Vue中使用element-ui给按钮绑定一个单击事件实现点击按钮就弹出dialog对话框
一位女士的猫 人气:01.需求描述
想要实现点击一个按钮就弹出一个对话框,在对话框中可输入数据进行提交,在点击取消时对话框关闭

2.功能实现
1.创建按钮
在element中把找到按钮的代码放到div里
<el-row>
<el-button type="primary" plain>新增</el-button>
</el-row>2.创建对话框
在element中找到dialog对话框对应的代码,把代码粘贴到对应的位置

3.对话框与按钮的绑定
通过给按钮添加与对话框相关联的绑定事件,来实现点击按钮即可弹出对话框
把上图第一行点击打开中的
@click="dialogVisible = true"
放到按钮组件代码块儿里,即创建按钮的代码变成:
<el-row>
<el-button type="primary" plain @click="dialogVisible = true">新增</el-button>
</el-row>3.对话框表单的改造
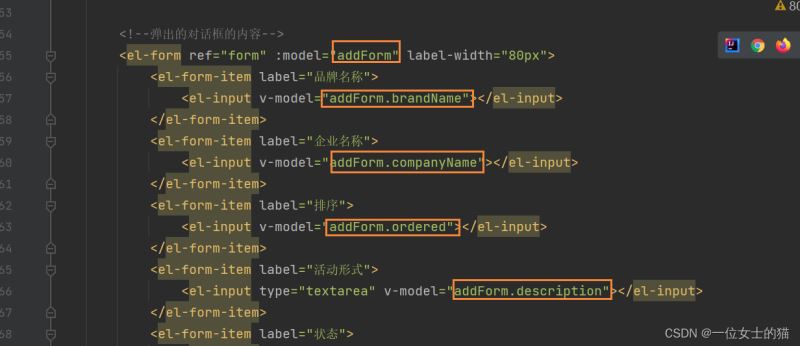
对对话框里的内容进行修改,搞成我们想要的样子
先把以下代码段删掉:

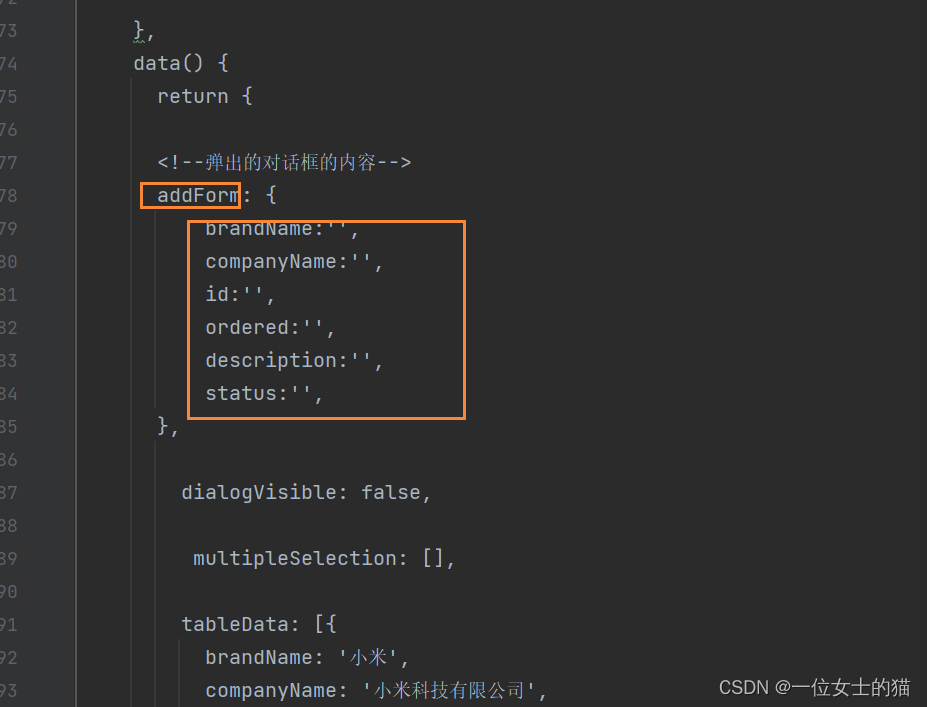
然后去element中找到对应表单的代码贴进去,并对表单代码中data()里的return方法进行修改(改名、改成员变量),再对<el-form-item>的:model与v-model的名称进行修改(名称要与刚刚修改的return里的那个方法一致)


