微信小程序计算器功能
SepbreeZe 人气:0一个初入IC的硅农,硬件编程经验3个月。偶然接触了微信小程序编程,然后自己写了一个计算器,希望得到改进意见。
功能:
1、计算 + - * /和%;
2、主要是当得出结果的时候,可以显示原来的数都是什么。用手机上的计算器都是一按等于号,我的两个操作数也没了,很烦。所以自己写的时候就在得到结果的时候操作数不变。
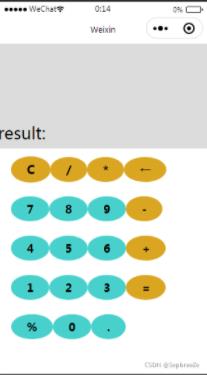
计算器样子就是下面这样子:

样子不太会设计,主要是js部分啦。
WXML代码
由于wxml的很多方法和属性我都还不太了解,所以有的设置方法可能显得繁琐。
<!--pages/caculator/caculator.wxml-->
<!-- 计算区 -->
<view class="caculatorArea">
<!-- 显示数据与运算符 -->
<view class="dataArea1">{{firstNum}}</view>
<view class="dataArea2">{{operatorShow}}</view>
<view class="dataArea3">{{secondNum}}</view>
<!-- 显示结果 -->
<view class="resultArea">result: {{result}}</view>
</view>
<!-- 输入区 -->
<view class="inputArea">
<!-- 按键第一排 -->
<view class="fstRaw">
<button class="clear" bindtap="clearEvent" data-value="C" >C</button>
<button class="divide" bindtap="opEvent" data-value="/">/</button>
<button class="mutiply" bindtap="opEvent" data-value="*">*</button>
<button class="back" bindtap="backEvent" data-value="←">←</button>
</view>
<!-- 按键第二排 -->
<view class="secRaw">
<button class="seven" bindtap="numEvent" data-value="7">7</button>
<button class="eight" bindtap="numEvent" data-value="8" >8</button>
<button class="nine" bindtap="numEvent" data-value="9">9</button>
<button class="minus" bindtap="opEvent" data-value="-">-</button>
</view>
<!-- 按键第三排 -->
<view class="thdRaw">
<button class="four" bindtap="numEvent" data-value="4">4</button>
<button class="five" bindtap="numEvent" data-value="5">5</button>
<button class="six" bindtap="numEvent" data-value="6">6</button>
<button class="plus" bindtap="opEvent" data-value="+">+</button>
</view>
<!-- 按键第四排 -->
<view class="forRaw">
<button class="one" bindtap="numEvent" data-value="1">1</button>
<button class="two" bindtap="numEvent" data-value="2">2</button>
<button class="three" bindtap="numEvent" data-value="3">3</button>
<button class="equal" bindtap="opEvent" data-value="=">=</button>
</view>
<!-- 按键第五排 -->
<view class="fifRaw">
<button class="abs" bindtap="opEvent" data-value="%">%</button>
<button class="zero" bindtap="numEvent" data-value="0">0</button>
<button class="dot" bindtap="dotEvent" data-value=".">.</button>
</view>
</view>js代码
这个代码是真的让我快崩了,最后达到的效果,能跑就行。。由于软件的代码写的很少,所以在一些判断的时候显得很繁琐。比如如何区分目前输入的数字是属于第一个操作数还是第二个操作数(因为我想在两行显示数字,因此这就成了一个问题),我的办法是设置了一个flag,请问有没有知道更简单的方法的?
