Element table组件滚动条不显示
达希_ 人气:0踩坑详情
在多table切换的单个页面内
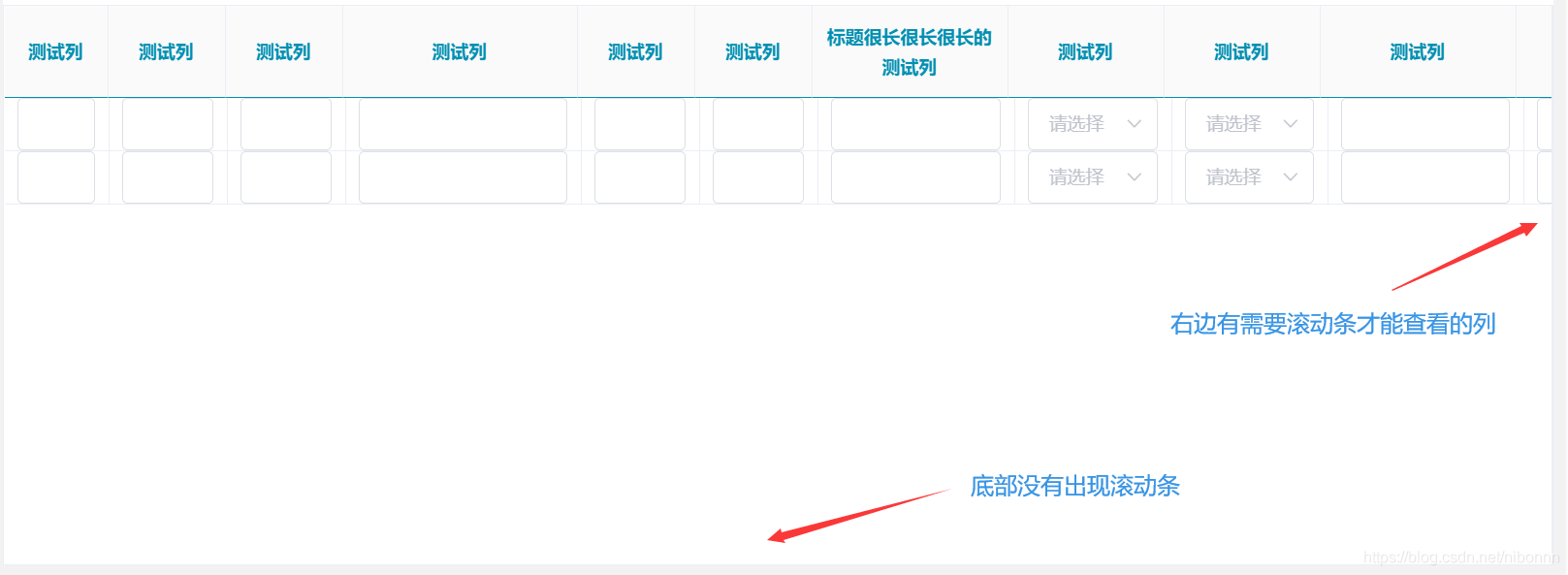
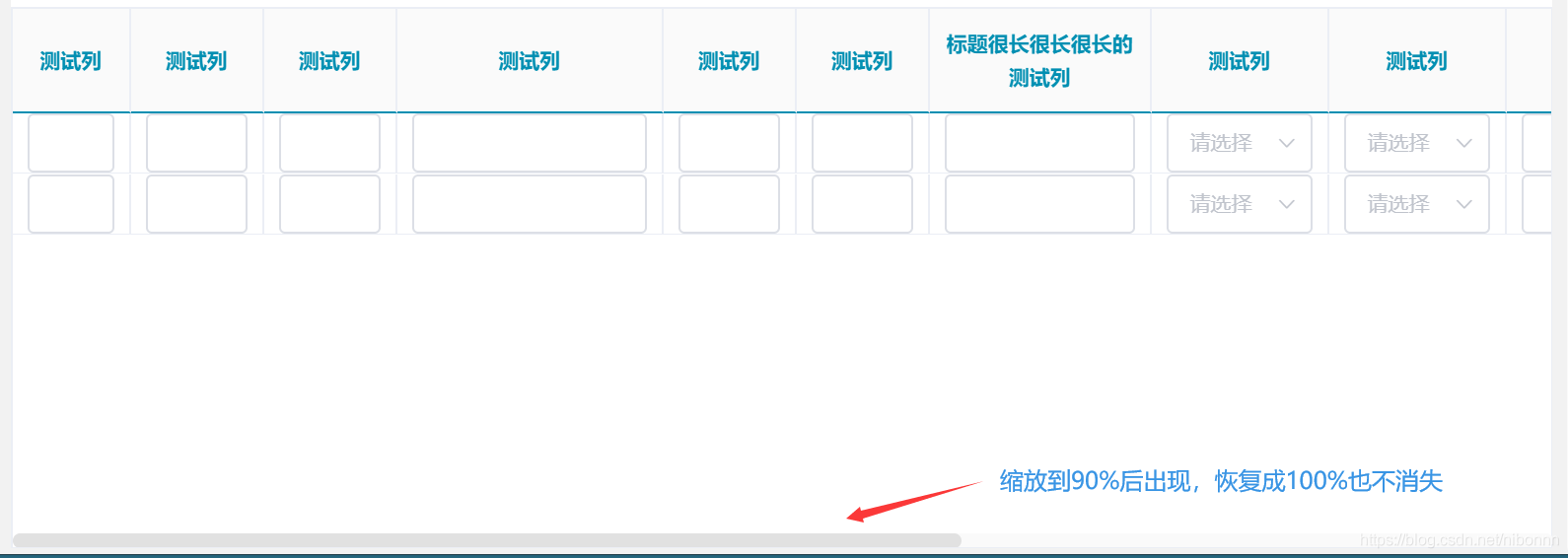
1、某些table的横向滚动条不自动显示,在手动调整窗体大小或者进行缩放操作时会恢复正常。
如:


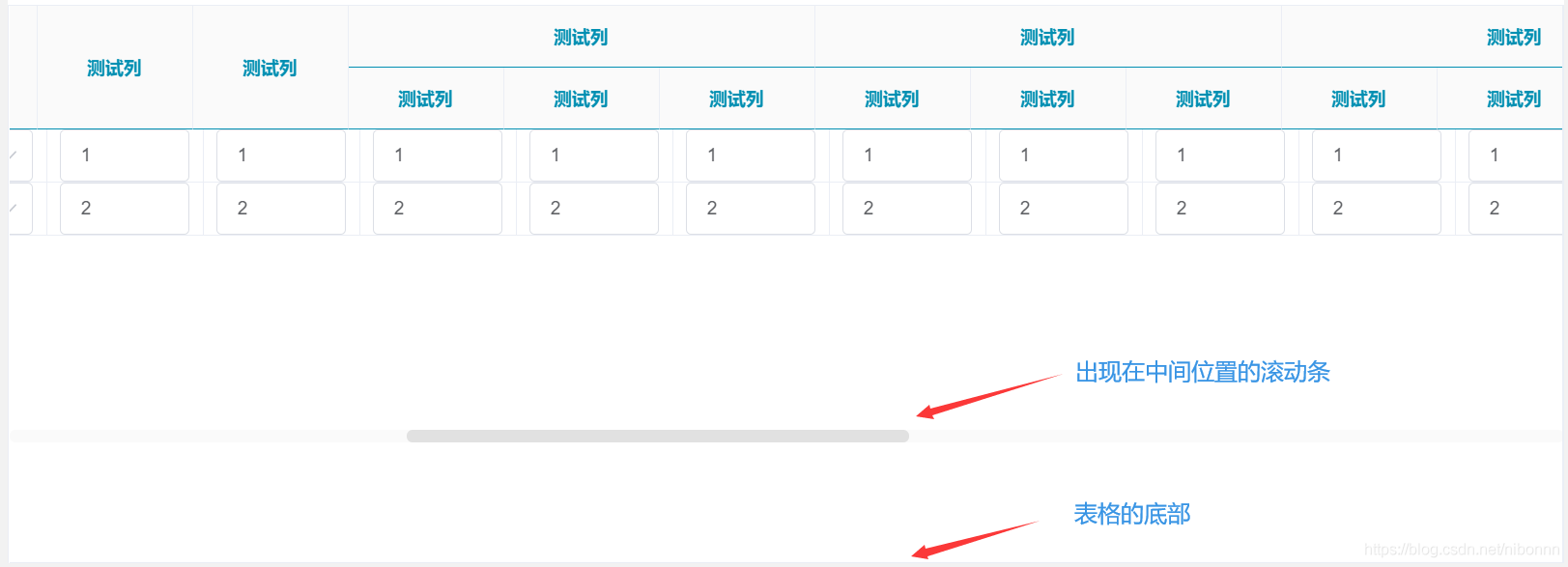
2、某些table的横向滚动条显示在表格的中部位置,在在手动调整窗体大小或者进行缩放操作以及表格中数据条目增加到滚动条位置时会恢复正常。
如:


处理办法
看了一下github上有很多类似的issue,但貌似没有得到官方解决。
所以暂且认为是个Bug。
- 情况1:
- 经过简单测试,发现滚动条向上偏移的距离和表格的列数有关,列数减少到12列左右就可恢复正常。(P.S. 有很大的可能是列的总宽度和页面大小存在一定关系,这里说的12列是我所测试的特定环境下的合适值,由于时间原因没有深入研究,所以仅供参考)
- 情况2:
- 也是简单测试,发现如果存在标题较长的列,发生了换行,如上所示的“标题很长很长很长的测试列”,就会出现前文所述的现象,处理方法是,增加该列的宽度,使其不需要换行,即可恢复正常。
因为测试简单,也没有研究源码,所以得出的结论简单且武断。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容