微信小程序上线发布具体流程简析
mykurisu 人气:0前言
微信提供的开发者工具是可以预览、上传项目的,不过当我们实际进行项目开发的时候会发现这种预览、发布方式不是那么的科学。
我们很难保证本地代码的纯净,所以很容易错发、漏发代码;如果我们还有其他构建指令的话就更加噩梦了,因为开发者工具的发布是直接上传目录,并不会再走自己的构建指令了,经常会出现忘记构建就把包丢上去的情况。
这个时候就需要借助微信官方提供的CI工具,使得小程序的预览、上传可以脱离开发者工具,给前端同学们更大的发挥空间,下面我们先来看看现有发布模式。
发布模式一览
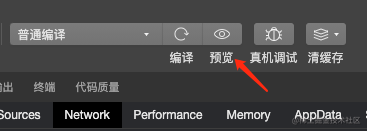
开发者工具上传发布
优点
所见即所得
在模拟器中看到的功能、页面就是上传发布后的功能、页面。
可视化界面操作


缺点
代码源不稳定,容易误发代码
开发者工具是会将当前运行的项目代码完整的上传到微信官方,并没有版本的概念,这样十分容易出现代码错漏的状况。
需要手动构建、部署,无法远程发布or定时发布
无论是预览还是部署,都必须开发人员手动触发,故也无法远程发布以及定时发布。
多开发人员发布时,需要频繁替换体验版本

CI工具上传发布
利用CI工具,我们可以通过脚本拉取Git仓库中指定分支的代码(保证了代码源的稳定),然后执行自定义的构建流程,最后调用CI工具内的预览/上传方法,完成项目的预览或上传,并且可以接收预览/上传成功的回调。
又因为在调用上传方法的时候可以指定机器人(也就是上传人),所以我们可以将体验版的机器人固定住,后续每次上传都可以无缝替换线上的体验版,不需要人工登录到小程序后台去替换。
总体来说,利用CI工具进行预览、上传,可以完美避开开发者工具方案的所有缺点,并且让开发者更加灵活的定制整个发布流,要说缺点是什么,那笔者只能说它没有配备可视化的操作界面(但是可以二次开发)。
如何接入CI工具
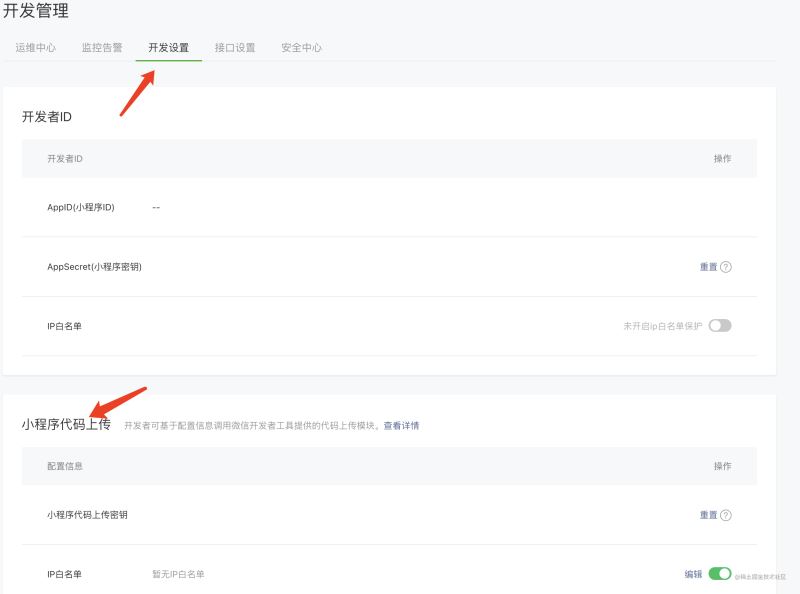
密钥申请&IP白名单配置

