Vue刷新后页面数据丢失问题的解决过程
小白探索世界欧耶!~ 人气:0一、为什么刷新后数据会丢失
vuex存储的数据只是在页面中,相当于全局变量,页面刷新的时候vuex里的数据会重新初始化,导致数据丢失。因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被重新赋值。
二、解决思路
办法一:将vuex中的数据直接保存到浏览器缓存中(sessionStorage、localStorage、cookie)
办法二:在页面刷新的时候再次请求远程数据,使之动态更新vuex数据
办法三:在父页面向后台请求远程数据,并且在页面刷新前将vuex的数据先保存至sessionStorage(以防请求数据量过大页面加载时拿不到返回的数据)
分析:
办法一的缺点是不安全,不适用大数据量的存储;
办法二适用于少量的数据,并且不会出现网络延迟;
办法三是要讲的重点,办法二和办法一一起使用。
有两种方式可以把值存储到sessionStoage
// 第一种方式,标准方法
sessionStorage.setItem('email','xxx@qq.com');
// 第二种方式,直接当成普通对象属性赋值。
sessionStorage.blog = 'http://xxxxxx';两种获取值的方法
// 1. 标准方法
var email = sessionStorage.getItem('email');
// 2. 直接取属性值
var blog = sessionStorage.blog;移除key/value
// 移除之后,再获取值,将会得到 undefined
// 根据key,移除键值对
sessionStorage.removeItem('email');清空sessionStorage
// 全部清除
sessionStorage.clear();
//也可以指定删除
sessionStorage.removeItem('keyName')
ps:如果这个key是存储在store里面的,还可以这么写
created() {
// 在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem('store')) {
this.$store.replaceState(Object.assign({}, this.$store.state, JSON.parse(sessionStorage.getItem('store'))))
}
// 在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener('beforeunload', () => {
sessionStorage.setItem('store', JSON.stringify(this.$store.state))
})
}localStorage的操作方法也同理,这里不再赘述
三、解决方法
本人选择的是sessionStorage,选择的原因是:
其一,由于vue是单页面应用,操作都是在一个页面跳转路由,我只需要在当前页面使用key;
其二,使用sessionStorage可以保证打开页面时sessionStorage的数据为空,而如果是localStorage则会读取上一次打开页面的数据。
具体代码如下:
created () {
if (this.$route.query !== {} && typeof (this.$route.query) === 'string') {
this.userKey = this.$route.query
sessionStorage.setItem('userkey', this.userKey) //初次收到userKey,存起来
} else {
if (sessionStorage.getItem('userkey')) {
this.userKey = sessionStorage.getItem('userkey') //不是第一次了,取出来
} else {
console.log('##userInfo##', store.state.user.userInfo)
//如果实在是没有了,就直接去store里面取
this.userKey = store.state.user.userInfo.userKey
}
}
console.log('##userkey##', this.userKey)//检查userKey变没变
this.getcollect()//调用方法
},
beforeDestroy () {
//毁灭前先移除掉,否则我跳转到其它地方,sessionStorage里面依旧存在着userKey
sessionStorage.removeItem('userkey')
},四、总结
sessionStorage、localStorage、cookie三者的区别:
localStorage -- 是永久存储在本地,除非你主动去删除;【手动删除】
sessionStorage -- 是存储到当前页面关闭为止,和其他tab页没关联;【页面关闭就没有了】
cookie -- 则根据你设置的有效时间来存储,但缺点是不能储存大数据且不易读取,会和后台进行交互。
怎么把一个对象存储到浏览器本地中
利用sessionStorage或者localStorage把对象存到浏览器中;
//保存数据 localStorage.setItem("key", "value"); sessionStorage .setItem("key", "value"); //读取数据: let lastname = localStorage.getItem("key"); let lastname = sessionStorage .getItem("key"); //删除数据: localStorage.removeItem("key"); sessionStorage .removeItem("key");
值得注意的是:
存储的key值只在单页面使用,则选择sessionStorage
存储的key想要在各个页面均能使用,要选择localStorage
Vuex ----状态管理模式 + 库
相当于共享仓库,方便任何组件直接获取和修改。
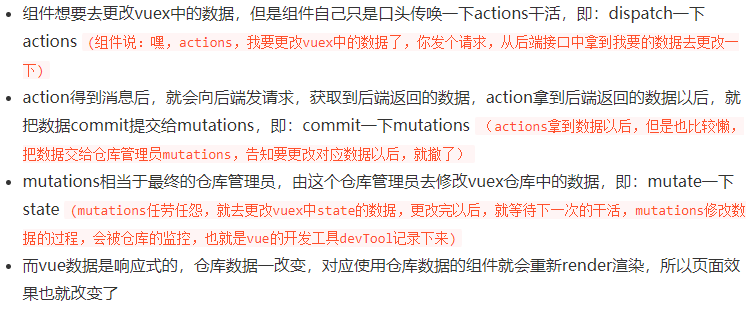
state - 数据【存项目共享状态,是响应式的,store的数据改变,所有依赖此状态的组件会更新】
$store.state.count
mutations - 方法【同步函数,只建议在这个地方修改数据】
inc(state, 参数唯一) {}
$store.commit('inc', 2)
actions -【异步操作】【提交的是mutations,不直接修改状态】
increment(context, num) {context.commit()}
this.$store.dispatch('',arg)
getters - 包装数据 【store的计算属性,可缓存】
show: function(state) {}
this.$store.getters.show
传参,返回函数:show(state) {return function(参数) {return ...}}【不会缓存数据】
想要存取、修改、删除vuex仓库中的状态数据,需要按照一定的语法规则,比如按照action-->mutaion-->state的规则去增删改查,比如使用辅助函数如增删改查vuex中的数据
总结
加载全部内容