vue用js实现循环可编辑表格
芝士焗红薯 人气:0vue用js实现循环可编辑表格
最近项目中需要实现一个很复杂的表格,尝试用组件写,半天写不出来,循环真的好绕,最后直接求助大哥帮我用原生js写了一个。
大哥巴拉巴拉讲了半天,先这样在那样,问我懂了吗
我说懂了!
大哥说那你写吧我看着。
我打开vs table 停住。
大哥说 算了我来吧 你看着。
躺着真好家人们 我是废物。
表格的需求

简单总结一下就是
1.表格需要动态,根据输入的数字显示列数
2.表格可编辑、可禁用、可计算
其实单纯表格可编辑是比较简单的,主要是根据输入的年份显示对应的内容,就需要对表格进行循环,我用组件循环的时候总是出现整行或者整列数据都一起变的情况,所以需要找到可以编辑单元格的方法。
经过测试发现这个表格,原来的大哥也是用js写的,并且写死了30年,你输入之后的年份,也只会出现30年的数据。所以我们直接跟他一样!
我们可以定义一个对象,之后不断地把内容添加进这个对象就可以。
首先在data中定义一个对象,即初始化的表格对象。
前两列的表格我们可以直接写死,从合计开始需要进行循环,所以我们直接从合计开始,合计下再分收入和支出,收入和支出的元素直接根据公式来(改成小写是因为后端接收数据不区分大小写,发大写没用)
还定义了当前年份count,属性名数组keys,和计算的几个公式。
data () {
return {
// 初始化的表格对象
tableData: {
"合计": {
'income': {
'a': 0.00,
'h': 0.00,
'i': 0.00,
'j': 0.00,
'k': 0.00,
'l': 0.00,
'm': 0.00,
'b': '--',
'n': '--',
'o': '--',
'p': '--',
'q': '--',
'c': 0.00,
'r': 0.00,
's': 0.00,
't': 0.00,
'd': '--',
'u': '--',
'v': '--',
'w': '--',
'x': '--',
'e': '--',
'f': '--'
},
'expend': {
'a': '--',
'h': '--',
'i': '--',
'j': '--',
'k': '--',
'l': '--',
'm': '--',
'b': 0.00,
'n': 0.00,
'o': 0.00,
'p': 0.00,
'q': 0.00,
'c': '--',
'r': '--',
's': '--',
't': '--',
'd': 0.00,
'u': 0.00,
'v': 0.00,
'w': 0.00,
'x': 0.00,
'e': 0.00,
'f': 0.00
}
},
},
// 表格对象属性名数组keys
keys: [],
// 填写的年份 默认显示五年
showYear: 5,
// 当前年度
count: new Date().getFullYear(),
// 收入keys a的计算
incomeKeys: ['h', 'i', 'k', 'l', 'm'],
// 支出keys b的计算
expendKeys: ['n', 'o', 'p', 'q'],
// 收入keys c的计算
incomeKeys2: ['r', 's', 't'],
// 支出keys d的计算
expendKeys2: ['u', 'v', 'w', 'x']
}
}然后在created中把年份加进去
created() {
// 在created元素周期就要生成表格
let tempAttr = null
// 往tabledata里循环添加30年的数据
for (let i = 0; i < 30; i++) {
tempAttr = this.count + i + ''
this.tableData[tempAttr] = {
'income': {
'a': 0.00,
'h': 0.00,
'i': 0.00,
'j': 0.00,
'k': 0.00,
'l': 0.00,
'm': 0.00,
'b': '--',
'n': '--',
'o': '--',
'p': '--',
'q': '--',
'c': 0.00,
'r': 0.00,
's': 0.00,
't': 0.00,
'd': '--',
'u': '--',
'v': '--',
'w': '--',
'x': '--',
'e': '--',
'f': '--'
},
'expend': {
'a': '--',
'h': '--',
'i': '--',
'j': '--',
'k': '--',
'l': '--',
'm': '--',
'b': 0.00,
'n': 0.00,
'o': 0.00,
'p': 0.00,
'q': 0.00,
'c': '--',
'r': '--',
's': '--',
't': '--',
'd': 0.00,
'u': 0.00,
'v': 0.00,
'w': 0.00,
'x': 0.00,
'e': 0.00,
'f': 0.00
},
// 把年份传给后端 object.values只会获取属性值,所以多加一个year属性
'year' : tempAttr
}
}
// Object.keys获取对象的属性名赋值给keys
this.keys = Object.keys(this.tableData)
},到这里我们表格就循环好了,接下来画表格
<div style="overflowX:scroll; overflowY: scroll;height:350px;">
<!-- 自定义一个table 实现表格可编辑、表头可根据选择的年份变化-->
<table ref="table">
<!-- 表头 -->
<tr class="table-th">
<td colspan="4" style="width:420px;" rowspan="2">收支类别</td>
<td colspan="2" style="width:200px;" rowspan="2">公式</td>
<td colspan="2">合计</td>
<!-- 循环表头年份 index从1开始 showYear:选择的年份 keys:所有年份 -->
<td v-for="index of showYear" :key="index" colspan="2">{{ keys[index - 1] + '年' }}</td>
</tr>
<tr class="table-th">
