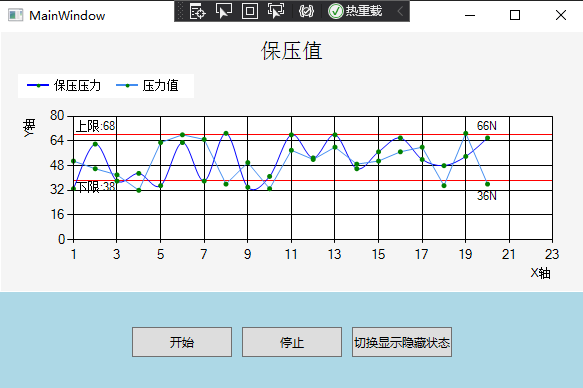
C# Chart 简单使用教程
double64 人气:0Chart控件可以用来绘制波形图、柱状图、饼图、折线图等,用来进行数据表现是很不错的,现在简单说一下这个控件的使用方法

XAML:
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
xmlns:wfi="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
xmlns:Chr="clr-namespace:System.Windows.Forms.DataVisualization.Charting;assembly=System.Windows.Forms.DataVisualization"
mc:Ignorable="d" WindowStartupLocation="CenterScreen"
Title="MainWindow" Height="400" Width="600">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<WindowsFormsHost x:Name="WFHost_HistoryFlow" Margin="1" Background="Azure">
<Chr:Chart x:Name="chartTest" BackColor="WhiteSmoke"/>
</WindowsFormsHost>
<Border Grid.Row="1" Background="LightBlue"/>
<StackPanel Margin="0" Grid.Row="1" HorizontalAlignment="Center" Orientation="Horizontal" >
<Button x:Name="btn_Start" Click="btn_Start_Click" Content="开始" Height=" 30" Width="100"/>
<Button x:Name="btn_Stop" Click="btn_Stop_Click" Content="停止" Height=" 30" Width="100" Margin="10 0 0 0"/>
<Button x:Name="btn_ChangeEnable" Click="btn_ChangeEnable_Click" Content="切换显示隐藏状态" Height="30" Width="100" Margin="10 0 0 0"/>
</StackPanel>
</Grid>
</Window>C# behind code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
using System.Data;
// https://www.cnblogs.com/stackmiao/p/11463284.html // 参考
namespace WpfApp2
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Constructor();
SetChartArea();
SetSeries();
SetTitle();
SetLegend();
SetStripLine();
}
private ChartArea m_ChartArea;
private Series m_Series;
private Series m_Series_2;
private Legend m_Legend;
private Title m_Title;
private Random m_Random = new Random((int)DateTime.Now.Ticks);
private Timer m_Timer = new Timer()
{
Interval = 500,
Enabled = false
};
private void Constructor()
{
// Chart 控件可以包含多个 ChartArea
// ChartArea 里可以含多条 Series
m_ChartArea = new ChartArea();
m_Series = new Series("曲线1");
m_Series_2 = new Series("曲线2");
m_Legend = new Legend("No.1");
m_Title = new System.Windows.Forms.DataVisualization.Charting.Title(
"保压值", System.Windows.Forms.DataVisualization.Charting.Docking.Top,
new System.Drawing.Font("宋体", 16F), System.Drawing.Color.Black);
chartTest.ChartAreas.Add(m_ChartArea);
chartTest.Series.Add(m_Series);
chartTest.Legends.Add(m_Legend);
chartTest.Titles.Add(m_Title);
m_Timer.Tick += M_Timer_Tick;
m_Timer.Tick += M_Timer_Tick_2;
}
private void M_Timer_Tick(object sender, EventArgs e)
{
int yVal = m_Random.Next(32, 70);
if (m_Series.Points.Count < 20)
{
m_Series.Points[m_Series.Points.Count - 1].Label = " ";
m_Series.Points.Add(yVal);
m_Series.Points[m_Series.Points.Count - 1].Label = yVal.ToString() + "N";
return;
}
m_Series.Points.RemoveAt(0);
m_Series.Points[m_Series.Points.Count - 1].Label = " ";
m_Series.Points.Add(yVal);
m_Series.Points[m_Series.Points.Count - 1].Label = yVal.ToString() + "N";
}
private void M_Timer_Tick_2(object sender, EventArgs e)
{
int yVal = m_Random.Next(32, 70);
if (m_Series_2.Points.Count < 20)
{
m_Series_2.Points[m_Series_2.Points.Count - 1].Label = " ";
m_Series_2.Points.Add(yVal);
m_Series_2.Points[m_Series_2.Points.Count - 1].Label = yVal.ToString() + "N";
return;
}
m_Series_2.Points.RemoveAt(0);
m_Series_2.Points[m_Series_2.Points.Count - 1].Label = " ";
m_Series_2.Points.Add(yVal);
m_Series_2.Points[m_Series_2.Points.Count - 1].Label = yVal.ToString() + "N";
}
private void SetChartArea()
{
m_ChartArea.Name = "TestChartArea";
m_ChartArea.AxisX.Minimum = 1;
m_ChartArea.AxisX.Maximum = 23;
m_ChartArea.AxisY.Minimum = 0d;
