vue获取或改变vuex的值
miao_zz 人气:0vue获取或改变vuex的值
store–>index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
isLogin:localStorage.getItem("isLogin")?localStorage.getItem("isLogin"):false,//判断是否登录
},
mutations: {
//判断是否登录
setLogin(state,payload){
state.isLogin=payload
localStorage.setItem("isLogin",state.isLogin)
},
//退出登录
logout(state){
console.log("[退出登录]",state)
state.isLogin=false
localStorage.clear();//清除本地缓存
}
},
actions: {
getLogin(context,payload){
context.commit("setLogin",payload)
}
},
modules: {
}
})
在页面中使用或者修改vuex中的值
<script>
import { mapState, mapActions,mapMutations } from "vuex"
export default {
name:"index",
data() {
return {
}
},
computed:{
...mapState({
isLogin:state=>state.isLogin
}),//等同于==>...mapState(['isLogin']);映射 this.isLogin 为 this.$store.state.isLogin
},
mounted(){
console.log("[mapState]",this.isLogin)
this.$store.state.isLogin;//等同于==》this.isLogin
this.$store.dispatch("getLogin",true);//等同于==》this.getLogin(true);dispatch触发actions里的方法,Action 提交的是 mutation,而不是直接变更状态,Action 可以包含任意异步操作
this.$store.commit("logout");//等同于==》this.logout();commit触发mutations里的方法,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation
console.log(this.$store.state.isLogin)
console.log(localStorage.getItem("isLogin"))
},
methods:{
...mapMutations(["logout"]),// 将 `this.logout()` 映射为 `this.$store.commit('logout')`
...mapActions(["getLogin"]),// 将 `this.getLogin()` 映射为 `this.$store.dispatch('getLogin')`
}
}
</script>
监听vuex值变化实时改变
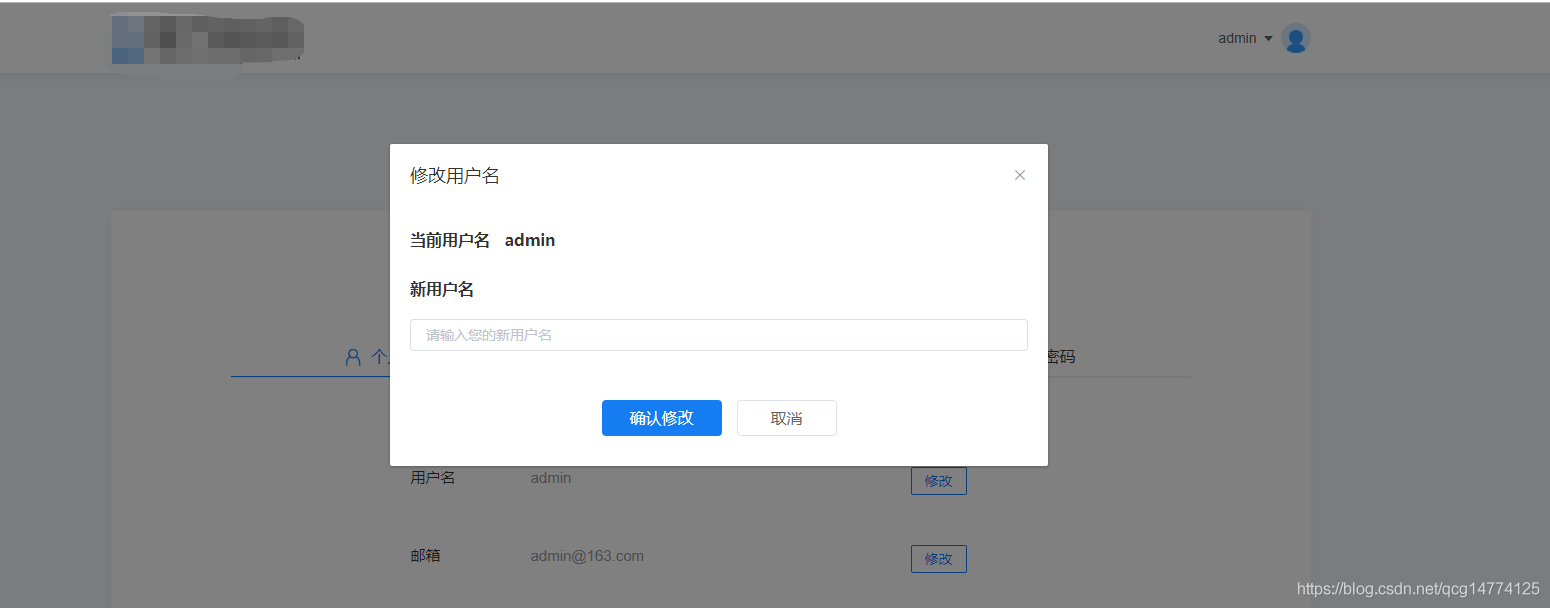
问题如图

头部是一个组件,想在这个页面修改用户名点击确认修改后,头部名称跟到变化。
思路
用户名在登录成功过后,存在vuex里面并且保存在本地(防止刷新消失)
this.$store.commit('set_userName',res.data.data.username)vuex中state.js :
userName:localStorage.getItem('userName') ? localStorage.getItem('userName') : '',mutations.js
set_mobile(state,mobile){
state.mobile=mobile
localStorage.setItem('mobile', mobile);
},要取用户名就用
this.$store.state.userName;
要存用户名就用
this.$store.commit('set_userName',this.newName)好!!重要的来了,就是在头部组件里面写监听事件,监听用户名改变时,随着变化
watch:{
'$store.state.userName':function(){ //监听vuex中userName变化而改变header里面的值
this.userName=this.$store.state.userName;
}
},这样就可以实现在其他页面改变用户名达到实时变化
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容