vue引入element ui、iview和echarts
芝士焗红薯 人气:0vue引入element ui、iview和echarts
记性不好,每次引入都要重新搜一遍,今天把几个自己整理一下。全部引入,没搞按需引入。
1.vue项目引入elementui
控制台输入npm install element-ui -s
main.js文件中输入
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
2.vue项目中引入iview
控制台输入npm install iview -s
import iView from 'iview' // 引入ivew库 import 'iview/dist/styles/iview.css' // 使用CSS Vue.use(iView)
3.vue项目中引入echarts
控制台输入npm install echarts -s
import * as echarts from 'echarts' // 导入echarts Vue.prototype.$echarts = echarts // 并设置对应的属性
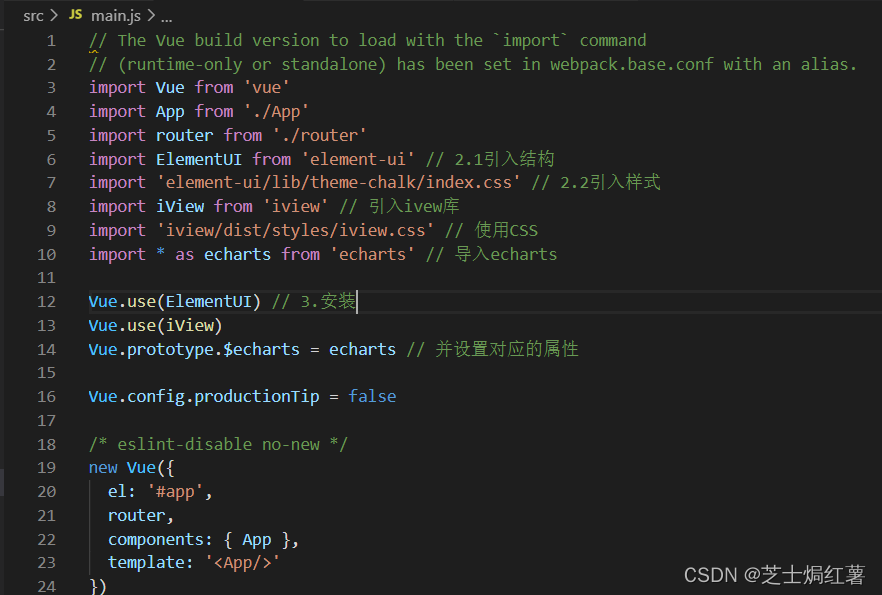
4.main.js文件代码截图