<!-- 循环收入和支出 从合计开始所以要showYear+1 收入在前支出在后 -->
<td v-for="index in (showYear+1)*2" :key="index">{{ index % 2 == 0 ? '支出' : '收入' }}</td>
</tr>
<!-- 一、建设资金来源 -->
<tr>
<td class="table-th" colspan="4">一、建设资金来源</td>
<td class="table-th" colspan="2">A=H+I+K+L+M</td>
<td>
<!-- 合计的收入计算自动生成 根据class进行dom节点计算-->
<input class="compute" disabled style="width: 100%; outline: none; border: none;" type="text"
v-model="tableData['合计'].income.a">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData['合计'].expend.a">
</td>
<!-- 循环年份 收入支出所以showYear*2 收入和支出的合计也计算自动生成 count:当前年度 math.floor:向下取整-->
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%; outline: none; border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.a">
<input class="compute" disabled v-else style="width: 100%; outline: none; border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.a">
</td>
</tr>
<!-- (一)财政安排资金 -->
<tr>
<td class="table-th" colspan="4">(一)财政安排资金</td>
<td class="table-th" colspan="2">H</td>
<td>
<input class="compute" disabled style="width: 100%; outline: none; border: none;" type="text" v-model="tableData['合计'].income.h">
</td>
<td>
<input class="compute" disabled style="width: 100%; outline: none; border: none;" type="text" v-model="tableData['合计'].expend.h">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%; outline: none; border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.h">
<input class="compute" v-else style="width: 100%; outline: none; border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.h">
</td>
</tr>
<!-- (二)地方政府专项债券 -->
<tr>
<td class="table-th" colspan="4">(二)地方政府专项债券</td>
<td class="table-th" colspan="2">I</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.i">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.i">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.i">
<input class="compute" v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.i">
</td>
</tr>
<!-- 其中:用于资本金 -->
<tr>
<td class="table-th" colspan="4">其中:用于资本金</td>
<td class="table-th" colspan="2">J</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.j">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.j">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.j">
<input class="compute" v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.j">
</td>
</tr>
<!-- (三)项目单位市场化融资 -->
<tr>
<td class="table-th" colspan="4">(三)项目单位市场化融资</td>
<td class="table-th" colspan="2">K</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.k">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.k">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.k">
<input class="compute" v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.k">
</td>
</tr>
<!-- (四)单位自筹资金 -->
<tr>
<td class="table-th" colspan="4">(四)单位自筹资金</td>
<td class="table-th" colspan="2">L</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.l">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.l">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.l">
