JavaScript封装弹框插件
可可鸭~ 于 2021-11-20 20:32:51 发布 人气:0JavaScript封装弹框插件的具体代码,供大家参考,具体内容如下
知识点1、document.querySelector() 方法
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
querySelectorAll() 方法返回文档中匹配指定 CSS 选择器的所有元素,返回 [NodeList] 对象。
知识点2、document.createElement() 用于创建一个元素
知识点3、innerHTML可获取或设置指定元素标签内的 html内容,从该元素标签的起始位置到终止位置的全部内容(包含html标签)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="../css/tanchuang.css" />
</head>
<body>
<button>
弹窗
</button>
<script>
var control = document.querySelector("button");
control.onclick = function() {
var shade = document.createElement("div");
shade.className = "shade";
shade.innerHTML = `
<div class="popwindows">
<div class="tltle">
<div class="text"><h3>温馨提示</h3></div>
<div class="exit"></div>
</div>
<div class="content"><h4>是否添加一个页面生成一个蓝色div</h4></div>
<div class="endbtn">
<div class="btn confirm">确定</div>
<div class="btn cancel">取消</div>
</div>
</div>
`
document.body.appendChild(shade);
var cancel = document.querySelector(".btn.cancel");
cancel.onclick = function() {
document.body.removeChild(shade);
}
var confirmDiv = document.querySelector(".btn.confirm");
confirmDiv.onclick = function() {
var a = document.createElement("div")
a.style.backgroundColor = "red";
a.style.width = "100px";
a.style.height = "100px";
document.body.appendChild(a);
document.body.removeChild(shade)
}
}
</script>
</body>
</html>tanchuang.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.shade {
display: flex;
top: 0;
left: 0;
width: 100%;
height: 600px;
