Vue中$attrs和$listeners详解以及使用方法
明天也要努力 人气:0- 传送门:Vue中 子组件向父组件传值 及 .sync 修饰符 详解
- 传送门:Vue中 状态管理器(vuex)详解及应用场景
- 传送门:Vue中 事件总线(eventBus)详解及使用
- 传送门:Vue中 provide、inject 详解及使用
Vue中 常见的组件通信方式可分为三类
父子通信
父向子传递数据是通过 props,子向父是通过 events($emit);
通过父链 / 子链也可以通信($parent / $children);
ref 也可以访问组件实例;
provide / inject;
$attrs/$listeners;
兄弟通信
Bus;
Vuex;
跨级通信
Bus;
Vuex;
provide / inject、
$attrs / $listeners、
1. 前言
多级组件嵌套需要传递数据时,通常使用的方法是通过 vuex。如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点杀鸡用牛刀。
Vue 2.4 版本提供了另一种方法,使用 v-bind=”$attrs”, 将父组件中不被认为 props 特性绑定的属性传入子组件中,通常配合 interitAttrs 选项一起使用。之所以要提到这两个属性,是因为两者的出现使得组件之间跨组件的通信在不依赖 vuex 和 事件总线 的情况下变得简洁,业务清晰。
首先分析以下应用场景

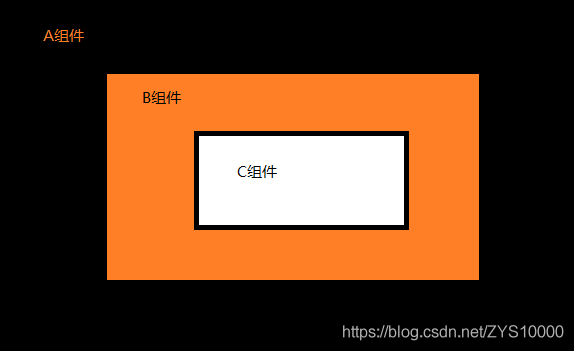
A 组件与 B 组件之间的通信: (父子组件)
如上图所示,A、B、C三个组件依次嵌套,按照 Vue 的开发习惯,父子组件通信可以通过以下方式实现:
- A to B 通过 props 的方式向子组件传递,B to A 通过在 B 组件中 $emit, A 组件中 v-on 的方式实现;
- 通过设置全局 Vuex 共享状态,通过 computed 计算属性和 commit mutation 的方式实现数据的获取和更新,以达到父子组件通信的目的;
- Vue Event Bus,使用 Vue 的实例,实现事件的监听和发布,实现组件之间的传递;
往往数据在不需要全局的情况而仅仅是父子组件通信时,使用第一种方式即可满足。
A 组件与 C 组件之间的通信: (跨多级的组件嵌套关系)
如上图,A 组件与 C 组件之间属于跨多级的组件嵌套关系,以往两者之间如需实现通信,往往通过以下方式实现:
- 借助 B 组件的中转,从上到下 props 依次传递,从下至上 $emit 事件的传递,达到跨级组件通信的效果;
- 借助 Vuex 的全局状态共享;
- Vue Event Bus,使用 Vue 的实例实现事件的监听和发布,实现组件之间的传递
第一种通过 props 和 $emit 的方式,使得组件之间的业务逻辑臃肿不堪,B组件在其中仅仅充当的是一个中转站的作用;
第二种 Vuex 的方式,某些情况下似乎又有点大材小用的意味(仅仅是想实现组件之间的一个数据传递,并非数据共享的概念);
第三种情况的使用在实际的项目操作中发现,如不能实现很好的事件监听与发布的管理,往往容易导致数据流的混乱,在多人协作的项目中,不利于项目的维护;
$attrs 以及 $listeners 的出现解决的就是第一种情况的问题,B 组件在其中传递 props 以及事件的过程中,不必在写多余的代码,
仅仅是将 $attrs 以及 $listeners 向上或者向下传递即可。
2. 知识点

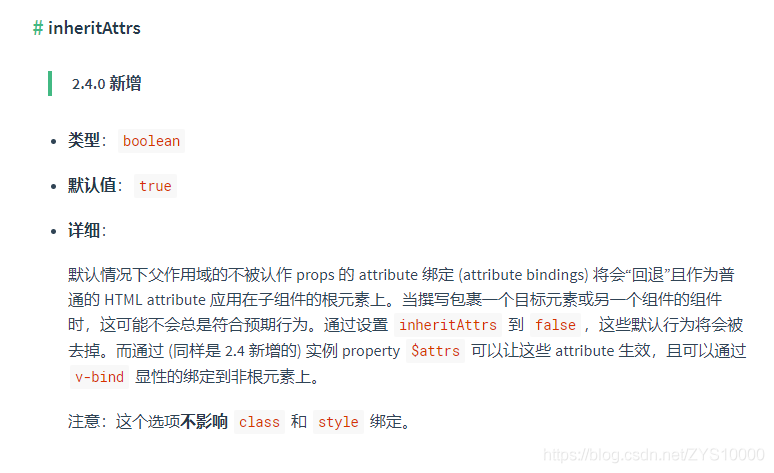
inheritAttrs:默认值 true,继承所有的父组件属性(除 props 的特定绑定)作为普通的HTML特性应用在子组件的根元素上,如果你不希望组件的根元素继承特性设置 inheritAttrs: false ,但是 class 属性会继承。
(简单的说,inheritAttrs:true 继承除 props 之外的所有属性;inheritAttrs:false 只继承 class style 属性)

