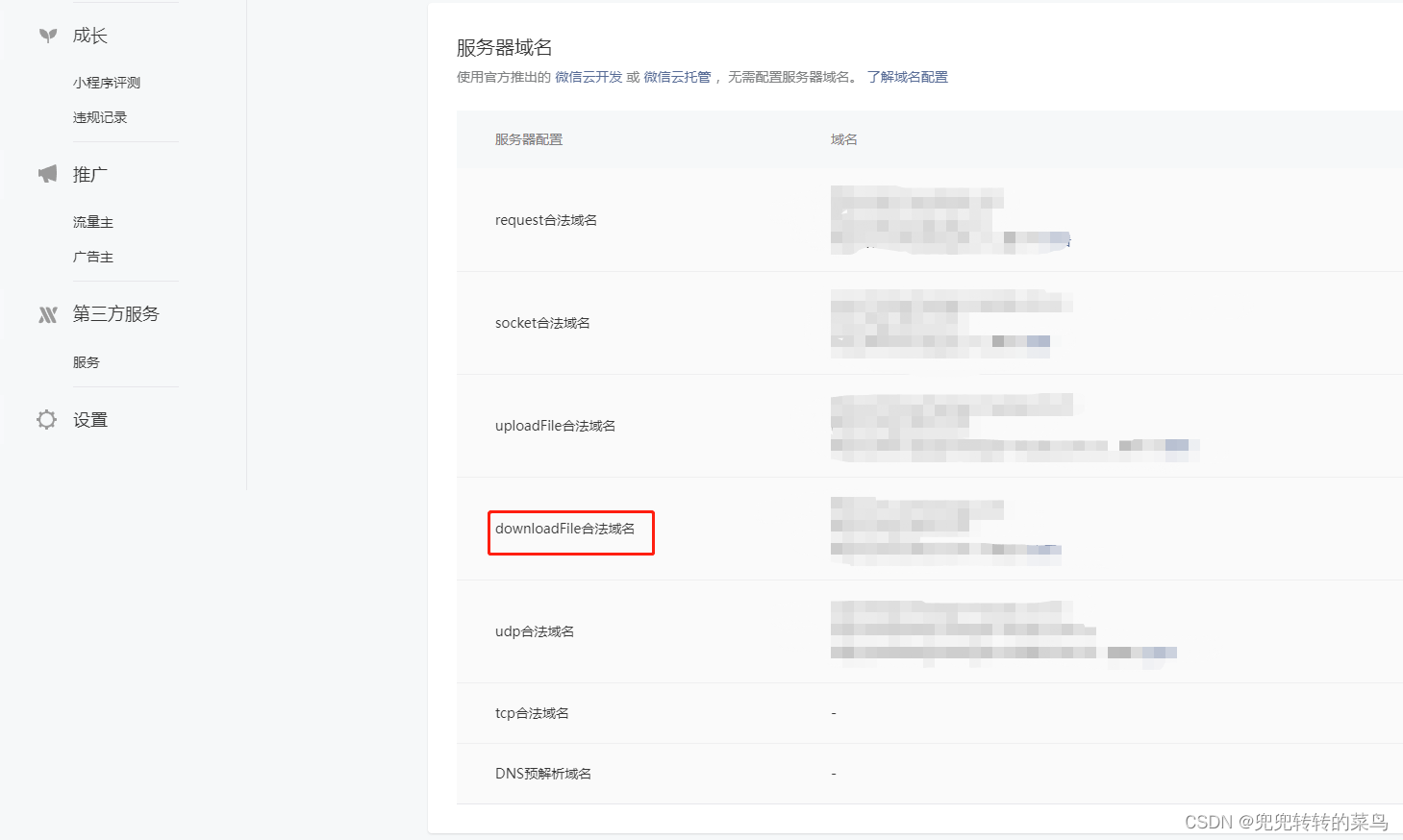
使用wxml保存图片的时候,如果包含在线的图片链接,需要在微信小程序后台设置白名单,将在线链接的域名放置downloadFile合法域名里,否则生成图片的时候会报错

还有就是页面上的标签需要有宽度,否则模拟器导出正常,真机导出样式就会乱
总结
加载全部内容