小程序拖动区域排序
tu_zi_dou 人气:0小程序拖动区域进行排序的具体代码,供大家参考,具体内容如下
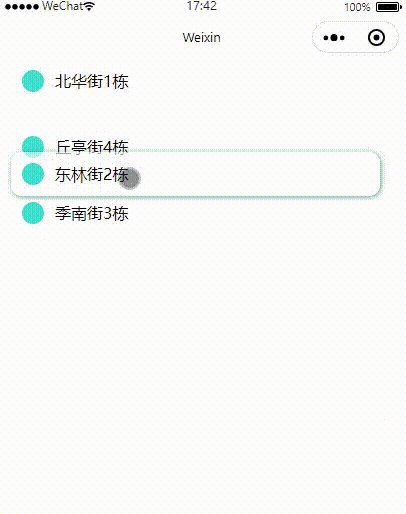
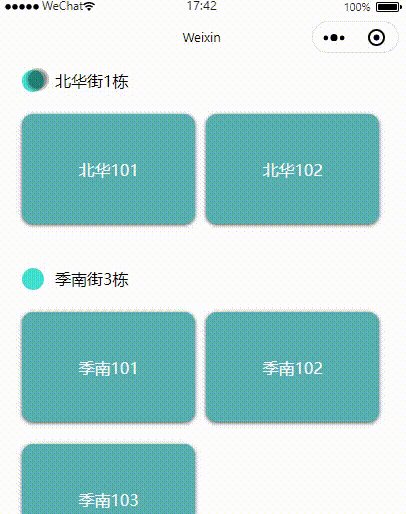
需求:点击蓝色圆圈图标,所有区域进行展开或者收起切换,当所有区域收起时,点击区域头部文字或者空白处可进行拖动排序,效果如下:

本人新手,比较菜鸟,借鉴别的大佬,可能写的low,代码如下,欢迎指教:
一、html部分
<view class="area-section">
<block wx:for="{{areaData}}" wx:for-item="areaItem" wx:key='index'>
<view class="areaItem {{moveIndex == index ? 'move' : ''}}" style="top: {{top}}px" >
<view class="head">
<view class="head-sort" catchtap="changeShowSateEvent"></view>
<view class="head-name"
catchtouchstart="moveStartEvent"
catchtouchmove="moveEvent"
catchtouchend="moveEndEvent"
data-index="{{index}}"
data-item = "{{areaItem}}"
>{{areaItem.name}}</view>
</view>
<view class="container" style="display: {{areaItem.display}}">
<block wx:for="{{areaItem.list}}" wx:key="index">
<view class="item">{{item}}</view>
</block>
</view>
</view>
</block>
</view>二、css部分
/* pages/move/move.wxss */
.area-section{
position: relative;
}
.areaItem{
margin: 0 30rpx;
margin-bottom: 40rpx;
padding-left: 20rpx;
box-sizing: border-box;
}
.areaItem .head{
display: flex;
align-items: center;
height: 80rpx;
line-height: 80rpx;
}
.areaItem .head-sort{
width: 40rpx;
height: 40rpx;
border-radius: 20rpx;
background-color: turquoise;
margin-right: 20rpx;
}
.areaItem .head .name{
flex: 1;
}
.areaItem .container{
display: flex;
flex-wrap: wrap;
}
.areaItem .container .item{
width: 315rpx;
height: 200rpx;
background-color: rgb(88, 177, 177);
color: white;
border-radius: 20rpx;
box-shadow: 0rpx 3rpx 8rpx rgb(83, 82, 82);
margin: 20rpx 0;
margin-right: 20rpx;
display: flex;
justify-content: center;
align-items: center;
}
.areaItem .container .item:nth-of-type(2n){
margin-right: 0rpx;
}
.move{
box-shadow: 1px 1px 10rpx rgba(3, 129, 87, 0.685);
background-color: rgba(255, 255, 255, 0.603);
border-radius: 20rpx;
position: absolute;
width: 670rpx;
}三、js部分
let y,y1,y2
Page({
data: {
areaData: [
{
name: "北华街1栋",
list: ["北华101","北华102"]
},
{
name: "东林街2栋",
list: ["东林101","东林102","东林103"]
},
{
name: "季南街3栋",
list: ["季南101","季南102","季南103"]
},
{
name: "丘亭街4栋",
list: ["丘亭101","丘亭102"]
}
],
currentAreaShowState: true,
moveIndex: -1
},
onLoad: function(){
this.initData()
},
// 初始化处理数据
initData: function(){
let areaList = this.data.areaData
areaList.forEach( (item)=>{
item.display = 'flex'
})
this.setData({
areaData: areaList
})
console.log(this.data.areaData)
},
// 点击绿色圆,子区域集体或者隐藏,或者展开
changeShowSateEvent: function(){
let currentAreaShowState = this.data.currentAreaShowState
let areaList = this.data.areaData
areaList.forEach( (item)=>{
currentAreaShowState ? item.display = 'none' : item.display = 'flex'
})
this.setData({
currentAreaShowState: !currentAreaShowState,
areaData: areaList
})
},
// 当所有子区域隐藏,区域才可以拖拽排序
// 点击区域头部拖拽
moveStartEvent: function(e){
if(!this.data.currentAreaShowState){
console.log(e)
let moveIndex = e.currentTarget.dataset.index
y = e.touches[0].clientY;
y1 = e.currentTarget.offsetTop;//是事件绑定的当前组件相对于父容器的偏移量
this.setData({
moveIndex: moveIndex,
top: y1//移动盒子所在的位置
})
}
},
moveEvent: function(e){
if(!this.data.currentAreaShowState){
let moveIndex = e.currentTarget.dataset.index
console.log(e)
y2 = e.touches[0].clientY - y + y1;
this.setData({
moveIndex: moveIndex,
top: y2
})
}
},
moveEndEvent: function(e){
if(!this.data.currentAreaShowState){
let moveIndex = this.data.moveIndex
let areaData = this.data.areaData
let areaItem = e.currentTarget.dataset.item
let positionIndex = 0
console.log(y2)
if(y2>(areaData.length-1)*55){
positionIndex = areaData.length-1
}else if(y2<=5){
positionIndex = 0
}else{
if(y2%((80+30)/2)>15){//(行高+行间距)/2>15
positionIndex = parseInt(y2/((80+30)/2))+1
}else{
positionIndex = parseInt(y2/((80+30)/2))
}
}
console.log(positionIndex)
if(positionIndex != moveIndex){
if(positionIndex > moveIndex){
areaData.splice(positionIndex+1,0,areaItem)
areaData.splice(moveIndex,1)
}else if(positionIndex < moveIndex){
areaData.splice(positionIndex,0,areaItem)
areaData.splice(moveIndex+1,1)
}
}
this.setData({
areaData: areaData,
moveIndex: -1
})
}
}
})
加载全部内容