uniapp 小程序与H5相互跳转
zasulan 人气:0技术栈:
uniapp-H5+uniapp-微信小程序(vue3+vite2+ts)
前言:
在单位做项目的时候碰到一个需求,需要从微信小程序跳转到H5页面,这两个端都是使用uniapp编写的,查资料后决定使用webview来嵌入完成,然后考虑到还可能有参数(数据)需要传递,所以实现后记录一下。ps:以下代码我是根据查找的资料里从vue2改成vue3的写法,若有需要改回去即可
一、小程序向H5传递
1.小程序端发送数据
在如下路径创建文件/webview/index.vue,也可自行命名
<template>
<web-view :webview-styles="webviewStyles" :src="url"></web-view>
</template>
<script lang='ts' setup>
import { ref, reactive, computed, onMounted } from 'vue'
import { onShow, onReady, onLoad } from '@dcloudio/uni-app'
import qs from 'qs'
const webviewStyles = reactive({
progress: { color: '#FF3333' }
})
// 使用qs序列化地址,qs版本需要为@5.2.1,其他版本我试了会报错
const data = reactive({ id: 1, age: 18, name: '前端', ids: [69, 71] })
const url = ref('http://localhost:3000/#/pages/speechcraft/index?')
onLoad(() => {
// decodeURI避免中文乱码,indices: false去除默认格式
url.value += decodeURI(qs.stringify(data, { indices: false }))
})
</script>
<style lang='scss' scoped></style>
2.pages.json进行设置
添加该页面,然后可以在其他页面设置一个跳转动作,跳转到该页面就会自动进入H5页面
{
"path": "pages/webview/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
3.H5端进行数据接收
在路径跳转的页面接收,补充一点,根据查资料,小程序向H5传参只能通过URL来传递
<script lang='ts' setup>
import { ref, reactive, computed, onMounted, onBeforeMount } from 'vue'
import qs from 'qs' // 此处qs版本同样要为@5.2.1
onMounted(() => {
let routes = getCurrentPages();
console.log(routes[routes.length - 1].route) // 获取当前页面路由
console.log('获取传递的数据', qs.parse(window.location.href.split('?')[1]))
})
</script>
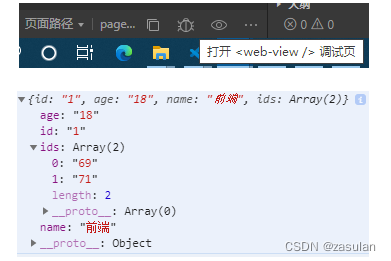
4.调试方式以及数据查看
此处是后来无意间看到的文章才知道在哪调试,在微信小程序中,到H5页面后,底部会有一个类似瓢虫的标志,下图为工具栏及打印出的参数

二、H5向小程序传递
1.引入需要的模块
这块是我踩坑比较多的地方,是重点,首先在index.html中引入微信小程序和uniapp相关的SDK,放在<body></body>后面,两个都得引入,因为uni的SDK关联了微信的SDK
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>...</body>
<!-- wx和uni的SDK -->
<script src="./src/static/jweixin-1.6.0.js"></script>
<script type="text/javascript" src="./src/static/uni.webview.1.5.3.js"></script>
<script>
document.addEventListener('UniAppJSBridgeReady', function() {
uniWebview.getEnv(function (res) {
console.log('当前环境:' + JSON.stringify(res))
});
});
</script>
</html>
上述js文件的在线路径如下
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script src="https://gitee.com/dcloud/uni-app/raw/dev/dist/uni.webview.1.5.3.js"></script>
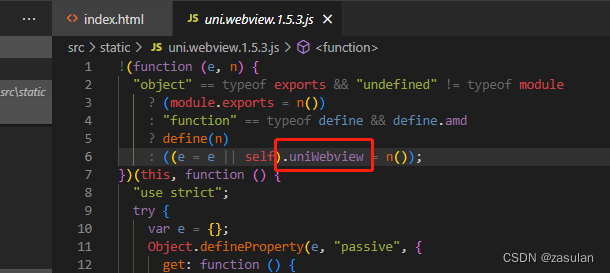
2.更改文件内容
此处需要将uni.webview.1.5.3.js下载到本地,然后修改里面的内容,因为默认自带的方法名为uni,会和本地的uni命名冲突(官方案例是放在html原生页面里所以不影响,我放在vue项目里则会冲突),所以我改成了uniWebview,可以格式化后修改,位置如下,微信的SDK本地的和在线的都可以用

