Vue模板语法
旺仔好吃糖 人气:0初识vue
vue工作时,必须先创建Vue实例,且要传入一个配置对象
容器内的代码依然符合html规范,混入了一些特殊的Vue语法
<div id="root">
<h1>hello,{{name}}</h1>
</div>
// 创建一个实例
new Vue({
el:'#root',//el用于指定当前vue实例为那个容器使用,值通常为css选择器字符串
data:{ //data中用于存储数据,数据供el所指定的容器使用
name:'尚硅谷'
}
})- Vue实例和容器是一一对应关系
- {{xxx}}中的xxx要写js表达式,xxx可以自动读取到data中的所有属性
- data数据一旦发生变化,模板中用到数据的地方也会发生变化
模板语法
插值语法
{{xxx}},常写在标签体内

指令语法
- 用于解析标签(包括:标签属性、标签体内容、绑定事件…)
- 形式均为v-xxx,如:v-bind
<div id="root">
<!-- 指令语法 -->
<a :href="url.toUpperCase()" rel="external nofollow" ></a>//js表达式执行
<a v-bind:href="url" rel="external nofollow" rel="external nofollow" >百度</a>
<a :href="url" rel="external nofollow" rel="external nofollow" >简写,百度</a>
//使用v-bind指令后,href中的url即为js表达式,此处即为 http://baidu.com
//v-bind指令可以简写为 :
</div>
<script type="text/javascript">
Vue.config.productionTip = false//防止在vue启动时产生提示
new Vue({
el:'#root',
data:{
name:'三万小',
url:'http://baidu.com',
}
})
</script>数据绑定
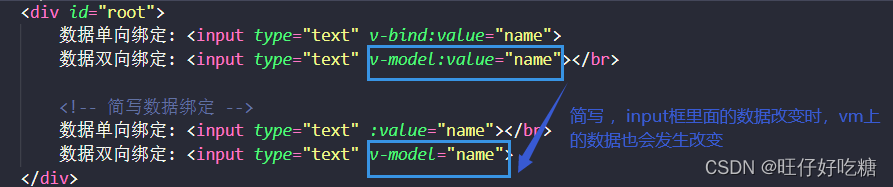
单向绑定
v-bind:
- 数据只能从data流向页面(页面数据改变时,data不改变;data改变页面也改变)
- v-bind指令可以简写为
:
双向绑定
v-model:
- data数据改变页面数据也改变,修改页面数据也可改变data
- 一般应用于表单类元素上(即有value的,如input select等)
- v-model:value可简写为 v-model=‘xxx’

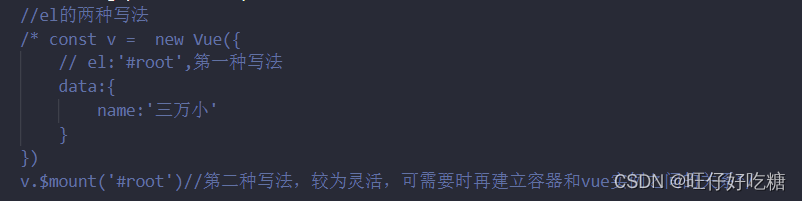
el和data的两种写法
el
- new Vue时配置el属性
- 先创建vue实例,通过v.$mount(‘#root’)指定el的值

data
- 对象式
- 函数式(学习组件时必须使用函数式写法)
- 写函数式时,必须要return返回对象
注:Vue管理的函数,不能写箭头函数,否则this指向不为Vue实例

Object.defineProperty方法
- 定义新属性或修改原有属性
- Object.defineProperty(obj,props,descriptor)
- 返回值是 传入函数的对象
let person = {
name:'张三',
sex:"男"
}
// Object.defineProperty(对象名,需添加的属性名,方法属性)
Object.defineProperty(person,'age',{
value:'18',//给person添加age:'18'
// enumerable:true,//控制属性是否可以枚举(遍历),默认值为false
// writable:true,//控制属性是否可以被修改,默认值为false
// configurable:true,//控制属性是否可以被删除,默认值为属性
}
getter函数实现了,读取age时实际读取的是number
setter函数实现了,修改age时,将age值给了number
加载全部内容