js调用本地exe程序的两种方式小结
longzhoufeng 人气:0js调用本地exe程序
第一种方法:就是 url protocol 的方式来实现
用这种方式实现,任何浏览器都兼容,不会存在只有IE或FIREFOX才行的情况。
都用过QQ,迅雷,电驴,在网页上点击的时候,就会弹出QQ,或者迅雷,电驴的下载界面,用的就是这个原理
在微软的MSDN上也有说明:http://msdn.microsoft.com/en-us/library/aa767914%28v=vs.85%29.aspx
在这里,做一个简单的例子
第一步:先要写入注册表,先注册URL PROTOCOL, 在windows 下就是注册表:
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\myprotocol] @="myprotocol Protocol" "URL Protocol"="" [HKEY_CLASSES_ROOT\myprotocol\DefaultIcon] @="C:\\WINDOWS\\NOTEPAD.EXE" [HKEY_CLASSES_ROOT\myprotocol\shell] @="" [HKEY_CLASSES_ROOT\myprotocol\shell\open] @="" [HKEY_CLASSES_ROOT\myprotocol\shell\open\command] @="\"C:\\WINDOWS\\NOTEPAD.EXE\" "
保存内容为 reg文件(myprotocol.reg),然后执行,就加入注册表,注册了这个名字为myprotocol 的协议.
第二步:测试页面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <body> <div> <a href="myprotocol://D:\cmt-static\myprotocol.reg" rel="external nofollow" > 执行可执行文件 </a> </div> </body> </html>
js利用URL Protocol调用本地exe并传入参数
1.自定义URL Protocol 协议
两种方式
第一种:直接修改注册表
开始 => 运行

HKEY_CLASSES_ROOT
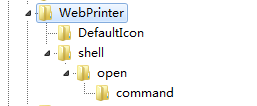
新建项目



第二种:编写注册表信息,执行即可
创建一个文件

Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\Webshell] @=“URL:Webshell Protocol Handler” “URL Protocol”="" [HKEY_CLASSES_ROOT\Webshell\DefaultIcon] @=“D:\workspace\test\system\tools\Call_Printer\trunk\code\Printer\Debug\Printer.exe” [HKEY_CLASSES_ROOT\Webshell\shell] [HKEY_CLASSES_ROOT\Webshell\shell\open] [HKEY_CLASSES_ROOT\Webshell\shell\open\command] @="“D:\workspace\test\system\tools\Call_Printer\trunk\code\Printer\Debug\Printer.exe” “%1"”
这里说明一点
- 如果上面传递不了参数,即exe程序接收不到参数,将%1改为%L即可
- 如果要传递多个参数,自定义传入分隔符,传到应用程序自己解析即可。
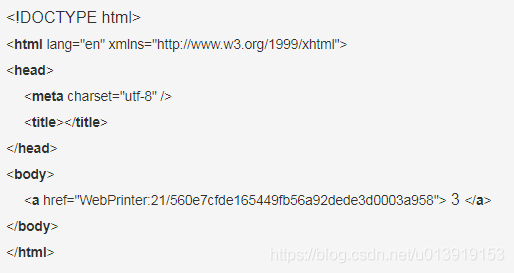
2.Web端调用方法

3.EXE处理接收到的参数

如果是上图web测试代码,则接收到的数据为:WebPrinter:21/560e7cfde165449fb56a92dede3d0003a958 字符串,之后自己处理即可
4.EXE程序打包
我这里使用inno打包,只需要加上下面这段即可
Inno Setup 写入注册表的代码如下:
[Registry]
Root: HKCR; SubKey: WebPrinter; ValueData: “WebPrinter Protocol”; ValueType: string; Flags: CreateValueIfDoesntExist UninsDeleteKey;
Root: HKCR; SubKey: WebPrinter; ValueName: “URL Protocol”; Flags: CreateValueIfDoesntExist; ValueType: string;
Root: HKCR; SubKey: WebPrinter\DefaultIcon; ValueData: {app}\Printer.exe; Flags: CreateValueIfDoesntExist; ValueType: string;
Root: HKCR; SubKey: WebPrinter\shell\open\command; ValueData: “{app}\Printer.exe “”%L”""; Flags: CreateValueIfDoesntExist; ValueType: string;以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容