Android MaterialAlertDialogBuilder修改按钮属性
九狼 人气:0编写按钮属性
首先再values/themes 或者values/style在文件下编写按钮属性

buttonBarPositiveButtonStyle对应着确认按钮
buttonBarNegativeButtonStyle对应着取消按钮
<style name="AlertDialogTheme">
<item name="buttonBarPositiveButtonStyle">@style/Alert.Button.Positive</item>
<item name="buttonBarNegativeButtonStyle">@style/Alert.Button.Negative</item>
</style>
<style name="Alert.Button.Positive" parent="Widget.MaterialComponents.Button.TextButton">
<item name="backgroundTint">@color/colorPrimary</item>
<item name="rippleColor">@color/colorAccent</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:textSize">14sp</item>
<item name="android:textAllCaps">false</item>
<item name="android:layout_marginStart">3dp</item>
</style>
<style name="Alert.Button.Negative" parent="Widget.MaterialComponents.Button.TextButton">
<item name="backgroundTint">@color/colorPrimary</item>
<item name="rippleColor">@color/colorAccent</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:textSize">14sp</item>
</style>
Dialog 风格设置
为Dialog设置风格 new MaterialAlertDialogBuilder(getContext(), R.style.AlertDialogTheme)
AlertDialog.Builder alertDialogBuilder = new MaterialAlertDialogBuilder(getContext(), R.style.AlertDialogTheme)
.setTitle("添加设备")
.setPositiveButton(
"确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
}
})
.setNegativeButton("取消", null);
alertDialogBuilder.show();
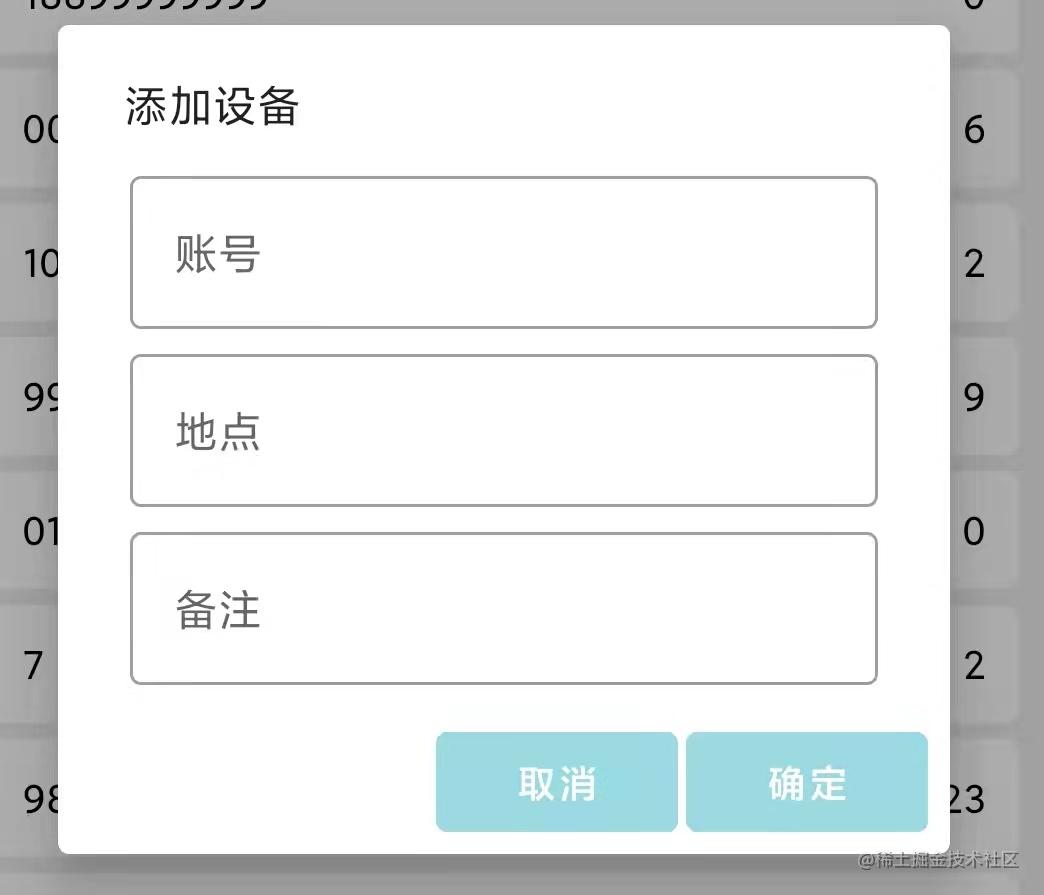
效果图

buttonBarPositiveButtonStyle对应着确认按钮
加载全部内容