3.H5端发送数据
到之前接收的页面添加一些代码,用一个发送按钮进行调用
<template>
<u-button @click="sendMessage">发送</u-button>
</template>
<script lang='ts' setup>
import { ref, reactive, computed, onMounted, onBeforeMount } from 'vue'
import qs from 'qs'
onMounted(() => {
// 此处为之前接收数据的代码
console.log('获取传递的数据', qs.parse(window.location.href.split('?')[1]))
})
const sendMessage = () => {
uniWebview.postMessage({
data: {
action: '我要向微信端传递的数据',
phoneNumber: '15314601234'
}
});
}
</script>
<style lang='scss' scoped></style>
4.小程序端进行数据接收
在<web-view></web-view>添加@message="reciveMessage",下方添加const reciveMessage = (data: any) => {...},在返回到小程序的时候即可接收
<template>
<web-view :webview-styles="webviewStyles" :src="url" @message="reciveMessage"></web-view>
</template>
<script lang='ts' setup>
import { ref, reactive, computed, onMounted } from 'vue'
import { onShow, onReady, onLoad } from '@dcloudio/uni-app'
import qs from 'qs'
onLoad(() => {
// 之前qs序列化的代码,省略掉部分
url.value += decodeURI(qs.stringify(data, { indices: false }))
})
const reciveMessage = (data: any) => {
uni.showToast({
title: "reciveMessage接收到消息:" + JSON.stringify(data.detail),
duration: 2000,
icon: 'none'
});
console.log("接收到消息:" + JSON.stringify(data.detail));
}
</script>
<style lang='scss' scoped></style>
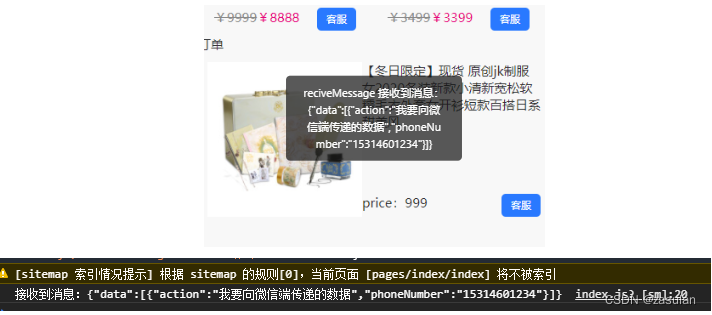
5.调试方式以及数据查看
在微信小程序跳转回的页面即可看到

三、参考链接地址
1、更多细节部分及兼容部分看官方文档:https://uniapp.dcloud.net.cn/component/web-view.html#web-view
2、uni改成uniWebview修改参考:https://ask.dcloud.net.cn/article/id-38847__page-3#reply
3、基本流程参考:http://t.zoukankan.com/lizhao123-p-12005868.html
4、需要引用微信SDK的原因参考:https://ask.dcloud.net.cn/article/35083
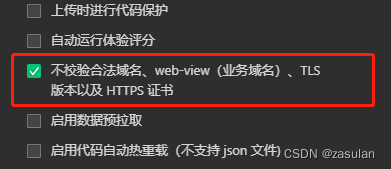
5、特别提示,只有认证过的企业账号才能在手机上真机调试正确跳转过去,个人账号现在不支持这功能,会报提示“web-view不支持打开非业务域名请重新配置”,参考文章:https:,但是开发时在微信小程序的详情设置中打开允许,在开发者工具里是能跳转的

总结
加载全部内容