m_ChartArea.AxisY.Maximum = 80d;
m_ChartArea.AxisX.IsStartedFromZero = true; // X 轴起点从0开始 没摸索出来有啥用
m_ChartArea.AxisX.IntervalOffset = 0;
m_ChartArea.AxisX.Interval = 2;
m_ChartArea.AxisX.IsMarginVisible = false;
m_ChartArea.AxisX.MajorGrid.Enabled = true; //X轴上网格
m_ChartArea.AxisY.MajorGrid.Enabled = true; //Y轴上网格
m_ChartArea.AxisX.Title = "X轴";
m_ChartArea.AxisY.Title = "Y轴";
m_ChartArea.AxisX.TitleAlignment = System.Drawing.StringAlignment.Far;
m_ChartArea.AxisY.TitleAlignment = System.Drawing.StringAlignment.Far;
}
private void SetSeries()
{
m_Series.ChartArea = "TestChartArea";
m_Series.ChartType = SeriesChartType.Spline;
m_Series.Color = System.Drawing.Color.Blue;
m_Series.BorderWidth = 1;
m_Series.MarkerColor = System.Drawing.Color.Green;
m_Series.MarkerSize = 5;
m_Series.MarkerStyle = MarkerStyle.Circle;
m_Series.Legend = "No.1";
m_Series.LegendText = "保压压力";
//series.Points.AddXY(0, 1);
m_Series.Points.AddXY("0", 0); // 这样跟X标签一起添加
m_Series.Points.AddXY("1", 10);
m_Series.Points.AddXY("2", 35);
m_Series.Points.AddXY("3", 32);
m_Series.Points.AddXY("4", 79);
m_Series.Points.AddXY("5", 40);
m_Series.Points.AddXY("6", 67);
m_Series.Points.AddXY("7", 77);
m_Series.Points.AddXY("8", 48);
// Label 显示最后添加的一个数据 Y 值
m_Series.IsValueShownAsLabel = true;
m_Series.Label = "#LABEL";
for (int i = 0; i < m_Series.Points.Count; i++)
{
if (i < m_Series.Points.Count - 1)
{
m_Series.Points[i].Label = " "; // 给个空白
continue;
}
m_Series.Points[i].Label = m_Series.Points[i].YValues[0].ToString() + "N";
}
/***********曲线二************/
m_Series_2 = new Series("Series Name NO.2");
m_Series_2.ChartType = SeriesChartType.Line;
m_Series_2.MarkerColor = System.Drawing.Color.Green;
m_Series_2.MarkerSize = 5;
m_Series_2.MarkerStyle = MarkerStyle.Circle;
chartTest.Series.Add(m_Series_2);
m_Series_2.LegendText = "压力值";
m_Series_2.Points.Add(4);
m_Series_2.Points.Add(10);
m_Series_2.Points.Add(45);
m_Series_2.Points.Add(66);
m_Series_2.Points.Add(45);
m_Series_2.Points.Add(23);
m_Series_2.Points.Add(56);
}
private void SetTitle()
{
// 标题
// 在 Constructor() Add 添加了
}
private void SetLegend()
{
m_Legend.Docking = Docking.Top; // 位置
}
private void SetStripLine()
{
// 加一条线 红色警告线
StripLine stripline = new StripLine();
stripline.Interval = 0;
stripline.IntervalOffset = 38;
stripline.StripWidth = 0.3;
stripline.BackColor = System.Drawing.Color.Red;
stripline.BorderDashStyle = ChartDashStyle.Solid;
stripline.TextAlignment = System.Drawing.StringAlignment.Near;
stripline.Text = "下限:38";
m_ChartArea.AxisY.StripLines.Add(stripline);
stripline = new StripLine();
stripline.Interval = 0;
stripline.IntervalOffset = 68;
stripline.StripWidth = 0.2;
stripline.Text = "上限:68";
stripline.TextLineAlignment = System.Drawing.StringAlignment.Far;
stripline.TextAlignment = System.Drawing.StringAlignment.Near;
stripline.BackColor = System.Drawing.Color.Red;
stripline.BorderDashStyle = ChartDashStyle.Solid;
m_ChartArea.AxisY.StripLines.Add(stripline);
}
private void btn_Start_Click(object sender, RoutedEventArgs e)
{
m_Timer.Enabled = true;
}
private void btn_Stop_Click(object sender, RoutedEventArgs e)
{
m_Timer.Enabled = false;
}
private void btn_ChangeEnable_Click(object sender, RoutedEventArgs e)
{
m_Series_2.Enabled = !m_Series_2.Enabled;
}
}
}
参考:
https://www.cnblogs.com/stackmiao/p/11463284.html
https://www.cnblogs.com/ljhandsomeblog/p/11239859.html
https://www.cnblogs.com/Betty-IT/p/9198557.html
https://zhuanlan.zhihu.com/p/337334836 // c# 在已经画好的chart上画一条线
加载全部内容