<input class="compute" v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.l">
</td>
</tr>
<!--(五)其他资金 -->
<tr>
<td class="table-th" colspan="4">(五)其他资金</td>
<td class="table-th" colspan="2">M</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.m">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.m">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.m">
<input class="compute" v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.m">
</td>
</tr>
<!-- 二、项目建设支出 -->
<tr>
<td class="table-th" colspan="4">二、项目建设支出</td>
<td class="table-th" colspan="2">B=N+O+P+Q</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.b">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.b">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.b">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.b" >
</td>
</tr>
<!-- (一)项目建设成本(不含财务费用) -->
<tr>
<td class="table-th" colspan="4">(一)项目建设成本(不含财务费用)</td>
<td class="table-th" colspan="2">N</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.n">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.n">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.n">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.n">
</td>
</tr>
<!-- (二)财务费用-专项债券付息 -->
<tr>
<td class="table-th" colspan="4">(二)财务费用-专项债券付息</td>
<td class="table-th" colspan="2">O</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.o">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.o">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.o">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.o">
</td>
</tr>
<!-- (三)财务费用-市场化融资付息 -->
<tr>
<td class="table-th" colspan="4"> (三)财务费用-市场化融资付息</td>
<td class="table-th" colspan="2">P</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.p">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.p">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.p">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.p">
</td>
</tr>
<!-- (四)其他建设支出 -->
<tr>
<td class="table-th" colspan="4">(四)其他建设支出</td>
<td class="table-th" colspan="2">Q</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.q">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.q">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.q">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.q">
</td>
</tr>
<!-- 三、项目运营预期收入 -->
<tr>
<td class="table-th" colspan="4">三、项目运营预期收入</td>
<td class="table-th" colspan="2">C=R+S+T</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData['合计'].income.c">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData['合计'].expend.c">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.c">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.c">
</td>
</tr>
<!-- (一)财政补贴收入 -->
<tr>
<td class="table-th" colspan="4">(一)财政补贴收入</td>
