Vue 2 如何添加 register-service-worker 实现缓存请求的问题
十月ooOO 人气:0Vue 2 如何添加 register-service-worker 以实现缓存请求的目的
一、问题描述
现在 vue 3 的模板中是自带 register-service-worker 的。
用这个的好处是,它会自动将项目中的所有文件请求缓存到 service-worker 中,以实现再次打开网站的时候会非常非常快。
如果页面中变化,也会自动在后台下载变化的文件,页面的变化在下次刷新页面的时候就会自动生效。
我有几个 Vue2 的项目需要实现这个功能,摸索了下,把结果分享一下:
二、实现
1. 需要在 package.json 中添加两个插件:
"register-service-worker": "^1.7.2", // 用于管理 service-worker 的文件注册更新等
"@vue/cli-plugin-pwa": "^4.5.19",安装 register-service-worker 安装到项目依赖目录 dependencies
npm i register-service-worker
安装 @vue/cli-plugin-pwa 安装到项目开发支持目录 devDependencies
npm i -D @vue/cli-plugin-pwa@4.5.19
安装完成之后的 package.json 文件是这样的:
"dependencies": {
...
"register-service-worker": "^1.7.2",
...
},
"devDependencies": {
...
"@vue/cli-plugin-pwa": "^4.5.19",
...
}2. 添加 registerServiceWorker.js
还需要在 /src 目录下,添加 registerServiceWorker.js 这个文件,这个文件的内容很固定,直接用就行。
官方的那个只能用于项目处于网站根目录的情况,而我自己有很多项目是部署在子目录的,比如
kylebing.cn/diarykylebing.cn/tools/wubi-dict-editor,那么此时再用官方的那个文件内容可能就不能用了。所以直接用我这个就行 。
registerServiceWorker.js 完整内容
/* eslint-disable no-console */
import { register } from 'register-service-worker'
if (process.env.NODE_ENV === 'production') {
register(`${process.env.BASE_URL}service-worker.js`, {
ready () {
console.log(
'App is being served from cache by a service worker.\n' +
'For more details, visit https://goo.gl/AFskqB'
)
},
registered () {
console.log('Service worker has been registered.')
},
cached () {
console.log('Content has been cached for offline use.')
},
updatefound () {
console.log('New content is downloading.')
},
updated () {
console.log('New content is available; please refresh.')
},
offline () {
console.log('No internet connection found. App is running in offline mode.')
},
error (error) {
console.error('Error during service worker registration:', error)
}
})
}
3. 在 main.js 中引入 registerServiceWorker.js 即可
在项目的 main.js 中引入 registerServiceWorker.js,再执行 npm build 即可生成能够缓存请求的项目了
我一般的项目入口文件名这
main.js,你的可能是app.js,等同。
import "./registerServiceWorker"
4. 在 vue.config.js 中添加 pwa 配置
添加 pwa 支持之后, index.html 中的 favicon 设置就已经失效了,需要从 vue.config.js 的 pwa 字段中单独配置。

/**
* PWA 设置
*/
pwa: {
name: '地图工具', // 名字
themeColor: "white", // 背景颜色
appleMobileWebAppCapable: true, // 苹果 WebApp 支持
// manifest 设置
manifestOptions: {
name: '地图工具',
short_name: "地图工具",
theme_color: "white",
start_url: ".",
display: "standalone",
background_color: "white",
icons: [
{
src: "favicon.png", // 这里的图片地址对应 /public 目录中的图片地址
sizes: "512x512",
type: "image/png",
purpose: "any",
}
],
},
// 图标
iconPaths: {
// 这里是项目外的路径,对应 public 目录
favicon32: 'favicon.png', // 这里的图片地址对应 /public 目录中的图片地址
favicon16: 'favicon.png', // 这里的图片地址对应 /public 目录中的图片地址
maskIcon: null,
msTileImage: null
}
}
之后就能正常显示了:

三、结果
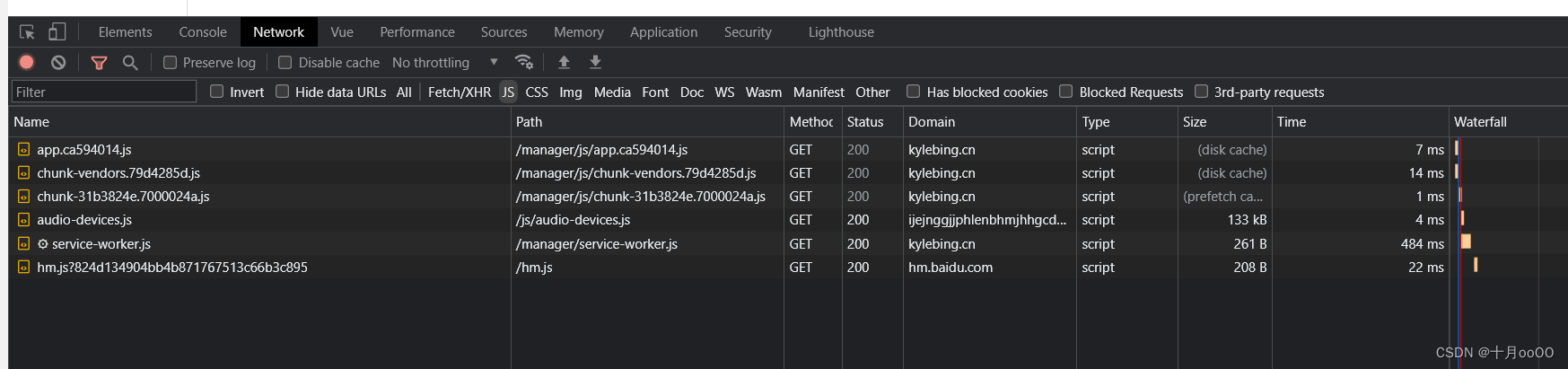
首次加载页面的时候,注册了 service-worker.js

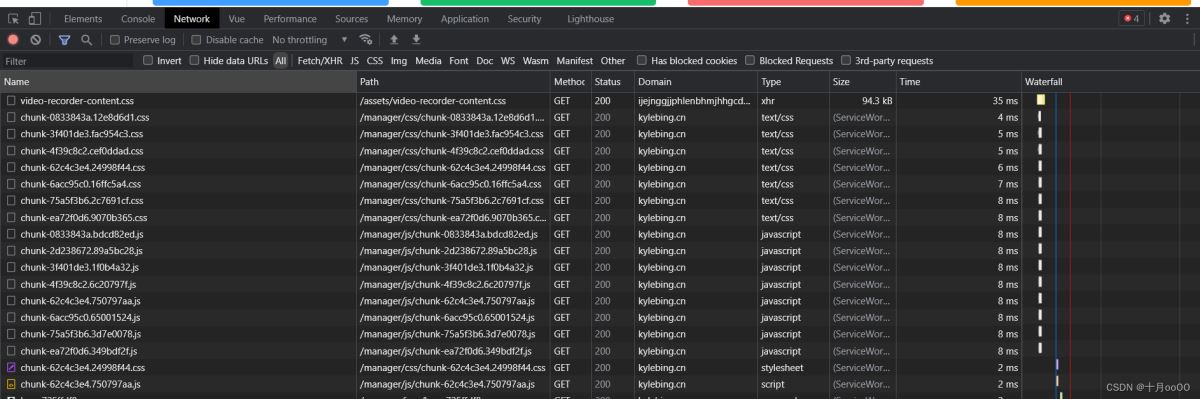
之后所有的文件都能够通过 service-worker 从缓存中获取了

加载全部内容