vue重置表单数据出现undefined
芝士焗红薯 人气:0vue重置表单数据出现undefined
最近联调出现的一个新问题,条件查询在前端很常用,基本的模板就是几个查询条件,一个查询按钮,一个重置按钮。选择查询条件,点击查询,会根据查询条件,筛选出对应的数据。重置按钮就是把所有已选的查询条件一键清空。

因为查询条件比较多,所以可以直接使用表单提交。
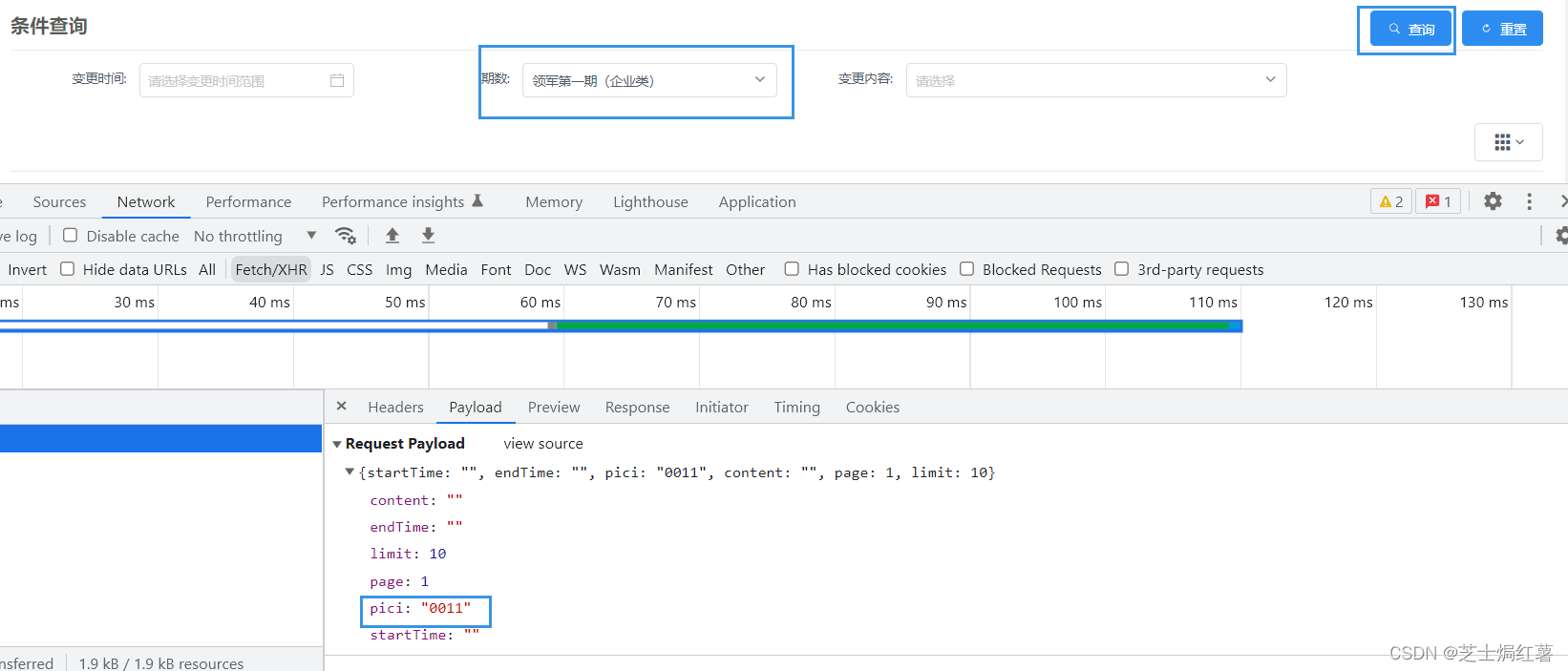
我们在这里选了期数传过去,后端根据传过去的条件,返回了相应的内容。