5.echarts在引入后
需要使用echarts的页面,还需要import一下
<script> import * as echarts from 'echarts' </script>
6.引入之后就可以使用他们的组件了
iview与elementui对比
表格
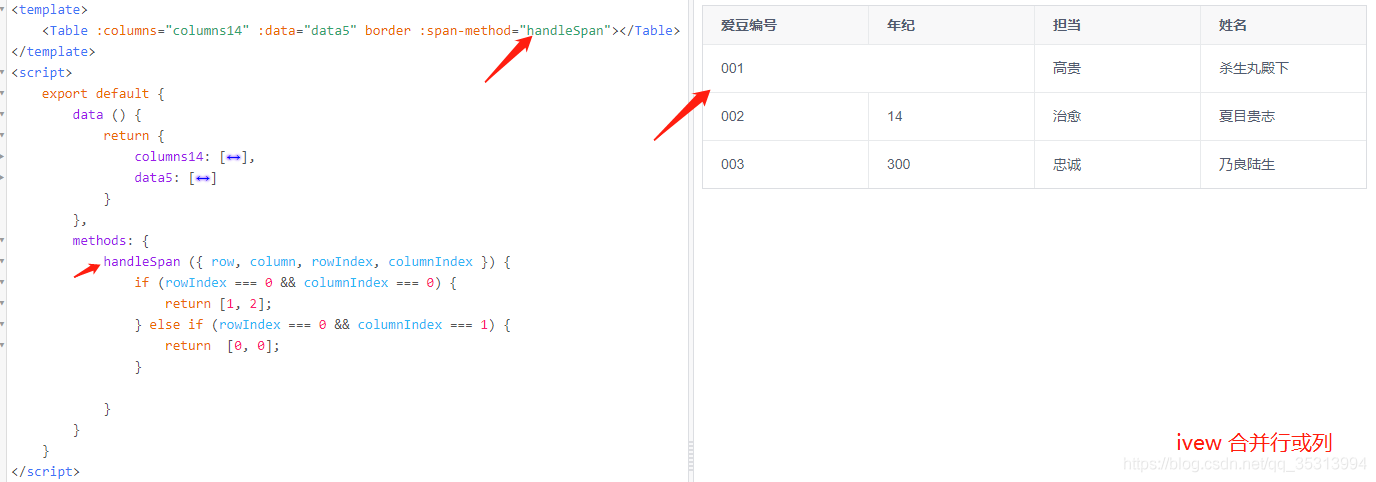
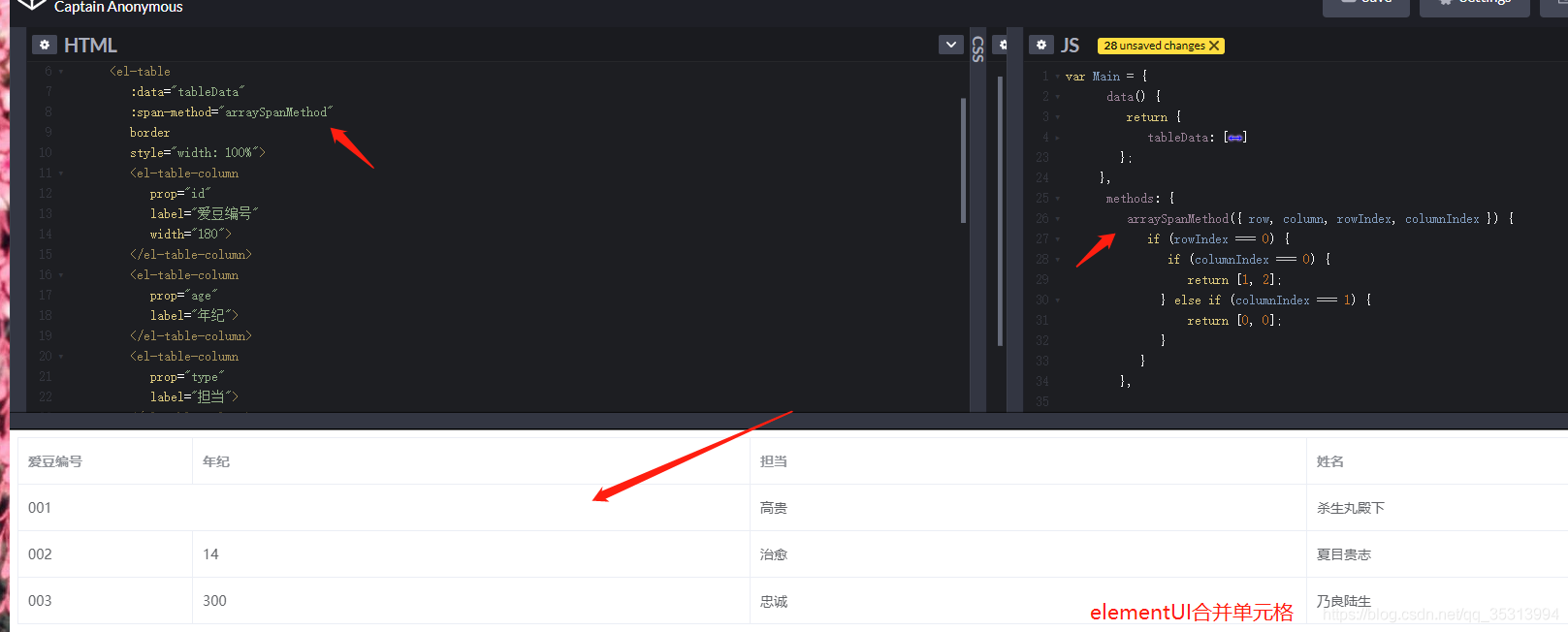
合并单元格
elementui中的table表格组件包含行列的合并单元格;iview的table表格组件只提供了表头的合并单元格;如果表格涉及合并单元格建议使用elementui。(iview 4.0.0 之后设置属性 span-method 可以指定合并行或列的算法。)


左表头固定,可以左右滑动时


iview给表格绑定高后,数据少会有空白;但是绑定max-height后,左右滑动的左边这一块,会被遮盖导致划不动
elemeui可以完美的解决数据多和少的时候的左右滑动,表格多的时候建议使用elementui
风格
ivew的整体风格比较清新,适合后台管理系统
按需引入
两者都可以按需引入
表单验证
ivew的表单验证样式;
elementui带验证表单


iview带验证表单


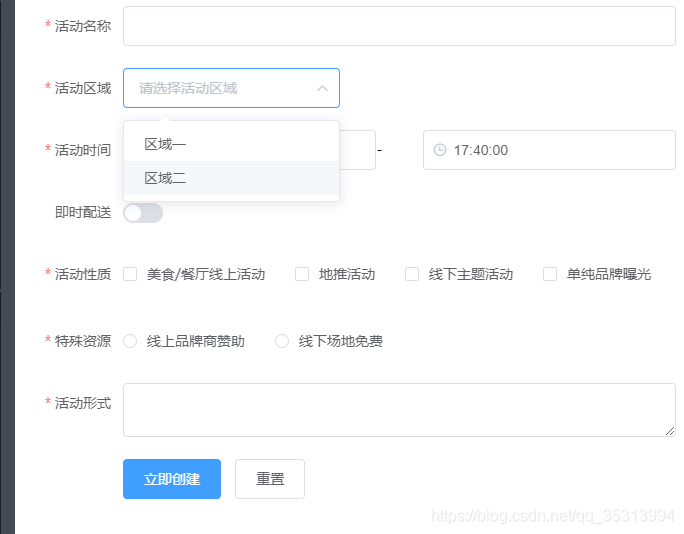
下拉选择器
iview的下拉选择器select的option是渲染在组件内部,和elementui的渲染在body不一样。如果页面有几百个selcet,会造成严重的卡顿,这种时候建议选择elementui。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容