<td class="table-th" colspan="2">R</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.r">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.r">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.r">
<input class="compute" v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.r">
</td>
</tr>
<!-- (二)项目自身经营收入 -->
<tr>
<td class="table-th" colspan="4">(二)项目自身经营收入</td>
<td class="table-th" colspan="2">S</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.s">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.s">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.s">
<input class="compute" v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.s">
</td>
</tr>
<!-- (三)其他收入 -->
<tr>
<td class="table-th" colspan="4">(三)其他收入</td>
<td class="table-th" colspan="2">T</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.t">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.t">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.t">
<input class="compute" v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.t">
</td>
</tr>
<!-- 四、项目运营支出 -->
<tr>
<td class="table-th" colspan="4">四、项目运营支出</td>
<td class="table-th" colspan="2">D=U+V+W+X</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.d">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.d">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" disabled v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.d">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.d">
</td>
</tr>
<!-- (一)项目运营成本(不含财务费用) -->
<tr>
<td class="table-th" colspan="4">(一)项目运营成本(不含财务费用)</td>
<td class="table-th" colspan="2">U</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.u">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.u">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.u">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.u">
</td>
</tr>
<!-- (二)财务费用-专项债券付息 -->
<tr>
<td class="table-th" colspan="4">(二)财务费用-专项债券付息</td>
<td class="table-th" colspan="2">V</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.v">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.v">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.v">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.v">
</td>
</tr>
<!-- (三)财务费用-市场化融资付息 -->
<tr>
<td class="table-th" colspan="4"> (三)财务费用-市场化融资付息</td>
<td class="table-th" colspan="2">W</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.w">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.w">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.w">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.w">
</td>
</tr>
<!-- (四)其他运营支出-->
<tr>
<td class="table-th" colspan="4">(四)其他运营支出</td>
<td class="table-th" colspan="2">X</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.x">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.x">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.x">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.x">
