vue3+ts+vite2项目
飞鱼日记 人气:01.Vite创建vue3项目
使用 NPM:
npm init @vitejs/app
使用 Yarn:
yarn create @vitejs/app
一个命令快速安装vite+ts+vue3项目:
npm init @vitejs/app vite-app --template vue-ts
默认构建好的目录结构是不包含router和vuex的需要手动安装并创建对应目录,使用命令:
npm i vue-router@next vuex@next -S
注意:vue3.0只支持router和vuex必须是4.0及以上版本
下面是我创建好的实战项目目录,仅供参考:

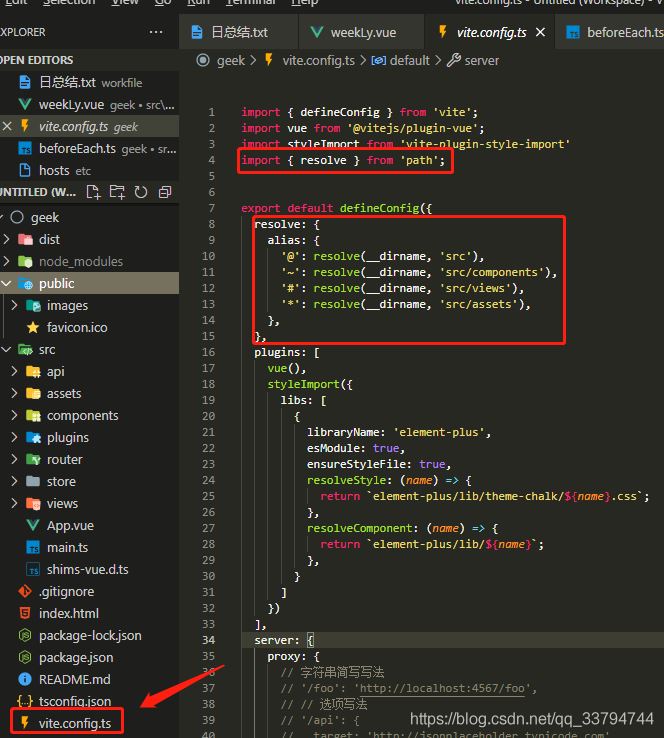
2.配置别名alias
vite构建的vue默认是没有@别名的,所以需要我们手动配置下,如下图vite2.0配置方法仅供参考:

3.引入element-plus
如果需要使用element ui库需要使用兼容vue3.0的element-plus库才行
安装element-plus:
npm i element-plus -S
是按需引入还是全局全部引入,看个人需求,具体引入方法请移步到element-plus官网里面介绍的很详细,就不再赘述了
如果你是用按需加载可抽离成单独文件,新建elementplus.ts代码如下:
/*
* @Author: 飞鱼日记
* @Date: 2021-04-18 16:12:26
* @LastEditors: 飞鱼日记
* @LastEditTime: 2021-04-27 10:47:07
* @Description: element-plus 组件全局按需加载文件
*/
// 官方网站:https://element-plus.gitee.io/#/zh-CN/component/installation
import {
ElButton,
ElLoading,
} from 'element-plus'
// 组件写在components中
export const components: any[] = [
ElButton,
]
// 插件写在plugins中
export const plugins: any[] = [ElLoading]
在main.ts引入,如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import { components, plugins } from './plugins/elementplus'
const app = createApp(App);
// 按需注册elementplus的组插件
components.forEach(component => {
app.component(component.name, component)
})
plugins.forEach(plugin => {
app.use(plugin)
});
app.use(router).use(store).mount('#app');
4.glob全局导入
想要组件自动注册全局引入需要使用vite官方提供的导入方案,分为glob和globEager异步和同步两种,但是在实践中glob纯在一个神秘的bug,由于它是异步加载组件的,如果一个页面模板引入了很多组件,多次秒刷新时会出现白屏或者有的组件加载了有的组件未加载空白的情况,不知道是因为我刷新太快,组件未来的及加载还是什么,所以最后采用了globEager同步加载组件的方法,这个方法是一刷新所有组件同步加载的,多次秒刷没有发现bug;
在main.ts引入一段代码:
/*****匹配根目录文件将通过globEager动态全局导入注册组件--Start*****/
const modules = import.meta.globEager('./components/*/*.vue')
for (const path in modules) {
app.component(modules[path].default.name,modules[path].default)
}
上面modules所匹配的目录根据你自己的项目目录配置即可,我倾向于匹配components下的所有子目录下所有组件文件,如下图:

注意:每个组件必须是具名组件(即组件name属性必须设置名称页面应用时需使用name名称来调用)比如:
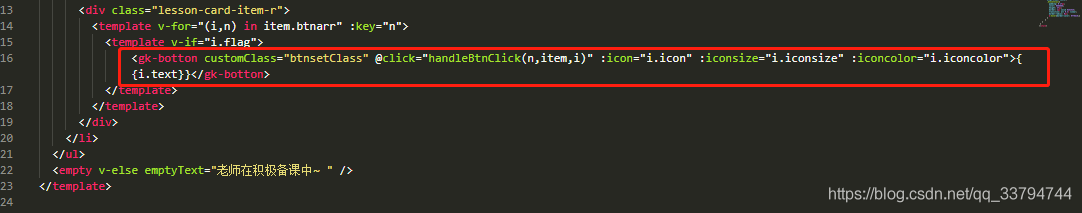
组件button:

页面引入使用button组件里定义的name即可:

至此我们就可以畅快的使用组件了而且页面无需使用import导入,是不是很爽- _ -
5.静态资源导入
vite导入图片方法,如果图片放在assets里面不能使用绝对路径引入比如

这样引入打包时是不能够被vite打包进去的
官方推荐方法:
import imgUrl from './img.png'
document.getElementById('hero-img').src = imgUrl
至于css中背景图片的url()同样导入方法
总结:
暂时写这么多,vite相对于webpack简直质的飞跃,如其名速度超快,但往往新的事物诞生也会伴随着新的坑需要我们去探,加油,奥利给~
加载全部内容