vue H5移动端项目 真机测试
码农键盘上的梦 人气:0H5移动端项目 真机测试配置
vue cli2
1.配置网段:(手机和电脑在同一局域网内)
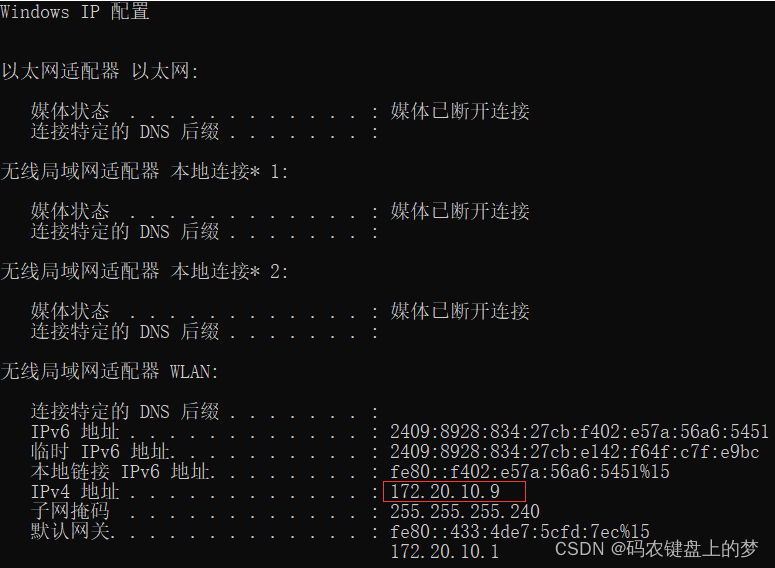
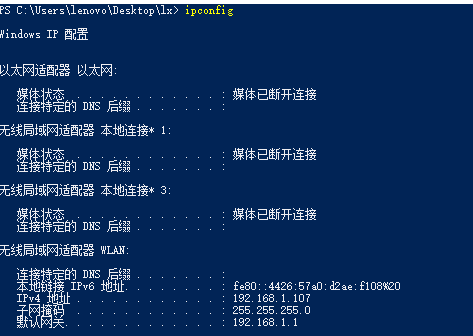
2.在项目中重启命令行(或者cmd)运行 ipconfig 获取到项目在本机运行的ip地址

3.关闭防火墙

4.前端:config文件夹下index.js文件

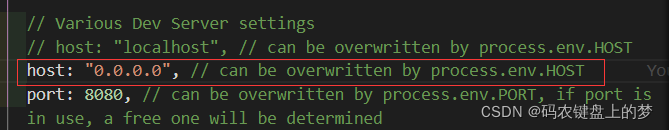
修改host:为0.0.0.0

修改
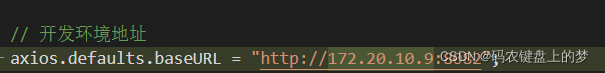
axios.defaultsbaseURl = “http://172.20.10.9:8082”

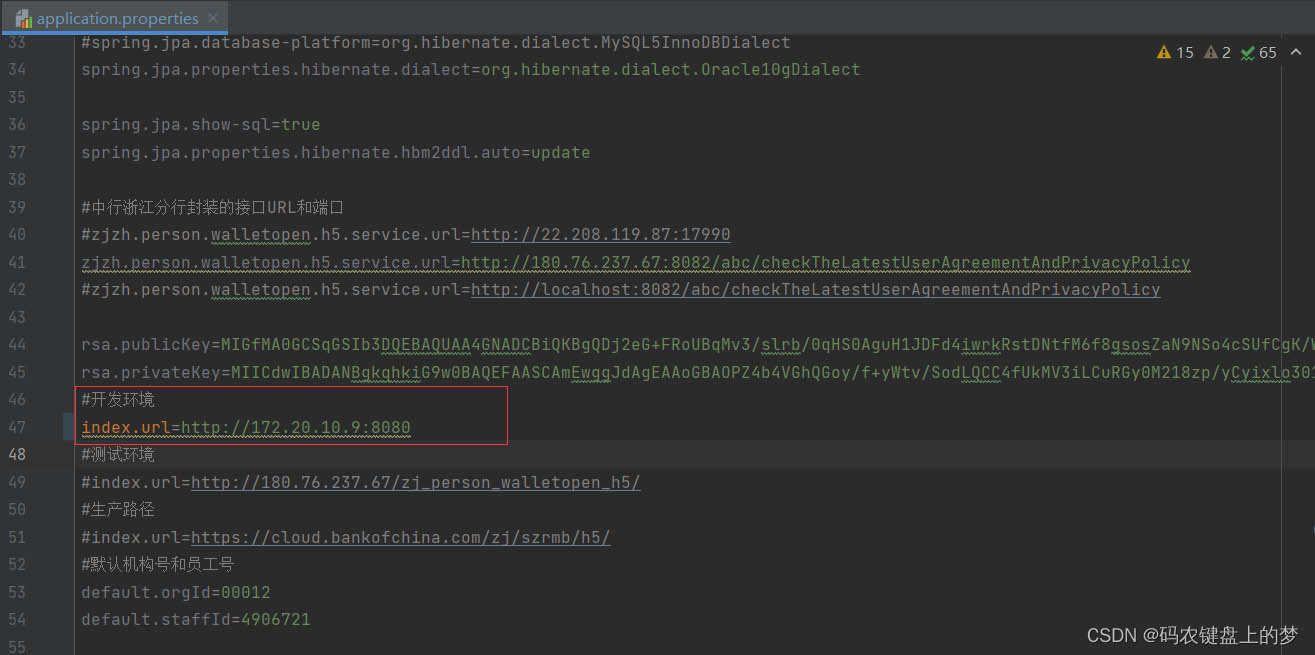
5.后台:indexurl切换为同一局域网的IP地址

6.重启前后端项目手机输入项目地址真机测试!
vue cli4
1.在项目中重启命令行运行ipconfig(如果是ios系统运行ifconfig)获取到项目在本机运行的ip地址

2.在项目的package.json中修改允许访问ip地址(--host 0.0.0.0)
"dev": "webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js",
3.在手机端打开该ip地址就可以在手机上运行了
http://192.168.1.107:5050/#/
vue h5 真机调试
下载
npm install vconsole
直接在页面引用
import VConsole from "vconsole"; let vConsole = new VConsole();
正常使用console
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容