</td>
</tr>
<!-- 五、专项债券还本-->
<tr>
<td class="table-th" colspan="4">五、专项债券还本</td>
<td class="table-th" colspan="2">E</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.e">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.e">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.e">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.e">
</td>
</tr>
<!-- 六、市场化融资还本-->
<tr>
<td class="table-th" colspan="4">六、市场化融资还本</td>
<td class="table-th" colspan="2">F</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].income.f">
</td>
<td>
<input class="compute" disabled style="width: 100%;outline: none;border: none;" type="text" v-model="tableData['合计'].expend.f">
</td>
<td v-for="index in showYear*2" :key="index">
<input class="compute" v-if="(index-1)%2" style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].expend.f">
<input class="compute" disabled v-else style="width: 100%;outline: none;border: none;" type="text"
v-model="tableData[count+ Math.floor((index-1)/2) +''].income.f">
</td>
</tr>
</table>
</div>计算方法写在mounted中,这里本来是打算使用watch进行监听的,结果计算出来太慢了,所以就只能直接修改dom节点了。获取所有的compute类进行操作。(本来是直接获取inout框,后来发现这样的话上面的input框也会变化,就加了类)
mounted() {
this.getMajorProject()
// 获取所有class为compute的dom元素节点 遍历监听change事件 当焦点消失的时候数据变化
document.querySelectorAll('.compute').forEach(target => {
target.addEventListener('change', () => {
//年份计算
// A=H+I+K+L+M
for (let i = 0; i < this.showYear; i++) {
this.tableData[this.count + i + ''].income.a=0;
for (let j = 0; j < this.incomeKeys.length; j++) {
console.log(this.incomeKeys[j]+this.tableData[this.count + i + ''].income[this.incomeKeys[j]])
// parseFloat解析字符串返回浮点值
this.tableData[this.count + i + ''].income.a += parseFloat(this.tableData[this.count + i + ''].income[this.incomeKeys[j]])
}
}
// B=N+O+P+Q
for (let i = 0; i < this.showYear; i++) {
this.tableData[this.count + i + ''].expend.b=0;
for (let j = 0; j < this.expendKeys.length; j++) {
console.log(this.expendKeys[j]+this.tableData[this.count + i + ''].expend[this.expendKeys[j]])
this.tableData[this.count + i + ''].expend.b += parseFloat(this.tableData[this.count + i + ''].expend[this.expendKeys[j]])
}
}
// C=R+S+T
for (let i = 0; i < this.showYear; i++) {
this.tableData[this.count + i + ''].income.c=0;
for (let j = 0; j < this.incomeKeys2.length; j++) {
console.log(this.incomeKeys2[j]+this.tableData[this.count + i + ''].income[this.incomeKeys2[j]])
this.tableData[this.count + i + ''].income.c += parseFloat(this.tableData[this.count + i + ''].income[this.incomeKeys2[j]])
}
}
// D=U+V+W+X
for (let i = 0; i < this.showYear; i++) {
this.tableData[this.count + i + ''].expend.d=0;
for (let j = 0; j < this.expendKeys2.length; j++) {
console.log(this.expendKeys2[j]+this.tableData[this.count + i + ''].expend[this.expendKeys2[j]])
this.tableData[this.count + i + ''].expend.d += parseFloat(this.tableData[this.count + i + ''].expend[this.expendKeys2[j]])