在这里有一个要说的就是,在这个项目里,后端要求每个条件都是必传的,没选的就传空的,所以查询方法是单独写了每个表单的内容的。(不写的话就不会传了,也要在data里定义默认每个数据为空字符串)
form: {
dateRange: ['', ''],
startTime: '',
endTime: '',
qishu: '',
content: ''
},doSearch () {
this.axios.post(this.changeAllurl, {
startTime: this.dateRange[0],
endTime: this.dateRange[1],
pici: this.form.qishu,
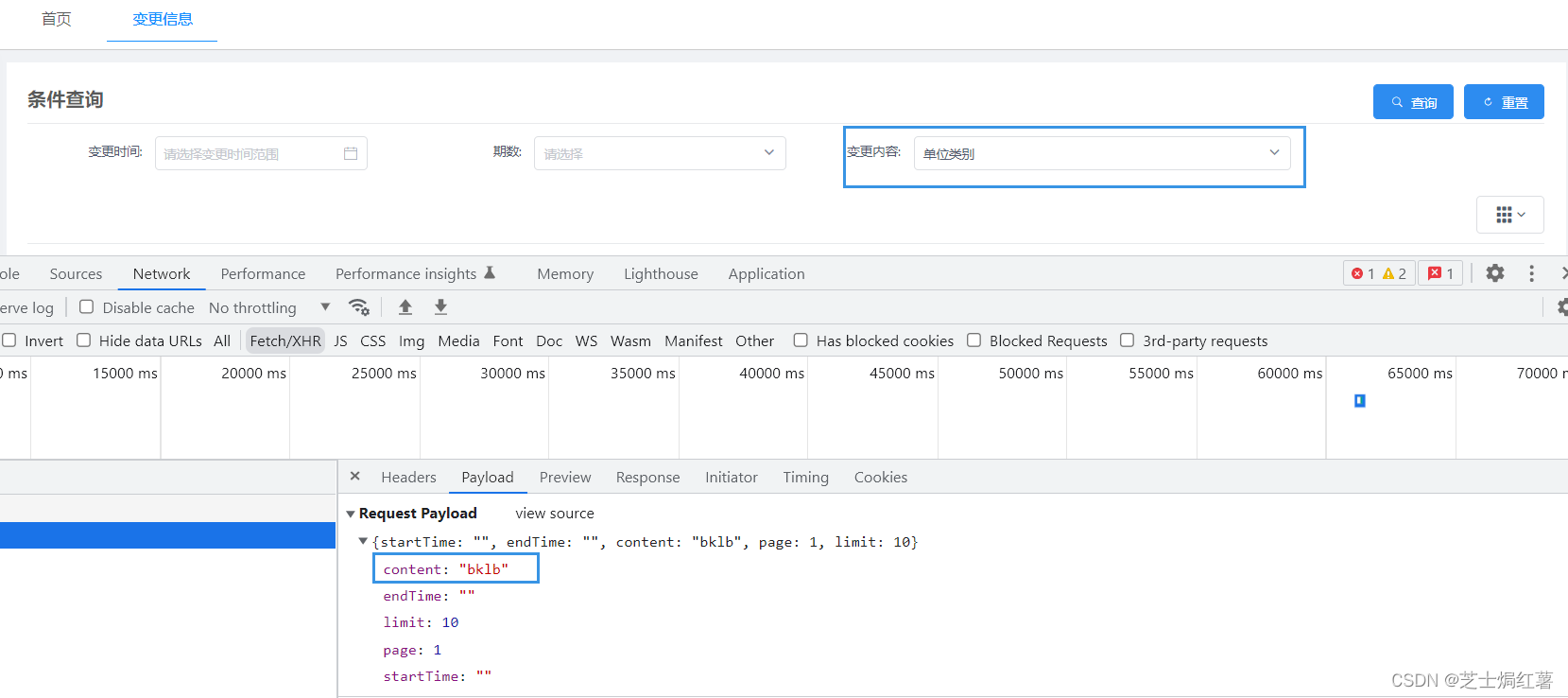
content: this.form.content,
page: this.page,
limit: 10
}).then(res => {
if (res.result === '00000') {
this.tableData = res.data.list
this.total = res.data.total
} else {
this.$Message.error(res.data.information)
}
})
},此时我们点击重置,条件查询表单里的内容应该全部重新变为空值。
// 重置表单
formReset () {
console.log(this.form)
this.dateRange = ['',''],
this.form = {
qishu: '',
content: '',
}
console.log(this.form)
},变为空值之后,我们再重新进行条件查询。

在这里出现了一个问题,我们上文说过,他应该把所有的数据都传过去,没有数据的,也要传空字符串,但我们发现,在这个查询里,pici没有传。(按道理应该传pici: "")
毕竟一共就按了两个按钮,所以我们可以很轻易地想到问题可能出在重置按钮身上。我们在重置方法最开始打印了一下form,可以看到没有任何问题。

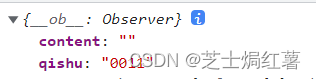
在对form里的数据赋值空字串后,我们再次打印form,可以发现期数变成了undefined。所以这就是为什么在第二次查询的时候,pici会丢失。

这里他变成undefined的原因,是因为v-model是双向绑定的。期数是一个选择框,可能01对应是,02对应否,把期数变成空字符串后,空字符串没有对应的选项,就会导致期数变成undefined。
如果我们是一个输入框,就不会存在undefined的问题了。
找到问题,我们有几个解决方案
1.让后端提供空字符串对应的选项(这是因为我的选择框是后端获取的,如果我们是自己写的选择框,前端直接添加就行)
2.判断,为undefined的时候赋值空字符串
因为我这边选择框太多了,所以方法1排除。
方法2的话在查询的时候使用空值合并运算符pici: this.form.qishu ?? ""
(空值合并运算符,如 a = b ?? c,当 b 为 null 或者 undefined 时,将 c 的值赋给 a。在 Java 模板 Freemarker 里有相似语法。)
但是我发现我用这个运算符会报错,原因是用这个运算符在vue 项目的模板里,默认是不可用的。需要引用babel 开发依赖库vue-template-babel-compiler。
好麻烦 pass
所以咱们直接用||或运算符哈。
应该是没问题的,这个方法我没来得及实施,因为后端等不及,后来他直接自己改了代码,现在不需要每条都传空值过去了,所以可以接受undefined。
所以我们还有方法3!就是摆烂!说你搞不定!让后端来搞定!
今天本来打算试一下或运算符的,结果后端已经把服务关了,那咱们就之后有时间再测吧。
还有个方法,组件中表单是有对应的表单重置的方法的,下次有机会试一试。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容