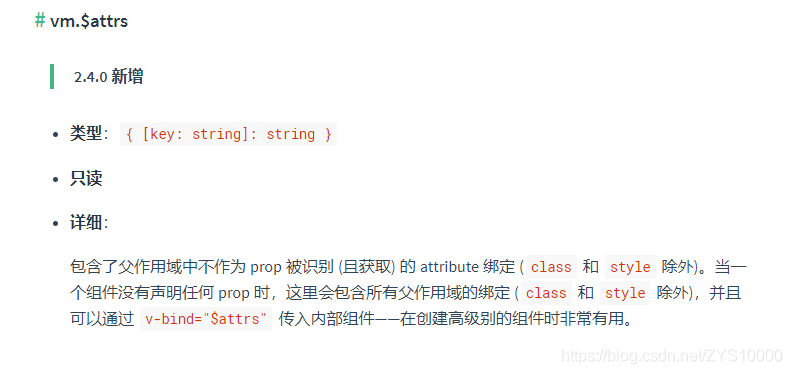
$attrs–继承所有的父组件属性(除了 prop 传递的属性、class 和 style ),一般用在子组件的子元素上

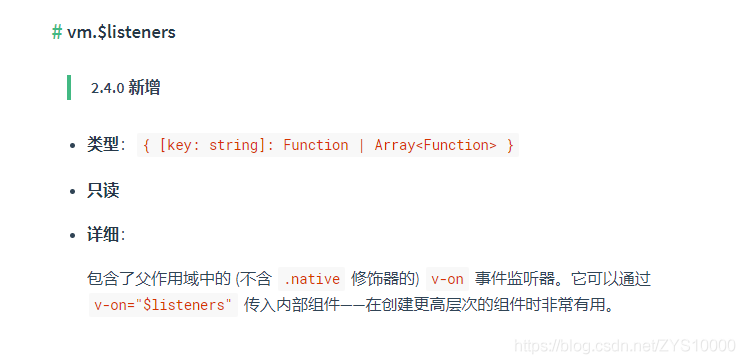
$ listeners属性,它是一个对象,里面包含了作用在这个组件上的所有监听器,你就可以配合 v-on="$listeners" 将所有的事件监听器指向这个组件的某个特定的子元素。(相当于子组件继承父组件的事件)
3. 示例
A组件(App.vue)
<template>
<div id="app">
<!-- 此处监听了两个事件,可以在B组件或者C组件中直接触发 -->
<child1 :pchild1="child1" :pchild2="child2" :pchild3="child3" @method1="onMethod1" @method2="onMethod2"></child1>
</div>
</template>
<script>
import Child1 from "./Child1.vue";
export default {
data() {
return {
child1:'1',
child2: 2,
child3:{
name:'child3'
}
};
},
components: { Child1 },
methods: {
onMethod1(msg1) {
console.log(`${msg1} running`);
},
onMethod2(msg2) {
console.log(`${msg2} running`);
},
},
};
</script>
B组件(Child1.vue)
<template>
<div class="child-1">
<h2>in child1</h2>
<p>props: {{ pchild1 }}</p>
<p>$attrs: {{ $attrs }}</p>
<hr/>
<!-- 通过 v-bind 绑定$attrs属性,C组件可以直接获取到A组件中传递下来的props(除了B组件中props声明的) -->
<!-- C组件中能直接触发test的原因在于 B组件调用C组件时 使用 v-on 绑定了$listeners 属性 -->
<child2 v-bind="$attrs" v-on="$listeners"></child2>
</div>
</template>
<script>
import Child2 from "./Child2.vue";
export default {
data() {
return {
child1:'child1'
};
},
components: { Child2 },
props: {
pchild1:{
type:String
}
},
inheritAttrs: false,
mounted() {
this.$emit("method1",this.child1);
},
};
</script>
C 组件 (Child2.vue)
<template>
<div class="child-2">
<h2>in child2:</h2>
<p>props: {{ pChild2 }}</p>
<p>$attrs: {{ $attrs }}</p>
<p>pchild3Name: {{ $attrs.pchild3.name }}</p>
<hr/>
</div>
</template>
<script>
export default {
data() {
return {
child2:'child2'
};
},
props: {
pChild2:{
type:String,
}
},
inheritAttrs: false,
mounted() {
this.$emit("method2",this.child2);
},
};
</script>
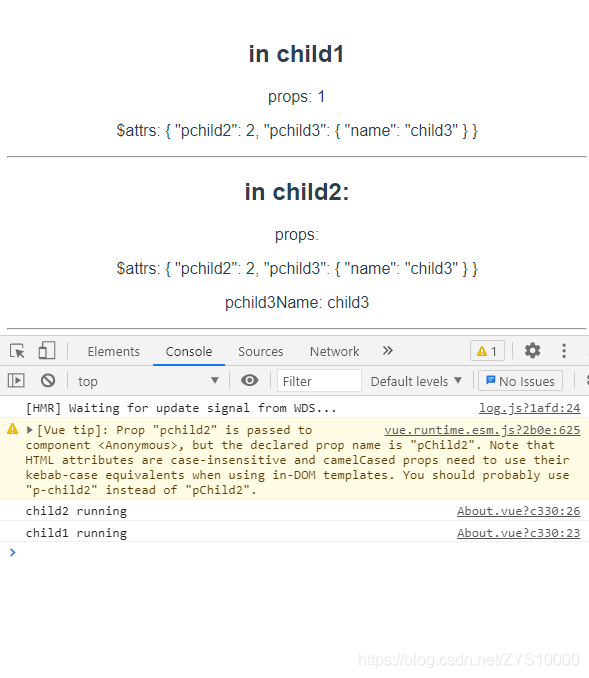
效果

总结
加载全部内容