}
}
//合计计算
// 先置空
this.tableData['合计'].income.a = 0;
this.tableData['合计'].income.h = 0;
this.tableData['合计'].income.i = 0;
this.tableData['合计'].income.j = 0;
this.tableData['合计'].income.k = 0;
this.tableData['合计'].income.l = 0;
this.tableData['合计'].income.m = 0;
this.tableData['合计'].expend.b = 0;
this.tableData['合计'].expend.n = 0;
this.tableData['合计'].expend.o = 0;
this.tableData['合计'].expend.p = 0;
this.tableData['合计'].expend.q = 0;
this.tableData['合计'].income.c = 0;
this.tableData['合计'].income.r = 0;
this.tableData['合计'].income.s = 0;
this.tableData['合计'].income.t = 0;
this.tableData['合计'].expend.d = 0;
this.tableData['合计'].expend.u = 0;
this.tableData['合计'].expend.v = 0;
this.tableData['合计'].expend.w = 0;
this.tableData['合计'].expend.x = 0;
this.tableData['合计'].expend.e = 0;
this.tableData['合计'].expend.f = 0;
for (let i = 0; i < this.showYear; i++) {
this.tableData['合计'].income.a += parseFloat(this.tableData[this.count + i + ''].income.a);
this.tableData['合计'].income.h += parseFloat(this.tableData[this.count + i + ''].income.h);
this.tableData['合计'].income.i += parseFloat(this.tableData[this.count + i + ''].income.i);
this.tableData['合计'].income.j += parseFloat(this.tableData[this.count + i + ''].income.j);
this.tableData['合计'].income.k += parseFloat(this.tableData[this.count + i + ''].income.k);
this.tableData['合计'].income.l += parseFloat(this.tableData[this.count + i + ''].income.l);
this.tableData['合计'].income.m += parseFloat(this.tableData[this.count + i + ''].income.m);
this.tableData['合计'].expend.b += parseFloat(this.tableData[this.count + i + ''].expend.b);
this.tableData['合计'].expend.n += parseFloat(this.tableData[this.count + i + ''].expend.n);
this.tableData['合计'].expend.o += parseFloat(this.tableData[this.count + i + ''].expend.o);
this.tableData['合计'].expend.p += parseFloat(this.tableData[this.count + i + ''].expend.p);
this.tableData['合计'].expend.q += parseFloat(this.tableData[this.count + i + ''].expend.q);
this.tableData['合计'].income.c += parseFloat(this.tableData[this.count + i + ''].income.c);
this.tableData['合计'].income.r += parseFloat(this.tableData[this.count + i + ''].income.r);
this.tableData['合计'].income.s += parseFloat(this.tableData[this.count + i + ''].income.s);
this.tableData['合计'].income.t += parseFloat(this.tableData[this.count + i + ''].income.t);
this.tableData['合计'].expend.d += parseFloat(this.tableData[this.count + i + ''].expend.d);
this.tableData['合计'].expend.u += parseFloat(this.tableData[this.count + i + ''].expend.u);
this.tableData['合计'].expend.v += parseFloat(this.tableData[this.count + i + ''].expend.v);
this.tableData['合计'].expend.w += parseFloat(this.tableData[this.count + i + ''].expend.w);
this.tableData['合计'].expend.x += parseFloat(this.tableData[this.count + i + ''].expend.x);
