使用vite创建vue3项目的详细图文教程
给你六圆钱 人气:0一.创建vite+vue项目
1.在命令行输入以下创建语句。然后根据下图所示,输入项目名称并选择vue框架即可
npm create vite@latest

创建完项目后,根据提示依次输入三条命令:
cd 项目名称
npm install
npm run dev

二. 新建一个vue3项目
1.替换掉vite文件夹下的src文件夹
2.替换vite -> package.json中的dependencies为
“dependencies”: {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->
“core-js”: “^3.6.5”,
“vue”: “^3.2.37”,
“vue-router”: “^4.0.13”
}
3. 安装依赖:npm i
4. npm run dev
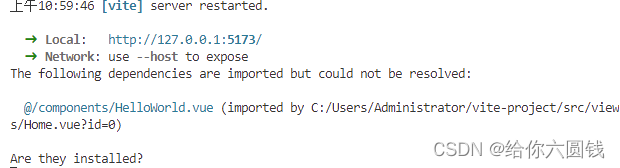
三.修改vite.config.js
出现以下错误,是因为没有配置别名alias :src到@

在vite.config.js文件中修改为
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": "/src",
},
},
})
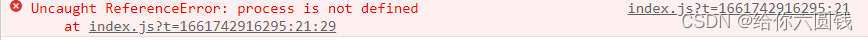
四.修改router

router -> index.js
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
// 替换为
const router = createRouter({
history: createWebHistory(),
routes
})总结
加载全部内容