background-color: rgba(0, 0, 0, 0.5);
}
.shade .popwindows {
width: 400px;
height: 300px;
background-color: #f2f2f2;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
display: flex;
flex-direction: column;
}
.shade .popwindows .tltle {
position: relative;
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
flex: 1;
border-bottom: 1px solid #bdb8b8;
}
.shade .popwindows .tltle .text {
flex: 1;
float: left;
padding-left: 10px;
font-family: "微软雅黑";
}
.shade .popwindows .tltle .exit {
width: 30px;
height: 30px;
background-image: url("../js学习/imag/cuohao.png");
background-repeat: no-repeat;
background-position: center center;
background-size: 20px auto;
float: right;
margin-right: 10px;
}
.shade .popwindows .content {
width: 100%;
flex: 3;
line-height: 40px;
font-size: 13px;
margin-left: 10px;
font-family: '宋体';
}
.shade .popwindows .endbtn {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
flex: 1;
border-top: 1px solid #bdb8b8;
}
.shade .popwindows .endbtn .btn{
width: 80px;
text-align: center;
height: 30px;
line-height: 30px;
font-size: 15px;
background-color: #979797;
}
.shade .popwindows .endbtn .btn:nth-child(1){
margin-right: 10px;
}
.shade .popwindows .endbtn .btn:nth-child(2){
margin-right: 10px;
}
.shade .popwindows .endbtn .btn:hover{
background-color: #f68c4e;
}
封装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="../css/tanchuang.css" />
<script src="../js文件/popwindows.js"></script>
</head>
<body>
<button>添加弹窗</button>
</body>
<script>
