Vue ELement Table技巧表格业务需求实战示例
凉城a 人气:0前言
在我们日常开发中,表格业务基本是必不可少的,对于老手来说确实简单,家常便饭罢了,但是对于新手小白如何最快上手搞定需求呢?本文从思路开始着手,帮你快速搞定表格。
常见业务
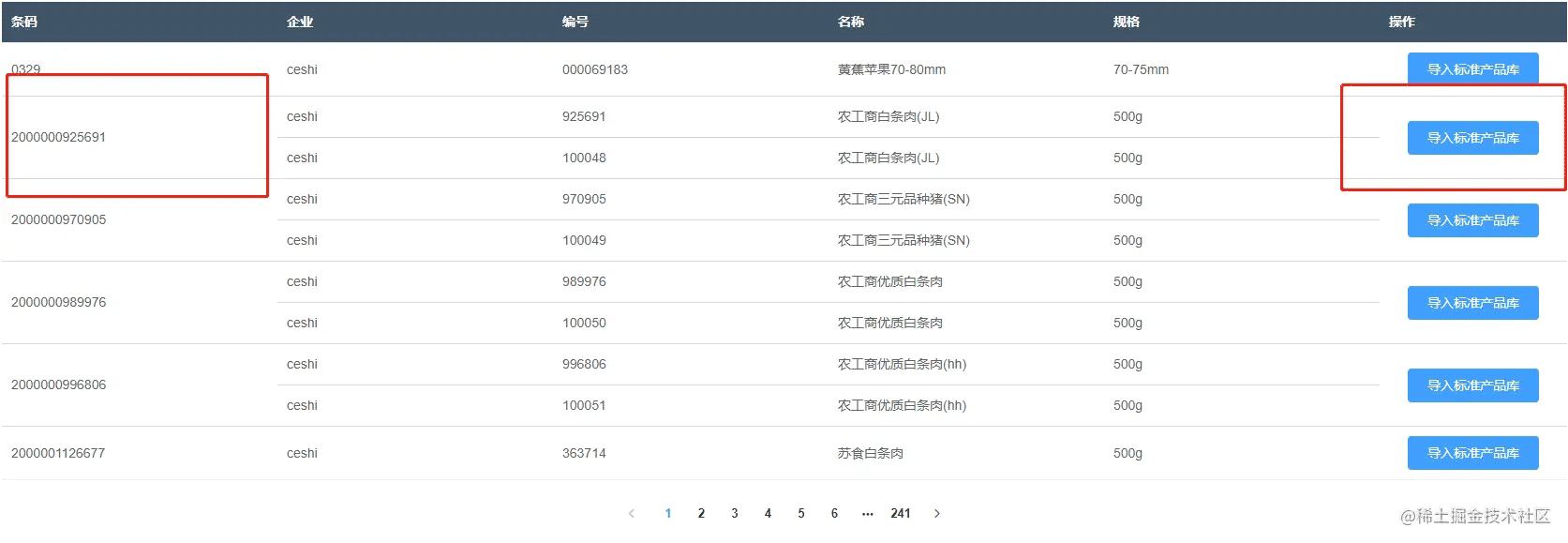
需求:合并行
1. 合并条码一样的两行
2. 触摸高亮关闭,表格颜色重一点
思路分析
调取element Table的回调
通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。

<div v-loading="loading">
<el-table :span-method="objectSpanMethod" class="unbound-table" ref="cateTable" :data="tbldata.content" header-row-class-name="custom-table-header-color_default">
<el-table-column v-for="col in tableColumns" :key="col.name" :prop="col.name" :label="col.label" :width="col.width">
<template slot-scope="scope">
<div v-if="col.name === 'action'" style="text-align: center" class="action-list">
<el-button v-permission="['admin_add_stdproduct']" type="primary" @click="handleImport(scope.row)">导入标准产品库</el-button>
</div>
<span v-else> {{ scope.row[col.name] }} </span>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<div class="pagination-container">
<el-pagination layout="prev, pager, next" @current-change="loadTable" :current-page.sync="pageable.page" :page-size="pageable.size" :total="tbldata.total" v-if="tbldata.total"></el-pagination>
</div>
</div>
data(){
return{
spanArr:[],
position:0
}
}
//表格合同方法 --- 此处只合并了第一列
objectSpanMethod({ row, column, rowIndex, columnIndex }){
if (columnIndex === 0) {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
};
}
},
//筛出行里面相同的数据的index 并组装进数组--------请求完表格数据后调用一下这个方法
rowspan() {
this.spanArr = []
this.tableData.forEach((item, index) => {
if (index === 0) {
this.spanArr.push(1);
this.position = 0;
} else {
if (this.tableData[index].code=== this.tableData[index - 1].code) {
this.spanArr[this.position] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.position = index;
}
}
});
},
.el-table ::v-deep tbody tr:hover > td {
background-color: transparent;
}
.el-table ::v-deep tbody tr td {
border-bottom: 1px solid #d6d6d6;
}
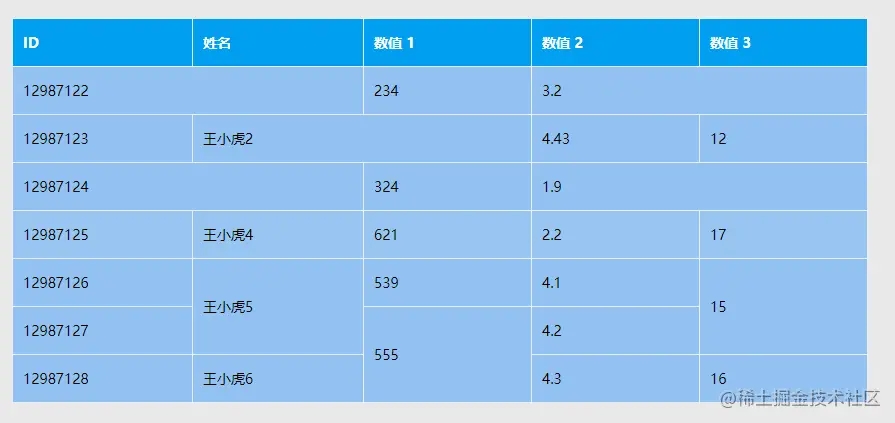
需求合并列
需求将两列合并为一列

思路分析
通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。 表格数据为一维数组,只需要将一维数组变为二维数组即可
let arr = [
{regulationsId: 5172, title: "测试111标题2 ", type: 610, state: 1, createdTime: 1530152467000},
{regulationsId: 5169, title: "测试111标题", type: 610, state: 1, createdTime: 1530085573000},
{regulationsId: 5170, title: "测试123标题", type: 609, state: 1, createdTime: 1530085687000},
{regulationsId: 5171, title: "测试1122标题", type: 608, state: 1, createdTime: 1530085750000}
];
//获取数组中有多少个type
let types = [];
arr.map((item, index) => {
if(types.indexOf(item.type) === -1){
types.push(item.type)
}
})
//一个包含多个list的结果对象
let obj = [];
// 根据type生成多个数组
types.map((typeItem, typeIndex) => {
arr.map((arrItem, arrIndex) => {
if(arrItem.type == typeItem){
obj[typeIndex] = obj[typeIndex] || [];
obj[typeIndex].push(arrItem)
}
})
})
你可能想去看的
加载全部内容