微信小程序加法计算器
阿呱Zoe 人气:0
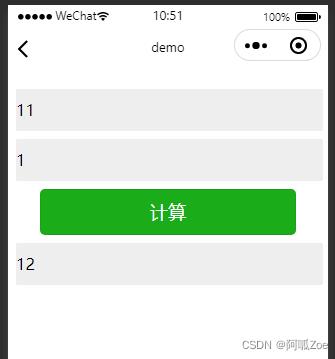
wxml
<!--pages/cal/cal.wxml-->
<view class="container">
<input placeholder="被加数" bindinput="bindInput1"/>
<input placeholder="加数" bindinput="bindInput2"/>
<button type="primary" bindtap="bindAdd">计算</button>
<input placeholder="结果" value="{{result}}" disabled/>
</view>js
Page({
/**
* 页面的初始数据
*/
data: {
num1:"",//被加数
num2:"",//加数
result:"" //结果
},
bindAdd:function(e) {
var r =this.data.num1 * 1 +this.data.num2 * 1;
console.log(r);
this.setData({
result: r
});
},
bindInput1:function(e) {
var n = e.detail.value;
console.log(n);
if (!isNaN(n)) {
this.setData({
num1: n
});
};
},
bindInput2:function(e) {
var n = e.detail.value;
console.log(n);
if (!isNaN(n)) {
this.setData({
num2: n
});
};
}
})wxss
/* pages/tabbar2/calc/calc.wxss */
.container{
justify-content: flex-start;
padding: 30rpx 0;
}
.container input{
background-color:#eee;
border-radius: 6rpx;
text-align: left;
width: 720rpx;
height: 100rpx;
line-height: 100rpx;
margin: 20rpx;
}
.container button{
width: 80%;
}改slider的组件
wxml
<!--pages/tabbar2/sliderCalc/sliderCalc.wxml-->
<view class="content">
<view class="section_title">被加数</view>
<slider min="0" max="1000" bindchange="bindInput1" show-value></slider>
<view class="section_title">加数</view>
<slider min="0" max="1000" bindchange="bindInput2" show-value></slider>
<button type="primary" bindtap="bindAdd">计算</button>
<view class="section_title">结果:{{result}}</view>
</view>/* pages/tabbar2/sliderCalc/sliderCalc.wxss */
.content{
margin: 40rpx;
}
.content button{
width: 80%;
}
view,button,slider{
margin: 40rpx 0;
}加载全部内容