VSCode实现html语法提示
ZHOUZAIHUI 人气:111 VSCode中默认html语法提示
VSCode(1.64)默认安装完成后自动添加HTML语法提示,但是在安装Django插件后,Django项目文件中的html文件自动语法提示就变为django-html语法,原先的html语法提示就没有了。


2 第一种方法:直接修改“设置”中的相关选项
Django插件安装后为恢复html原有语法提示并保留django-html语法提示
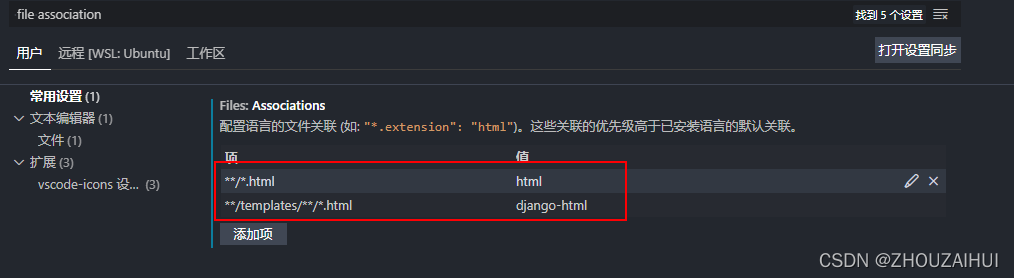
需要再VSCode中设置相应的属性,VSCode打开设置,上方搜索框中输入 file association,对文件关联属性进行相应的配置

在Files:Associations下方的添加项中添加项

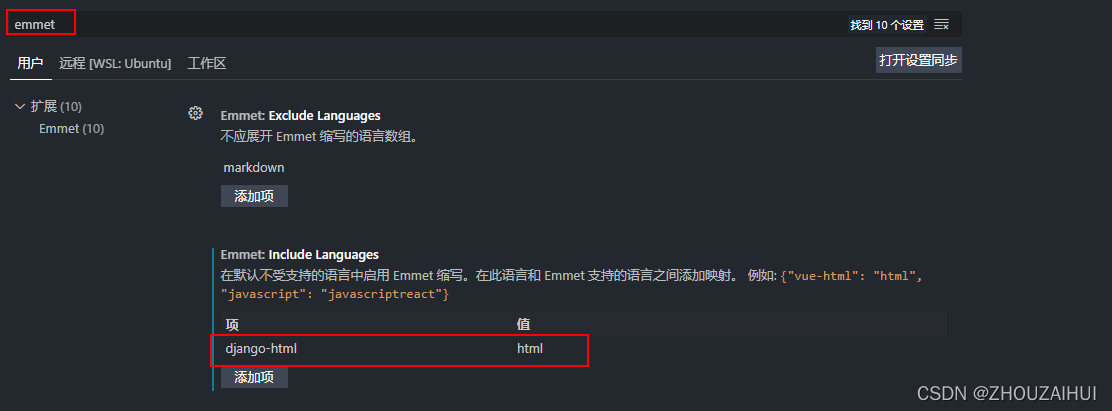
添加上述选项后,还要把Emmet语法缩写提示加上

通过上述两步之后,就可以在Django模板文件中编写html文件的时候既可以有html语法提示,也可以有django-html语法提示。
3 第二种方法:在setting.json文件中配置
上述两步骤操作较繁琐,也可以直接修改VSCode的setting.json文件达到上述效果.
打开设置,点击右上角的“打开设置(json)”

添加如下设置:
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
},
"emmet.includeLanguages": {
"django-html": "html"
},

总结
加载全部内容