vue element表格多层数据嵌套
白佯们班的小莫 人气:0vue+element表格实现多层数据嵌套
今天用element的表格渲染了商城的购物车列表,element的表格之前也用到过,它把所有的东西都封装好了,
这是完成之后的

只需要往里面传数据就可以了,通过prop来拿到相对应的字段,非常方便,但是天不尽人愿呐,后台接口返回的数据
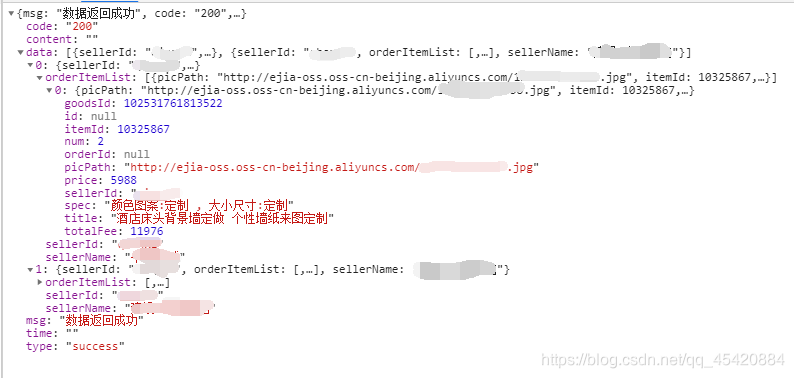
是嵌套多了一层,直接上图,后台返回的数据结构

data下面是店铺的名字和id,orderItemList是店铺下面的商品,店铺要显示,商品更要显示,(难受)
这nm嵌套两层,表格拿不出来啊,于是各种想思路,什么里边再套一个表格,这样会出现空表头,也从网上找了很多方法,都是差强人意,决心还是要自己解决,当我研究了element的表格之后,发现一个叫树形数据,见下图

我可以把店铺名字放到尖括号展开啊,再把店铺下的orderItemList放到尖括号展开下 (我这无处安放的才华)。
我研究了树形表格之后,发现无论是展开还是折叠,就拿上图为例,他的日期的字段必须是一样的,包括姓名地址也必须是一样的,但是看我的返回的数据不一样啊,那就要想办法,于是我就循环了接口返回的数据,代码如下
for(let i = 0; i < res.data.data.length; i++){
this.tableData.push({
'goodsId':i,
'title':res.data.data[i].sellerName,
'children':res.data.data[i].orderItemList
})
}
按照我需要的字段来进行push,在每次循环之前要把tableData清空掉,不然你晓得,当然你也可以让后台把接口里的字段改掉,我这里后台也是拿的别人的改不掉,只能自己想办法,
树形数据接收一个:
tree-props="{children: ‘children',hasChildren: ‘hasChildren'}"这里的children是展开下的数据,这个字段是不是children都可以,说的是引号里的啊,外边的必须是children,hasChildren是 是否有这个展开下的数据,
我这里没有用到,当然是用之后还是要做很多的判断,因为你的店铺名字也是一行,只显示店铺名字,我把我代码贴出来,看一下
这是表格结构
<el-table
:data="tableData"
style="width: 90%;"
row-key="goodsId"
default-expand-all
:header-cell-class-name='handleHead'
@selection-change="handleSelectionChange"
:tree-props="{children: 'children',hasChildren: 'hasChildren'}"
>
<el-table-column
width="55"
type="selection"
:selectable='handleCheckbox'
>
</el-table-column>
<el-table-column show-overflow-tooltip width="400" label='商品'>
<template slot-scope="scope">
<div style="display:inline-block;">
<img v-if="scope.row.picPath" class="shops-img" :src="scope.row.picPath" alt="">
<span>{{scope.row.title}}</span>
</div>
</template>
</el-table-column>
<el-table-column label='单价' prop="price"></el-table-column>
<el-table-column label='数量' prop="num">
<template v-if="scope.row.num" slot-scope="scope">
<span @click="shopsNumDown(scope.row.itemId)" class="shops-num-btn curpor">-</span>
<span class="shops-num">{{scope.row.num}}</span>
<span @click="shopsNumUp(scope.row.itemId)" class="shops-num-btn curpor">+</span>
</template>
</el-table-column>
<el-table-column label='小计' prop="totalFee"></el-table-column>
<el-table-column label='操作'>
<template v-if="scope.row.price" slot-scope="scope">
<div class="curpor handle-txt" @click="deleteShops(scope.row.itemId)">
删除
</div>
<div class="curpor handle-txt" @click="addCollection(scope.row.goodsId)">
移入收藏夹
</div>
</template>
</el-table-column>
</el-table>
方法
我这里用到了多选框勾选商品,当el-table-column的type为selection时接受一个方法为selectable,决定谁可以被选择,我这里是只有商品才能被勾选,所以店铺就给false掉了。
我把表头的那个总选框返回一个class名给隐藏了,最好用visibility: hidden;隐藏,它是占位隐藏,为什么给隐藏,是因为勾选了表头的总选框只能勾选到店铺,而商品勾选不到,研究了好久也没有发现,需求也不怎么需要,我就给隐藏了
handleCheckbox(row,index){
if(!row.children){
return true
}
},
handleHead(row){
if(row.columnIndex === 0){
return 'check-head'
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容