ASP.NET MVC实现输入智能提示功能
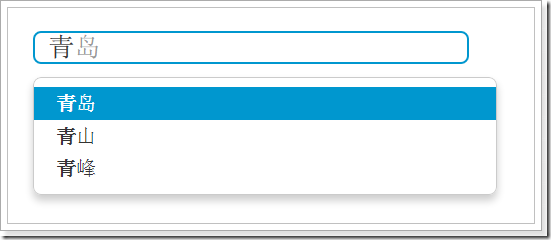
Darren Ji 人气:0使用typeahead.js可以实现预先输入,即智能提示,本篇在ASP.NET MVC下实现。实现效果如下:

首先是有关城市的模型。
public class City
{
public int Id { get; set; }
public string Name { get; set; }
public string PinYin { get; set; }
}在HomeController中响应前端请求返回有关City的json数据。
public ActionResult GetCitiesJson()
{
var result = new List<City>()
{
new City(){Id = 1, Name = "青岛",PinYin = "qingdao"},
new City(){Id = 10, Name = "青山",PinYin = "qingshan"},
new City(){Id = 11, Name = "青峰",PinYin = "qingfeng"},
new City(){Id = 2, Name = "武汉",PinYin = "wuhan"},
new City(){Id = 3, Name = "烟台",PinYin = "yantai"},
new City(){Id = 4, Name = "哈尔滨",PinYin = "haerbing"},
new City(){Id = 5, Name = "北京",PinYin = "beijing"},
new City(){Id = 6, Name = "安阳",PinYin = "angyang"},
new City(){Id = 7, Name = "长春",PinYin = "changchun"},
new City(){Id = 8, Name = "东阳",PinYin = "dongyang"},
new City(){Id = 9, Name = "葛洲坝",PinYin = "gezhoubei"}
};
return Json(result,JsonRequestBehavior.AllowGet);
}在视图中先加载City集合,再使用预先输入功能。
@section styles
{
<link href="~/Content/TypeHead.css" rel="external nofollow" rel="stylesheet" />
}
<div style="margin: 50px;">
<input class="typeahead" type="text" placeholder="输入城市名称">
</div>
@section scripts
{
<script src="~/Scripts/typeahead.bundle.js"></script>
<script type="text/javascript">
$(function () {
$.getJSON('@Url.Action("GetCitiesJson","Home")', function(data) {
if (data) {
$.each(data, function(index, city) {
cities.push(city.Name);
});
}
});
//预先输入功能
$('.typeahead').typeahead({
hint: true,
highlight: true,
minLength: 1
},
{
name: 'city',
displayKey: 'value',
source: substringMatcher(cities)
});
});
var cities = [];
//参数arr表示数据源 数组
var substringMatcher = function (arr) {
return function findMatches(q, cb) {
var substrRegex;
var matches = [];
substrRegex = new RegExp(q, 'i');
$.each(arr, function (i, ele) {
if (substrRegex.test(ele)) {
matches.push({ value: ele });
}
});
cb(matches);
};
};
</script>
}以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容