var button = document.querySelector("button");
button.onclick = function() {
var args = {
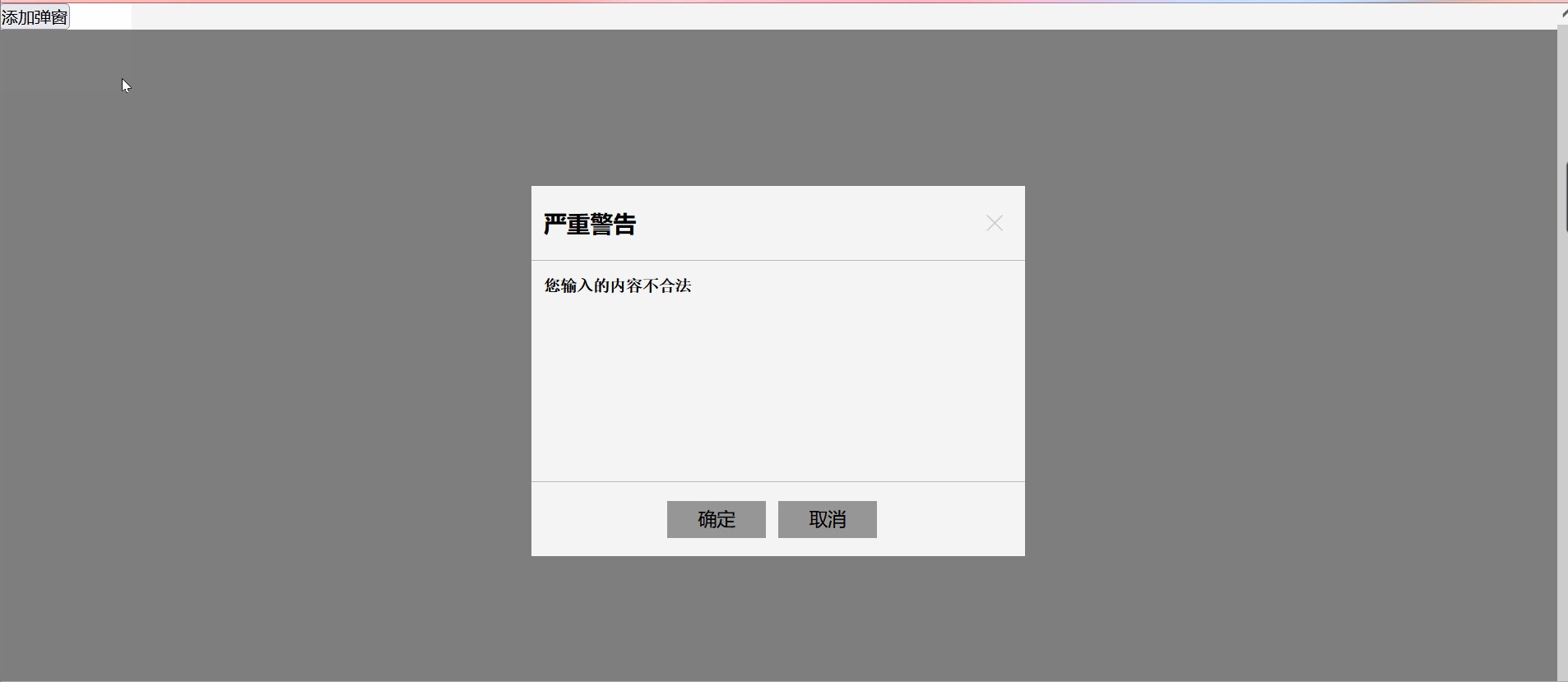
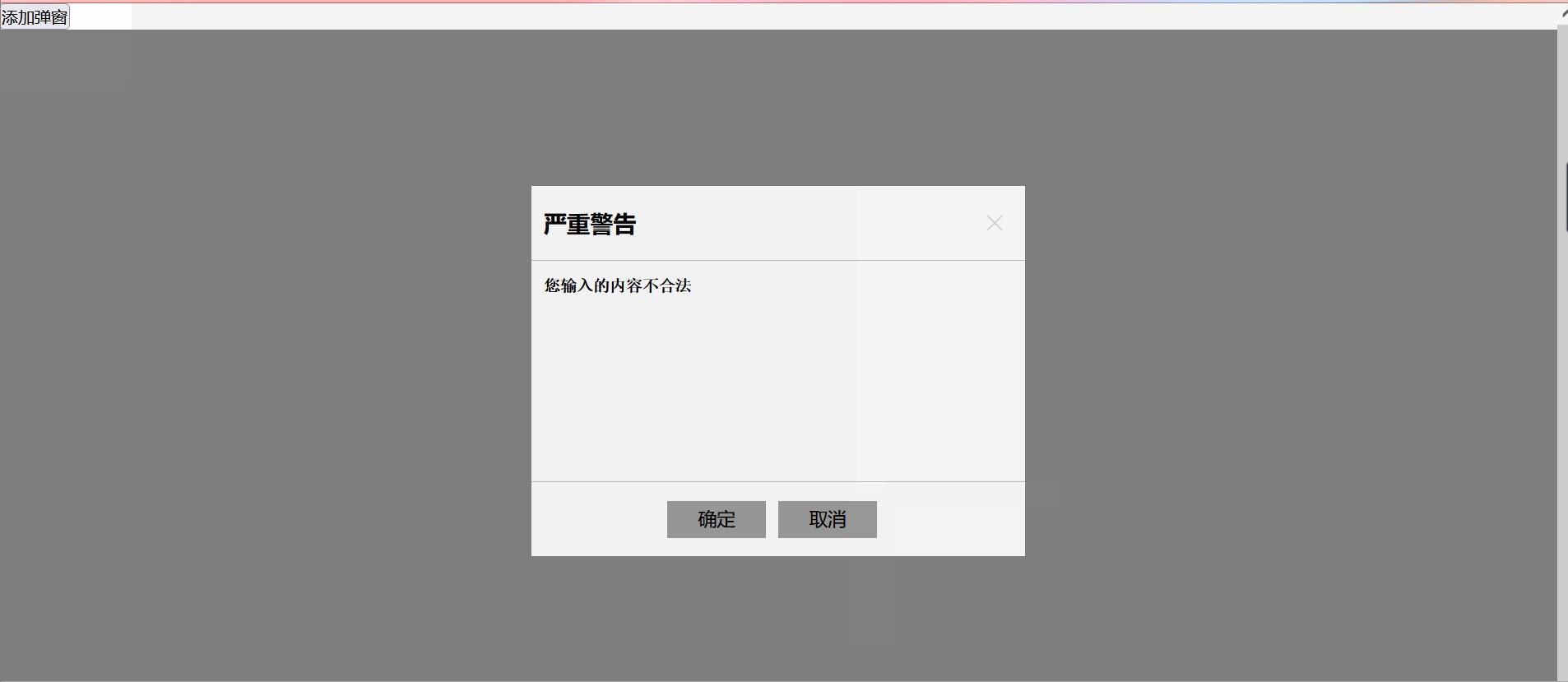
title: "严重警告",
content: "您输入的内容不合法",
confirmDivfn: function() {
var a = document.createElement("div");
a.style.backgroundColor = "red";
a.style.width = "100px";
a.style.height = "100px";
document.body.appendChild(a);
},
cancelfn: function() {
}
};
Alert(args);
};
</script>
</html>/*
var args = {
title:"温馨提示",
content:"是否添加一个页面生成一个蓝色div",
confirmDivfn:function(){
var a = document.createElement("div");
a.style.backgroundColor = "red";
a.style.width = "100px";
a.style.height = "100px";
body.appendChild(a);
},
cancelfn:function(){
body.removeChild(shade);
}
}
*/
function Alert(args) {
var shade = document.createElement("div");
shade.className = "shade";
shade.innerHTML =
`
<div class="popwindows">
<div class="tltle">
<div class="text"><h3>` +
args.title +
`</h3></div>
<div class="exit"></div>
</div>
<div class="content"><h4>` +
args.content +
`</h4></div>
<div class="endbtn">
<div class="btn confirm">确定</div>
<div class="btn cancel">取消</div>
</div>
</div>
`;
document.body.appendChild(shade);
var cancel = document.querySelector(".btn.cancel");
var confirmDiv = document.querySelector(".btn.confirm");
confirmDiv.onclick = function() {
/* 此处输入确认事件的内容*/
args.confirmDivfn();
document.body.removeChild(shade);
};
cancel.onclick = function() {
/* 此处输入取消事件的内容 */
args.cancelfn();
document.body.removeChild(shade);
};
};css不变

加载全部内容