4.点击“立即创建”实现表单的提交与点击取消对话框消失
对以下代码进行修改 :

修改成:
<el-form-item>
<el-button type="primary" @click="addBrand">立即创建</el-button>
<el-button @click="dialogVisible = false">取消</el-button>
</el-form-item>
<!--新增按钮提交-->
addBrand() {
console.log(this.addForm);
}4.对“状态”Switch开关所提交的类型进行修改
在上述工作做完后,表单已经能实现完整功能的表单的提交与取消后对话框消失的功能了,但此时Switch开关提交的类型为ture,若我不想要ture,我想要0或者1,就要对Switch“状态”的代码块儿进行修改
在element下Switch开关中找到扩展的 value 类型,可以看到有active-value="100" 和inactive-value="0"的代码,可以把这两行代码加入我们的Switch“状态”的代码块儿中并对数值进行修改

修改完之后,此时Switch“状态”的代码为:
<el-form-item label="状态">
<el-switch v-model="addForm.status"
active-value="1"
inactive-value="0"
></el-switch>
</el-form-item>5.完整代码
这样我们就能实现实现点击一个按钮就弹出一个对话框,在对话框中可输入数据进行提交,在点击取消时对话框关闭的功能啦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</head>
<body>
<div id="app">
<!--搜索表单-->
<el-form :inline="true" :model="brand" class="demo-form-inline">
<el-form-item label="当前状态">
<el-select v-model="brand.status" placeholder="当前状态">
<el-option label="启用" value="1"></el-option>
<el-option label="禁用" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="brand.companyName" placeholder="企业名称"></el-input>
</el-form-item>
<el-form-item label="品牌名称">
<el-input v-model="brand.brandName" placeholder="品牌名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!--第二行的按钮-->
<el-row>
<el-button type="danger" plain>批量删除</el-button>
<el-button type="primary" plain @click="dialogVisible = true">新增</el-button>
</el-row>
<!--点击新增按钮就弹出对话框-->
<el-dialog
title="编辑品牌"
:visible.sync="dialogVisible"
width="30%"
>
<!--弹出的对话框的内容-->
<el-form ref="form" :model="addForm" label-width="80px">
<el-form-item label="品牌名称">
<el-input v-model="addForm.brandName"></el-input>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="addForm.companyName"></el-input>
</el-form-item>
<el-form-item label="排序">
<el-input v-model="addForm.ordered"></el-input>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="addForm.description"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-switch v-model="addForm.status"
active-value="1"
inactive-value="0"
></el-switch>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="addBrand">立即创建</el-button>
<el-button @click="dialogVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--表格-->
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column
prop="brandName"
align="center"
label="品牌名称"
>
</el-table-column>
<el-table-column
prop="companyName"
align="center"
label="企业姓名"
>
</el-table-column>
<el-table-column
prop="ordered"
align="center"
label="排序">
</el-table-column>
<el-table-column
prop="status"
align="center"
label="当前状态">
</el-table-column>
<el-table-column
align="center"
label="操作">
<el-row>
<el-button type="primary">修改</el-button>
<el-button type="danger">删除</el-button>
</el-row>
</el-table-column>
</el-table>
</template>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el: "#app",
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
//复选框选中后执行的方法
handleSelectionChange(val) {
this.multipleSelection = val;
console.log(this.multipleSelection)
},
<!--查询按钮提交-->
onSubmit() {
console.log(this.brand);
},
<!--新增按钮提交-->
addBrand() {
console.log(this.addForm);
}
},
data() {
return {
<!--弹出的对话框的内容-->
addForm: {
brandName:'',
companyName:'',
id:'',
ordered:'',
description:'',
status:'',
},
dialogVisible: false,
multipleSelection: [],
tableData: [{
brandName: '小米',
companyName: '小米科技有限公司',
ordered: '100',
status:'1',
}, {
brandName: '小米',
companyName: '小米科技有限公司',
ordered: '100',
status:'1',
}, {
brandName: '小米',
companyName: '小米科技有限公司',
ordered: '100',
status:'1',
}, {
brandName: '小米',
companyName: '小米科技有限公司',
ordered: '100',
status:'1',
}],
<!--搜索表单-->
brand: {
status: '',
companyName: '',
brandName: '',
}
}
}
})
</script>
</body>
</html>总结
加载全部内容