代码拉取
避免本地代码污染,保证代码纯净,拉取的方式有很多种,这里挑两个常见的场景介绍一下。
Jenkins
Jenkins内置了接入Gitlab/Github的能力,我们只需要将对应的仓库以及分支配置好,允许Job的时候就会自动到对应的仓库拉取指定分支。
脚本拉取
如果团队内没有Jenkins服务的支持,我们也可以通过Node来进行代码拉取。
const childProcess = require('child_process')
childProcess.exec('git clone xxx', () => {
// 代码拉取成功后,就可以进行后续的构建流程
})代码构建
在进行项目构建之前,我们需要先生成project.config.json。
也许大家会有疑惑,这个文件难道不是开发者工具会自动生成的吗?
是的,但是这个文件实在太重要了,它里面有小程序的appid以及小程序内置的各种构建、上传选项,所以我们需要保证文件内容的正确性,并且在.gitignore中忽略该配置文件,不允许开发人员将自己本地的配置覆盖到仓库里。
随后就可以进行我们熟悉的WEB前端工程化,以及可以方便的注入各种环境变量。因为笔者这个小程序是基于Taro开发的,所以生成project.config.json之后可以直接运行Taro提供的构建指令。
const fs = require('fs')
const path = require('path')
const childProcess = require('child_process')
const ci = require('miniprogram-ci')
const ENV = process.env.MINI_APP_ENV
const APPID = ENV === 'prod' ? 'PROD_APPID' : 'TEST_APPID'
childProcess.exec('git clone xxx', () => {
fs.readFile(path.join(__dirname, '../project.pre.config.json'), (err, data) => {
if (err) {
// 异常处理...
} else {
const pcj = JSON.parse(data)
pcj.appid = APPID
fs.writeFile(path.join(__dirname, '../project.config.json'), JSON.stringify(pcj, null, 2), () => {
childProcess.exec('taro build --type weapp', async (err) => {
if (err) {
// 异常处理...
} else {
// 构建成功,可运行CI工具提供的方法
}
})
})
}
})
})预览/上传
构建完成之后就可以走预览/上传的流程了,这些在微信的文档里都说的十分清楚,笔者这里简单的写个上传的示例:
const fs = require('fs')
const path = require('path')
const childProcess = require('child_process')
const dayjs = require('dayjs')
const ci = require('miniprogram-ci')
const ENV = process.env.MINI_APP_ENV
const APPID = ENV === 'prod' ? 'PROD_APPID' : 'TEST_APPID'
childProcess.exec('git clone xxx', () => {
fs.readFile(path.join(__dirname, '../project.pre.config.json'), (err, data) => {
if (err) {
// 异常处理...
} else {
const pcj = JSON.parse(data)
pcj.appid = APPID
fs.writeFile(path.join(__dirname, '../project.config.json'), JSON.stringify(pcj, null, 2), () => {
childProcess.exec('taro build --type weapp', async (err) => {
if (err) {
// 异常处理...
} else {
const version = `${ENV.toUpperCase()}.${dayjs().format('YYMMDD.HHmm')}`
const project = new ci.Project({
appid: APPID,
type: 'miniProgram',
projectPath: path.join(__dirname, '../dist'),
privateKeyPath: path.join(__dirname, `./keys/private.${APPID}.key`),
ignores: ['node_modules/**/*'],
})
const uploadResult = await ci.upload({
project,
version,
robot: ROBOT_ID[ENV],
desc: `CI发布 -- 发布时间${dayjs().format('YYYY/MM/DD HH:mm:ss')}`,
})
// 上传成功后续处理...
// 打上发布Tag...
// 邮件、企业IM等通知负责人提审版本...
}
})
})
}
})
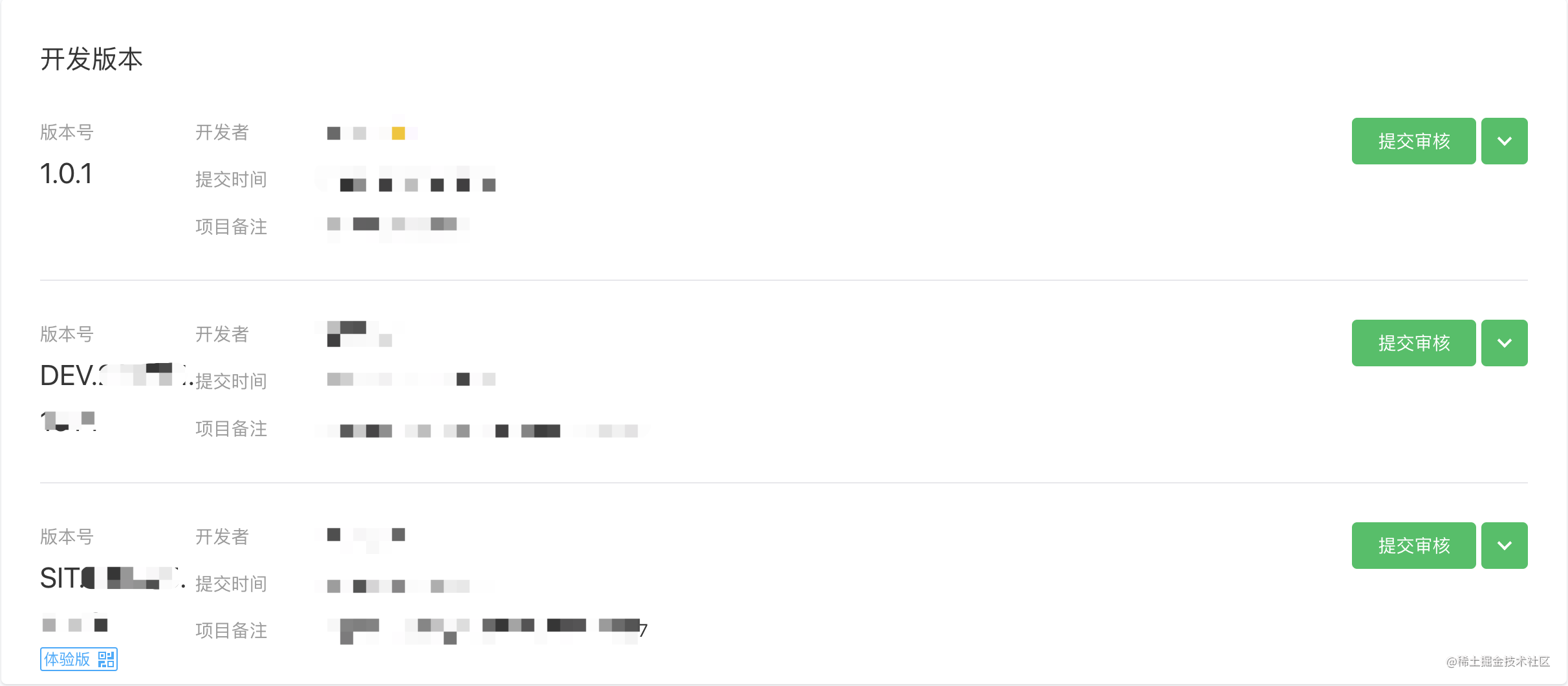
})体验版替换

