怎样制作微传单
人气:0这次是我第一次亲手制作微传单。第一次接触微传单这个概念,是从Html5页面科普里了解到的,那时看了H5(HTML5页面的简称)页面的一些介绍,虽然在制作上觉得有点复杂,但可以预示的是它的前景和用户还是挺广的。
虽然是第一次制作这种H5页面形式的微传单,但我整个制作过程,从熟悉到微传单制作出来,总共才花费了几分钟的时间。这里或许你会觉得我有点吹嘘,但是下面看了我的制作经历后,或许你们还能比我更快的制作出这种H5页面形式的微传单来。
操作方法
- 01
这个微传单是我在愚人节之前制作了,制作这个的目的大家不用猜都知道,就是为了整蛊我的朋友。于是我在网络上随便找了一个制作微传单的平台(这些平台的好处是可以绕过所有H5的知识和代码语言),然后直接注册了个账号登录,接下来就开启了制作之旅:登录后直奔微传单制作的页面

- 02
这一步也用怎么解释吧,界面内容一眼就能扫光,点进创建传单直接了事
- 03
制作微传单的主题很明显,就是愚人节,直奔主题,就是利索

- 04
看到下面我的这个截图,你就知道为什么说这些平台可以避开所有的H5代码知识,为什么我能够那么快制作出一个整蛊朋友的微传单了吧?

- 05
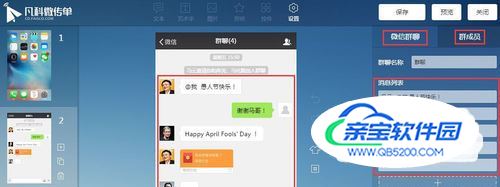
选了愚人节主题的模板后,直接套用根本不要什么操作,接下来需要我做的就是,将每一页微传单改成我想展示的信息(这一步基本就是打字和换图片~)

- 06
再看看时间,只用了几分钟,我的这个愚人节微传单就大功告成,剩下要做的就是保存好,并扫描二维码分享给我的好朋友
- 07
整个微传单制作流程下来,给我的第一感觉就是方便和快,如果我在制作前就准备好自己需要的素材和文本的话,或许整个过程会更加的快速。制作完成后,自己也预览了几次,总体感觉还是挺满意的,基本达到了自己想要的效果,以后碰到其它的节日或者其它用得着的地方,或许再使用这个平台,就能够制作出更加新奇和有趣的微传单。
加载全部内容