关于vue-treeselect的基本用法
多秋浮沉度华年 人气:0vue-treeselect 是一个多选组件,具有对 Vue.js嵌套选项支持。
- 支持嵌套选项的单选和多选
- 模糊匹配
- 异步搜索
- 延迟加载(仅在需要时加载深度选项的数据)
- 键盘支持(使用Arrow Up & Arrow Down键导航,使用键选择选项Enter等)
- 丰富的选项和高度可定制的
- 支持 多种浏览器
下面看下vue-treeselect的基本用法
1:首先需要先安装@riophae/vue-treeselect":"^0.0.37
这是vue官方的中文文档可以参考 https://www.vue-treeselect.cn/#node
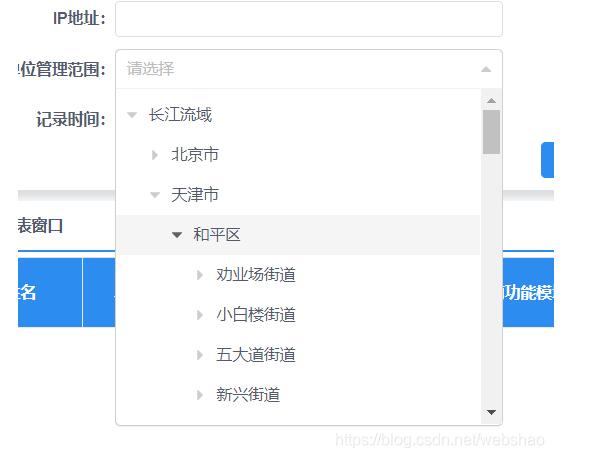
![鍦ㄨ繖閲屾彃鍏ュ浘鐗囨弿杩? /><br /> <strong>2:闇€瑕佸紩鍏ヨ嚦vue椤甸潰浣跨敤</strong></p> <pre><code>import Treeselect from "@riophae/vue-treeselect";import "@riophae/vue-treeselect/dist/vue-treeselect.css"; components: { Loadding, Treeselect, },</code></pre> <p><strong>3:闇€瑕佸湪椤甸潰涓啓鍏?/strong></p> <pre><code> <div class="search_row_label">鍗曚綅绠$悊鑼冨洿:</div> <div class="search_row_content"> <treeselect noResultsText="鏆傛棤缁撴灉" v-model="dwgxfw" clearValueText="鍒犻櫎" //鈥溍椻€濇寜閽殑鏍囬 :searchable="false" //鏄惁鍚敤鎼滅储鍔熻兘 :options="szxzList" //閫夐」鏁版嵁 :load-options="loadOptions" //鐢ㄤ簬鍔ㄦ€佸姞杞介€夐」 placeholder="璇烽€夋嫨" @select="changeSelect" //閫夋嫨涓€涓€夐」鍚庡彂鍑虹敤浜庨€夋嫨 @input="inputChange" //杈撳叆妗嗗€兼洿鏀瑰悗鍙戝嚭瑙﹀彂 > </treeselect></code></pre> <p><strong>4:杩欓噷涓句緥瀹為檯搴旂敤<br /> 棣栧厛闇€瑕佸厛鑾峰彇鍒扮埗鑺傜偣鐨勫€?/strong></p> <pre><code> getParentLocalityName(){ this.getRequest(this.Jurisdiction,"s_kj/s_kj_02/s_kj_02_01/loadDiscritctTreeRootNode","").then(res=>{ // this.Loadding = false; //杩欓噷鍏堝垽鏂姸鎬? if(res.data.state==1){ let resData = res.data.data let objData = {} //瀹氫箟涓€涓┖瀵硅薄 objData.id = resData.localitycode; objData.label = resData.localityname; objData.name = resData.localitydesc; objData.children = null; this.szxzList.push(objData) //鍦ㄨ繖閲屽皢鑾峰彇鍒扮殑鏁版嵁浠e叆 console.log(this.szxzList) }else{ this.Loadings = false; this.$Message.error(res.data.msg); } }).catch(error=>{ this.Loadings = false; })</code></pre> <p><strong>5:褰撶偣鍑绘椂鍔犺浇瀛愭暟鎹?/strong></p> <pre><code> loadOptions({action,parentNode,callback}){ //杩欓噷鏈変笁涓弬鏁? action 鑾峰彇鍒扮殑鍊? parentNode 鍔犺浇瀛愰€夐」鏃舵樉绀? callback鎺ュ彈error鍙傛暟鐨勫嚱鏁? console.log(parentNode) let params={ parentLocCode: parentNode.id } this.getRequest(this.Jurisdiction,"s_kj/s_kj_02/s_kj_02_01/loadDiscrictTreeNode",urlPath(params)).then(res=>{ if(res.data.state==1){ if(res.data.data.length>0){ let resData =res.data.data let arr = [] //瀹氫箟绌烘暟缁? resData.forEach(item=>{ let objData={} objData.id = item.localitycode; objData.label = item.localityname; objData.name = item.localitydesc; console.log(item.localitylevel) if (item.localitylevel <=item.localitylevel+1) { //杩欓噷閫夋嫨闇€瑕佽幏鍙栧嚑涓瓙鑺傜偣杩涜鍒ゆ柇 objData.children = null objData.loading=false; } arr.push(objData) //灏嗚幏鍙栫殑鏁版嵁浠e叆 }) parentNode.children = arr; callback(); } } }) }, changeSelect(n,i){ console.log(n) if (n.label == "闀挎睙娴佸煙") { this.dwgxfw = ""; } else { console.log(222) this.dwgxfw = n.label; this.dwglcode = n.id } }, inputChange(n, i) { if (n == undefined) { this.dwgxfw = ""; } },</code></pre> <p><strong>6:瀹為檯鐨勬晥鏋滃浘</strong></p> <p><img src=](https://img.qb5200.com/download-x/zhongzhuan/20221117/2022111415272628.png)
2:需要引入至vue页面使用
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
components: {
Loadding,
Treeselect,
},3:需要在页面中写入
<div class="search_row_label">单位管理范围:</div> <div class="search_row_content"> <treeselect noResultsText="暂无结果" v-model="dwgxfw" clearValueText="删除" //“×”按钮的标题 :searchable="false" //是否启用搜索功能 :options="szxzList" //选项数据 :load-options="loadOptions" //用于动态加载选项 placeholder="请选择" @select="changeSelect" //选择一个选项后发出用于选择 @input="inputChange" //输入框值更改后发出触发 > </treeselect>
4:这里举例实际应用
首先需要先获取到父节点的值
getParentLocalityName(){
this.getRequest(this.Jurisdiction,"s_kj/s_kj_02/s_kj_02_01/loadDiscritctTreeRootNode","").then(res=>{
// this.Loadding = false;
//这里先判断状态
if(res.data.state==1){
let resData = res.data.data
let objData = {} //定义一个空对象
objData.id = resData.localitycode;
objData.label = resData.localityname;
objData.name = resData.localitydesc;
objData.children = null;
this.szxzList.push(objData) //在这里将获取到的数据代入
console.log(this.szxzList)
}else{
this.Loadings = false;
this.$Message.error(res.data.msg);
}
}).catch(error=>{
this.Loadings = false;
})5:当点击时加载子数据
loadOptions({action,parentNode,callback}){
//这里有三个参数
action 获取到的值
parentNode 加载子选项时显示
callback 接受error参数的函数
console.log(parentNode)
let params={
parentLocCode: parentNode.id
}
this.getRequest(this.Jurisdiction,"s_kj/s_kj_02/s_kj_02_01/loadDiscrictTreeNode",urlPath(params)).then(res=>{
if(res.data.state==1){
if(res.data.data.length>0){
let resData =res.data.data
let arr = [] //定义空数组
resData.forEach(item=>{
let objData={}
objData.id = item.localitycode;
objData.label = item.localityname;
objData.name = item.localitydesc;
console.log(item.localitylevel)
if (item.localitylevel <=item.localitylevel+1) { //这里选择需要获取几个子节点进行判断
objData.children = null
objData.loading=false;
}
arr.push(objData) //将获取的数据代入
})
parentNode.children = arr;
callback();
}
}
})
},
changeSelect(n,i){
console.log(n)
if (n.label == "长江流域") {
this.dwgxfw = "";
} else {
console.log(222)
this.dwgxfw = n.label;
this.dwglcode = n.id
}
},
inputChange(n, i) {
if (n == undefined) {
this.dwgxfw = "";
}
},
6:实际的效果图

加载全部内容