this.tableData['合计'].expend.e += parseFloat(this.tableData[this.count + i + ''].expend.e);
this.tableData['合计'].expend.f += parseFloat(this.tableData[this.count + i + ''].expend.f);
}
// 强刷
this.$forceUpdate()
})
})
},可编辑的表格就实现了,我们还需要控制表格只能输入数字,这个功能大哥当然是让我自己做,但我项目要的太急还没来得及做,之后有时间实现一下校验的功能。
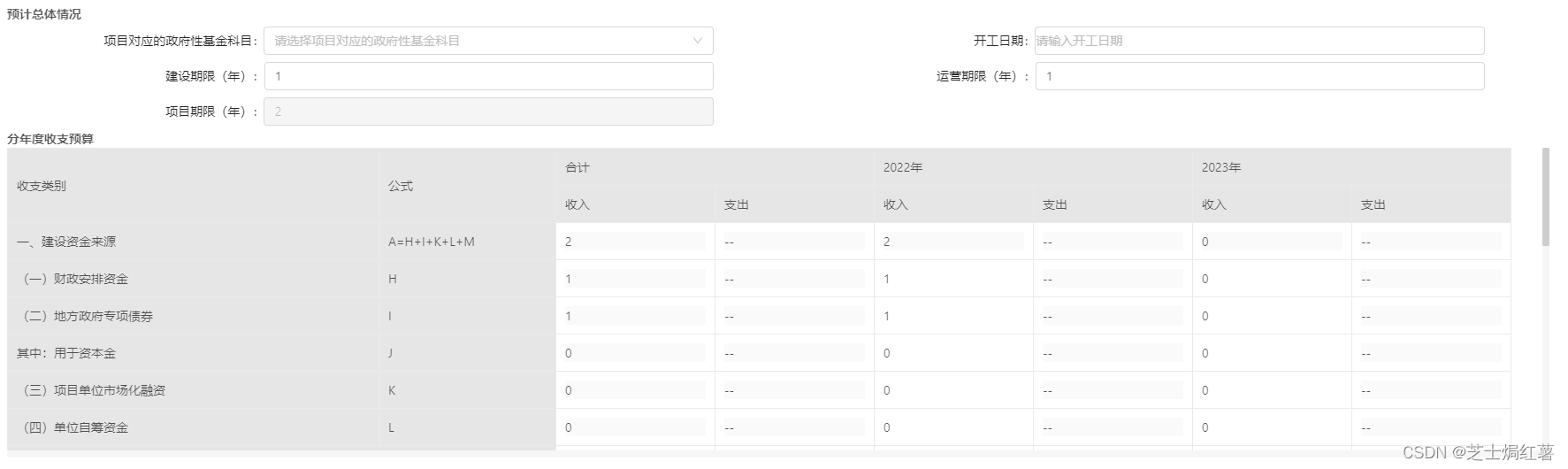
接下来是要根据输入的项目年限(图片上写错了)显示对应的列数。其实说是项目年限,其实项目年限是不能填的,项目年限是建设年限和预算年限的合计。
所以很简单,我们监听一下建设年限和预算年限,做个加法就行。但是问题又来了,项目是用jeecg写的,v-decorator好像不支持监听,我写了没反应,也可能是我不会。那就直接写change事件。
得到项目期限之后,需要表格跟着变化,其实就把项目期限的值赋给showYear就行。但是可能是因为有了change事件,项目期限不能再写了,所以最后就直接写在建设和预算的change事件里了。
还有一个注意点是需要使用数字输入框,这样value才是一个值,直接input,每变化一次,内容都会变化。输入10会被当成1和0。
<a-col :xs="24" :sm="12">
<a-form-item label="建设期限(年)" :labelCol="labelCol" :wrapperCol="wrapperCol">
<!-- <a-input v-decorator="['constructionPeriod']" placeholder="请输入建设期限(年)"></a-input> -->
<a-input-number style="width:100%;" v-decorator="['constructionPeriod',{initialValue:this.constructionPeriod}]" placeholder="请输入建设期限(年)" @change="changeJsNum" />
</a-form-item>
</a-col>
<a-col :xs="24" :sm="12">
<a-form-item label="运营期限(年)" :labelCol="labelCol" :wrapperCol="wrapperCol">
<!-- <a-input v-decorator="['operatingPeriod']" placeholder="请输入运营期限(年)"></a-input> -->
<a-input-number style="width:100%;" v-decorator="['operatingPeriod',{initialValue:this.operatingPeriod}]" placeholder="请输入运营期限(年)" @change="changeYyNum" />
</a-form-item>
</a-col>
<a-col :xs="24" :sm="12">
<a-form-item label="项目期限(年)" :labelCol="labelCol" :wrapperCol="wrapperCol">
<!-- <a-input v-decorator="['projectPeriod']" placeholder="请输入项目期限(年)"></a-input> -->
<a-input-number style="width:100%;" v-decorator="['projectPeriod',{initialValue:this.projectPeriod}]" placeholder="请输入项目期限(年)" disabled />
</a-form-item>
</a-col>// 建设年限变化
changeJsNum (value) {
// 将值赋给建设年限
if(value === '' || value === null) {
this.constructionPeriod = 0
} else{
this.constructionPeriod = value
}
// 根据预算年限进行项目年限的计算 parseInt:字符串转数字
if(this.operatingPeriod === ''){
this.projectPeriod = parseInt(this.constructionPeriod)
} else {
this.projectPeriod = parseInt(this.constructionPeriod) + parseInt(this.operatingPeriod)
}
// 计算之后 建设或预算年限的value置空(导致项目年限为空)时,项目年限会为字符串0,所以if判断要加上这个
if(this.projectPeriod && this.projectPeriod!='0'){
this.showYear = this.projectPeriod
} else {
this.showYear = 5
}
},
changeYyNum (value) {
if(value === ''|| value === null) {
this.operatingPeriod = 0
} else{
this.operatingPeriod = value
}
if(this.constructionPeriod === ''){
this.projectPeriod = parseInt(this.operatingPeriod)
} else {
this.projectPeriod = parseInt(this.operatingPeriod) + parseInt(this.constructionPeriod)
}
if(this.projectPeriod && this.projectPeriod!='0'){
this.showYear = this.projectPeriod
} else {
this.showYear = 5
}
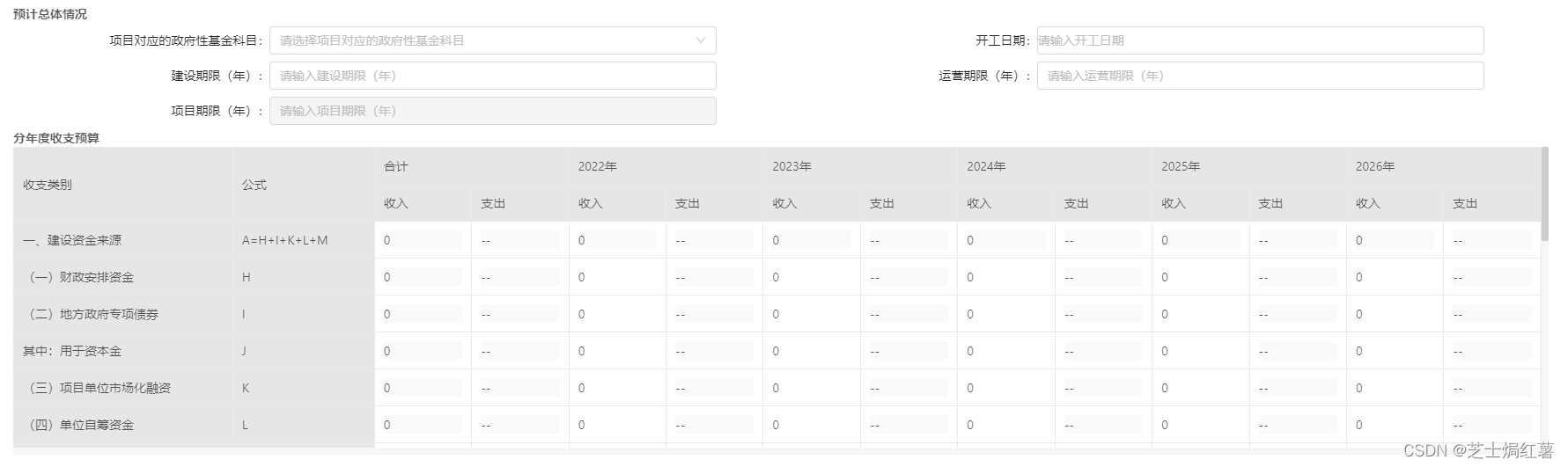
},最后给大家看看我的表格!

项目
年限变化,列数变化。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容