element日历组件签卡记录
程序媛na 人气:0使用element日历组件为基础,实现可以查看每天签卡记录
<template>
<div class="n-container">
<div style="padding: 40px">
<el-col :span="24">
<div class="title">
<div class="tpadding">我的考勤</div>
<el-divider></el-divider>
</div>
</el-col>
<el-col :span="24">
<div class="block">
<el-calendar v-model="recordTime" :first-day-of-week="7">
<!-- 这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法-->
<template slot="dateCell" slot-scope="{ date, data }">
<!--自定义内容-->
<div slot="reference" class="histyle" @click="getDateAtte(data)">
<div class="calendar-day">
<el-popover
placement="left"
visible-arrow="false"
width="500"
trigger="click"
>
<el-table :data="recordList">
<el-table-column
width="140"
property="signState"
label="状态类型"
></el-table-column>
<el-table-column
width="140"
property="signTime"
label="实际签卡时间"
></el-table-column>
<!-- <el-table-column
width="120"
property="checkintime"
label="应签卡时间"
></el-table-column> -->
<el-table-column
property="attmachinename"
label="考勤机名称"
></el-table-column>
</el-table>
<div slot="reference">
{{ data.day.split("-").slice(2).join("-") }}
<!-- <i class="el-icon-warning-outline is_waring"></i> -->
</div>
</el-popover>
</div>
</div>
</template>
</el-calendar>
</div>
</el-col>
</div>
</div>
</template>
<script>
import { listRecord } from "@/api/self/attendance";
export default {
data() {
return {
recordTime: this.selectofearmonth,
nosignList: [],
queryParams: {
userId: this.userIdVal,
signTime: this.dt,
},
recordList: [],
};
},
props: ["selectofearmonth", "dt", "userIdVal"],
created() {},
watch: {
selectofearmonth: {
handler(newVal, oldVal) {
this.recordTime = this.parseTime(newVal, "{y}-{m}");
this.getDateAtte();
},
},
},
methods: {
getDateAtte(data) {
this.queryParams.signTime = data.day;
if (
this.queryParams.signTime == null ||
this.queryParams.signTime == ""
) {
return "时间不能为空";
}
if (this.queryParams.userId == null || this.queryParams.userId == "") {
return "用户ID不能为空";
}
listRecord(this.queryParams).then((data) => {
if (data.code != 200) {
return;
}
this.recordList = data.rows;
});
},
//处理请求回的数据,与日历数据相挂钩
dealMyDate(v) {
let len = this.saveMothData.length;
let res = {};
for (let i = 0; i < len; i++) {
if (this.saveMothData[i].memoDate == v) {
res.hasMemo = true;
res.memoLevel = this.saveMothData[i].memoLevel;
res.memoTime = this.saveMothData[i].memoTime;
break;
}
}
return res;
},
//点击日历上每一天更新备忘录列表
updateMemo(data) {
this.chooseDay = data.day;
this.memorandumCurrentPage = 1;
const param = {
pageNum: this.memorandumCurrentPage,
pageSize: this.memorandumPageSize,
param: {
day: data.day,
emplId: this.emplId,
},
};
this.queryMemoList(param);
},
//查询备忘录列表
queryMemoList(data, flag) {
var param;
if (data) {
//
param = data;
param.emplId = this.emplId;
} else {
//不传data的情况,有可能是初次加载或者不传month也不传day
param = {
param: {
emplId: this.emplId,
},
pageNum: this.memorandumCurrentPage,
pageSize: this.memorandumPageSize,
};
}
},
},
};
</script>
<style scope>
.n-container {
padding: 0px;
box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);
height: 500px;
margin-bottom: 10px;
}
.title {
font-size: 16px;
font-weight: bold;
text-align: left;
}
.tpadding {
padding-top: 12px;
}
.is-selected {
color: #2936f3;
font-size: 17px;
margin-top: 5px;
}
.histyle {
height: 35px;
}
.el-calendar-table .el-calendar-day {
height: 30px;
}
.is_waring {
color: rgb(236, 134, 17);
}
.is_right {
color: rgb(145, 176, 235);
}
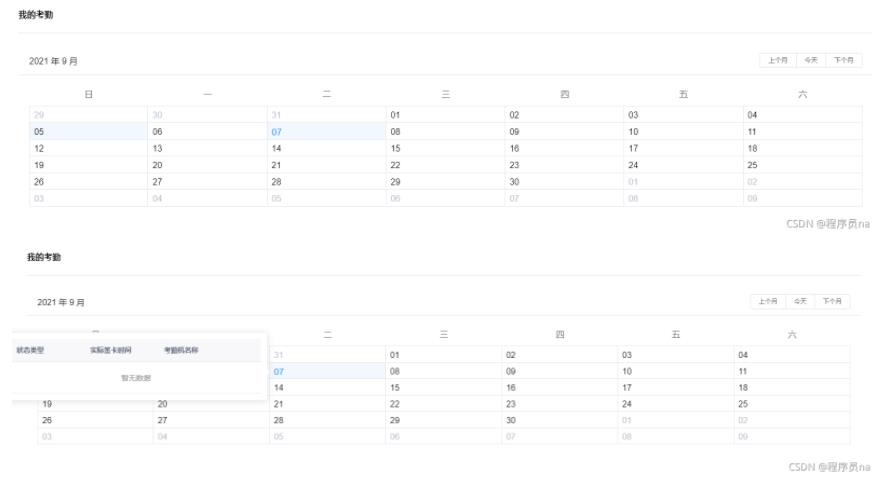
</style>结果如图:

加载全部内容