这里多唠一个豆知识,小程序体验版指定了一次之后,后面是可以直接替换的,不需要每次都登录后台手动替换,只需要每次上传的开发者是同一个就可以了。
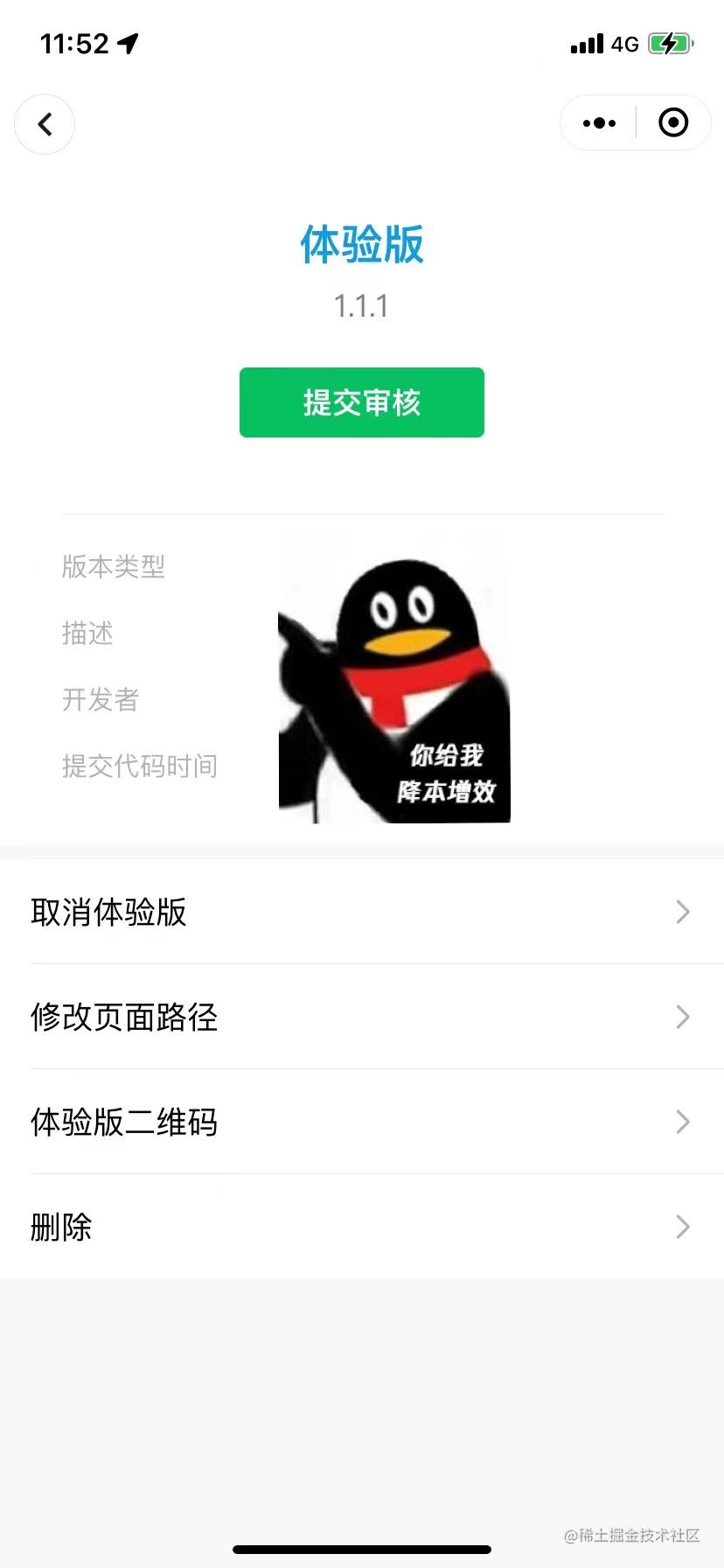
小程序助手
比较远古的时期,微信还没有小程序助手这个玩意,这时候想发版审核通过的小程序就必须借助电脑。
现在微信提供了小程序助手,通过它我们可以远程提审、远程发布。


总结
加载全部内容