flash制作最简单的遮罩动画!!!
人气:0大家在进入qq空间的时候会有一个开机动画,先是全部白色或者黑色,然后随着一个圆圈的出现渐渐出来,下面我就教大家制作这样的最简单的遮罩动画!
步骤/方法
- 01
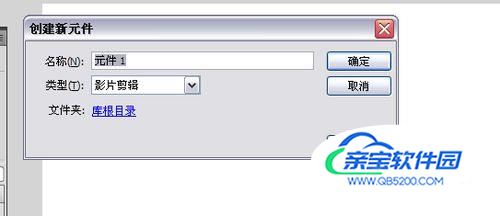
打开一个空白的flash文档。建立一个元件。在库面板下面新建-----元件。如果库面板没有在你的面板上面,可以在窗口中找出来。 可以更改元件名称。(注:一般情况下我们最好更改名称,因为如果以后你进行多个元件处理的时候没有区分就找不到元件了,初学者要养成一个好的习惯!)这时在库面板下面就会出现一个叫ball(ball是我自己改的名称) 的元件名称。





- 02
画元件。我们可以看到在面板中有一个十字形的箭头,我们要把元件画在‘十’上面,因为这是元件的中心位置,如果画在偏离的地方,在使用的时候不方便找到。选择椭圆工具进行画图。如果工具栏菜单没有在你的面板上,那么同样可以在窗口菜单中找出来!点击右下角的三角形会出现其它形状。




- 03
接下来回到图层面板,把需要的背景图片导入进来。

- 04
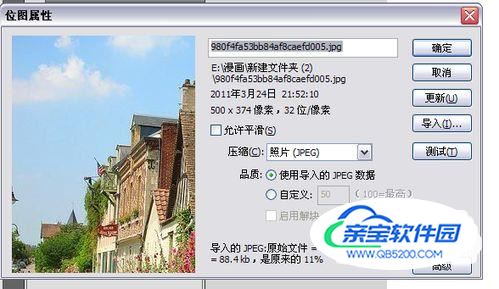
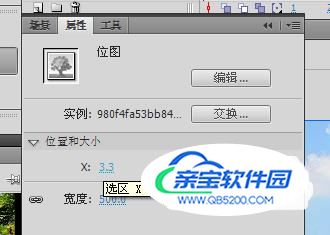
文件------导入-----导入到库。右键单击导入的图片,查看属性。我们可以看到它的大小是500*374像素。


- 05
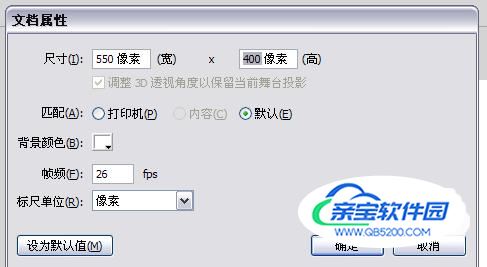
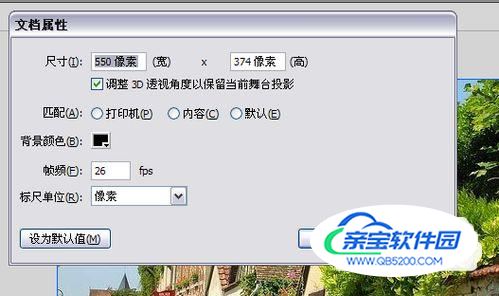
更改文档的大小。把文档的大小设置成和图片一样大。(注:更改成一样大小的原因在于做好的动画效果能够完全播放,如果大小不一,那么放映的时候你就会看到旁边有空隙,影响效果。)背景颜色同样可以做修改。帧数也可以做修改 。(帧数的大小涉及到速度的快慢,大家可以按自己的需要做修改)




- 06
把元件拖入场景里面。背景图层的位置一般需要调整,点击属性-----把x,iy都设置为0.

- 07
然后对ball元件进行设置。把ball元件放入相应的图层。


- 08
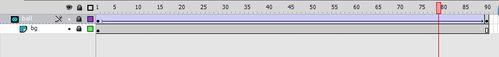
设置动画。分别对两个图层在90帧处插入帧。

- 09
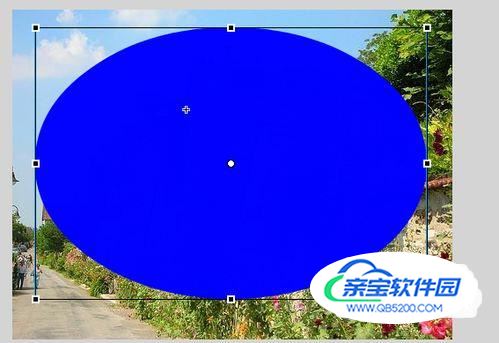
点击元件ball,在bll图层里在90帧处插入关键帧,并用任意变形工具将ball拉大。


- 10
然后在ball图层里面添加传统补间动画。

- 11
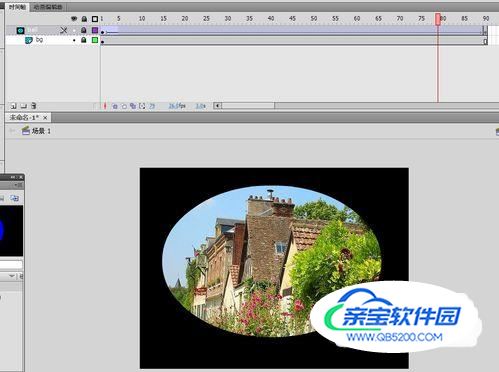
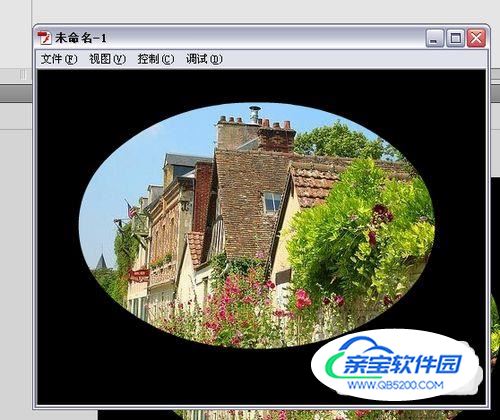
选中ball图层,右键单击------遮罩层。效果如下。


- 12
按住ctrl+enter进行测试。效果就出来了。

加载全部内容