微信小程序五星评价
花笙_ 人气:0首先准备两张图片,在阿里巴巴矢量图标库中随便下两个颜色不一样的星星

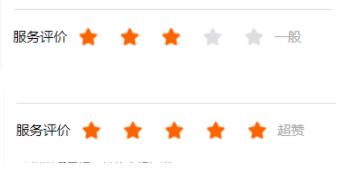
效果如下

wxml
循环五次图片,添加点击事件
<view class="card_start flex">
<span style="font-size: 28rpx;">服务评价</span>
<image class="imagecls" wx:for="{{5}}" wx:key="index" data-name="technicianAssessStar" data-item="{{item}}"
src="{{item-technicianAssessStar+1>0?'/image/self_img/start-noColor.png':'/image/self_img/start-color.png'}}"
bindtap="start_technician"></image>
<span class="ft-size-28 titleRight">{{technician_content}}</span>
</view>默认五颗星(超赞)
js
data:{
technicianAssessStar: 5, // 服务技师评价,默认五颗星
technician_content:'超赞',
}
// 服务评价 技师
start_technician: function (e) {
var technicianAssessStar = e.currentTarget.dataset.item + 1;
var variable = e.currentTarget.dataset.name;
console.log(technicianAssessStar, e)
console.log(variable)
if (variable === "technicianAssessStar")
if (technicianAssessStar === 1) {
this.setData({
technician_content: '很差',
})
} else if (technicianAssessStar === 2) {
this.setData({
technician_content: '差',
})
} else if (technicianAssessStar === 3) {
this.setData({
technician_content: '一般',
})
} else if (technicianAssessStar === 4) {
this.setData({
technician_content: '赞',
})
} else if (technicianAssessStar === 5) {
this.setData({
technician_content: '超赞',
})
}
this.setData({
technicianAssessStar: technicianAssessStar,
})
},打印的数据

wxss
.flex {
display: flex;
}
.card_start {
margin-top: 32rpx;
}
.imagecls {
height: 45rpx;
width: 45rpx;
padding: 0 20rpx;
}
.ft-size-28 {
font-size: 28rpx;
}
.titleRight {
color: rgba(0, 0, 0, 0.25)
}加载全部内容