Page({
data:{
result:"",
firstNum:"",
secondNum:"",
operatorUse:"",
operatorShow:"",
},
var rst=""
numFlag:true,
optContinue:false,
resultFlag:false, // 结果标志位 1代表有结果,0代表没结果
fstIsClear:true, // 第一个数字是否清除标志位 1代表前面没数,0代表有数
secIsClear:true, //第二个数字是否清除的标志位 1代表前面没数,0代表有数
numEvent(n){
let numValue=n.currentTarget.dataset.value;
if(this.resultFlag==true){ //如果得出了结果,并且按数字键的话,那么直接进行下一个计算,当前计算结束
this.setData({
firstNum:numValue,
secondNum:"",
secIsClear:true,
operatorShow:"",
operatorUse:""
})
this.resultFlag=false
}else if(this.numFlag==true){ //如果此时没有按操作符,则归为第一个数
if(this.data.firstNum=="0"){ //假如第一个数现在是0,那么0不进行保存
this.setData({
firstNum:numValue
});
}else{ //如果第一个数不是0,那么进行拼接
this.setData({
firstNum:this.data.firstNum+numValue
});
this.fstIsClear=false;
}}else{ //如果此时已经按过操作符,则归为第二个数
if(this.data.secondNum=="0"){//假如第二个数现在是0,那么0不进行保存
this.setData({
secondNum:numValue
});
}else{
this.setData({
secondNum:this.data.secondNum+numValue
});
this.secIsClear=false;
}
}
},
opEvent(o){
let optLast=this.data.operatorUse;
let optCurrent=o.currentTarget.dataset.value;
if(optCurrent!=null && this.data.secondNum=="" && this.data.fisrtdNum==""){
this.numFlag=true; //都为空时,连续点击操作符不更换数字顺序
}else if(optCurrent!=null && this.data.secondNum=="" && this.data.fisrtdNum!=""){
if(optCurrent=="="){
this.numFlag=true;
}else{
this.numFlag=false;//1有数2没数时,连续点击操作符,再次点击数字归为第二个
}
}
else if(optCurrent!=null && this.data.secondNum!=""&& this.data.fisrtdNum!=""){
if(optCurrent=="="){
this.numFlag=!this.numFlag; //都不为空时,点击操作符后,数字绑定的顺序改变
}else{
this.numFlag=false;
}
}
if(optLast=="="){
this.setData({
firstNum:rst,
secondNum:"",
secIsClear:true,
result:""
});
this.resultFlag=false;
}
rst=Number(this.data.firstNum) //将第一个数转换为数字类型
var secNum=Number(this.data.secondNum) //将第二个数转换为数字类型
this.setData({
operatorUse:optCurrent //得到操作符,用于js判断
});
if(optCurrent=="="){ //得到操作符,用于wxml显示
if(optLast!="="){
this.setData({
operatorShow:optLast
});
}else{
this.setData({
operatorShow:""
});
}
}else{
this.setData({
operatorShow:optCurrent
})
}
if(optLast=="+"){ //依据操作符进行操作
rst=rst+secNum;
}else if(optLast=="-"){
rst=rst-secNum ;
}else if(optLast=="*"){
rst=rst*secNum;
}else if(optLast=="/"){
rst=rst/secNum;
}else if(optLast=="%"){
rst=rst%secNum;
}
if(optCurrent=="="){ //当输入的操作符为=时,进行结果显示
this.setData({
result:rst
})
this.resultFlag=true
}
if(optCurrent!="=" && optLast!=""){
this.setData({
firstNum:rst,
secondNum:"",
secIsClear:true,
result:""
});
this.resultFlag=false; //表明此时有结果了
this.optContinue=true; //表明要进行连续计算了
}
},
dotEvent(){
if(this.numFlag==true){
if(this.fstIsClear==true){
this.fstIsClear==false
this.setData({
firstNum:"0."
});
}else{ //如果此前有数,则输入.为.
if(this.data.firstNum.indexOf(".")>0){
return;
}else{
this.setData({
firstNum:this.data.firstNum+"."
});
}
}
}else{
if(this.secIsClear==true){
this.secIsClear==false
this.setData({
secondNum:"0."
})
}else{
if(this.data.secondNum.indexOf(".")>0){
return;
}else{
this.setData({
secondNum:this.data.secondNum+"."
})
}
}
}
},
backEvent(){
var fstNumDel=0;
var secNumDel=0;
if(this.resultFlag==true){
return;
}else{
if(this.numFlag==true){
fstNumDel=this.data.firstNum.substr(0,this.data.firstNum.length-1);
this.setData({
firstNum:fstNumDel
});
if(this.data.firstNum==""){
this.fstIsClear=true;
}
}else{
secNumDel=this.data.secondNum.substr(0,this.data.secondNum.length-1);
this.setData({
secondNum:secNumDel
});
if(this.data.secondNum==""){
this.secIsClear=true;
}
}
}
},
clearEvent(){
this.setData({
firstNum:"",
secondNum:"",
operatorUse:"",
operatorShow:"",
result:""
})
this.numFlag=true;
this.resultFlag=false;
this.isClear=true;
this.fstIsClear=true;
this.secIsClear=true;
}
})加载全部内容