vxe-table在单元格渲染饼图
仰望. 人气:0vxe-table在单元格中渲染饼图
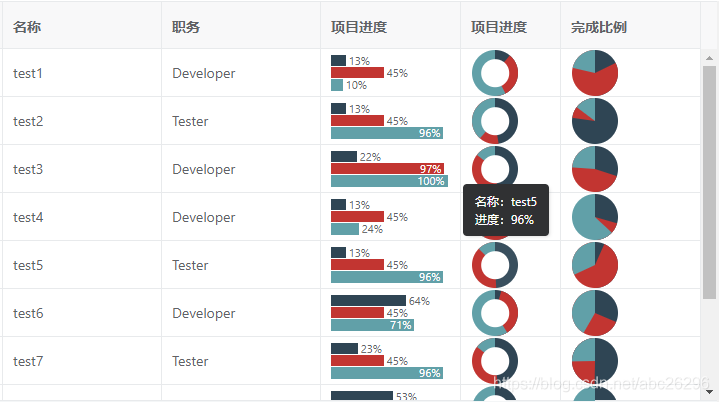
有时候遇到比较特殊的需求,比如在很小的单元格中要放个饼图,如果使用 echart 等图表插件又显得太笨重了,毕竟单元格大小有限,vxe-table 官方也提供了一个非常流畅简单图表渲染,仅用于单元格
具体如下:

安装插件
npm install vxe-table-plugin-renderer
```javascript import Vue from 'vue' import VXETable from 'vxe-table' import VXETablePluginRenderer from 'vxe-table-plugin-renderer' import 'vxe-table/lib/style.css' import 'vxe-table-plugin-renderer/dist/style.css' VXETable.use(VXETablePluginRenderer) Vue.use(VXETable)
基本参数
## bar-柱状图
props:
| 属性 | 描述 | 类型 |
|------|------|-----|
| bar.width | 柱子宽度 | number | string |
| bar.max | 柱子最大值 | number |
| colors | 柱子颜色列表 | string[] |
| tooltip.formatter | 提示内容格式 | string |
| label.color | 显示值的颜色 | string |
| label.formatter | 显示值的格式({row, value}) | string |
# pie-饼图
props:
| 属性 | 描述 | 类型 |
|------|------|-----|
| diameter | 饼图直径 | number |
| margin | 饼图间距 | number |
| colors | 扇区的颜色列表 | string[] |
| tooltip.formatter | 提示内容格式 | string |
| ring.diameter| 内圆直径 | number |
| ring.color | 内圆的颜色 | string |
| label.color | 显示值的颜色 | string |
| label.formatter | 显示值的格式({row, value}) | string |
<vxe-table
border
resizable
show-overflow
height="400"
:data="tableData">
<vxe-column type="seq" width="60"></vxe-column>
<vxe-column field="name" title="名称"></vxe-column>
<vxe-column field="role" title="职务"></vxe-column>
<vxe-column field="num3" title="项目进度" width="140" :cell-render="{name: 'bar', props: {bar: {max: 100 },label: {formatter: '{value}%'}}}"></vxe-column>
<vxe-column field="num1" title="项目进度" width="100" :cell-render="{name: 'pie', props: {ring: { diameter: '60%' }, tooltip: {formatter: '名称:{row.name}\n进度:{value}%'}}}"></vxe-column>
<vxe-column field="num2" title="完成比例" width="140" :cell-render="{name: 'pie', props: {tooltip: {formatter: '比例:{value}'}}}"></vxe-column>
</vxe-table>
export default {
data() {
return {
tableData: [
{ name: 'test1', role: 'Developer', num1: [12, 34, 62], num2: [24, 81, 28], num3: [13, 45, 10] },
{ name: 'test2', role: 'Tester', num1: [41, 12, 33], num2: [86, 9, 16], num3: [13, 45, 96] },
{ name: 'test3', role: 'Developer', num1: [96, 75, 28], num2: [47, 72, 37], num3: [22, 97, 100] },
{ name: 'test4', role: 'Developer', num1: [33, 75, 77], num2: [46, 12, 97], num3: [13, 45, 24] },
{ name: 'test5', role: 'Tester', num1: [96, 75, 24], num2: [8, 72, 37], num3: [13, 45, 96] },
{ name: 'test6', role: 'Developer', num1: [7, 55, 88], num2: [84, 72, 110], num3: [64, 45, 71] },
{ name: 'test7', role: 'Tester', num1: [96, 75, 28], num2: [74, 36, 37], num3: [23, 45, 96] },
{ name: 'test8', role: 'Developer', num1: [41, 11, 66], num2: [64, 24, 99], num3: [53, 4, 96] },
{ name: 'test9', role: 'Tester', num1: [22, 14, 28], num2: [11, 72, 37], num3: [34, 45, 96] },
{ name: 'test10', role: 'Developer', num1: [96, 75, 22], num2: [47, 22, 10], num3: [22, 44, 40] }
]
}
}
}
解决vxe-table的表头动态渲染第一次不显示
问题描述
vxe-table表头当使用了<vxe-colgroup>(二级/多级表头),设一级表头写死,二级表头动态加载,那么每次赋值二级表头时,值赋上去了,页面不响应,第一次加载不渲染。
为什么会这样?
vxe-table数据响应是根据v-for的key进行检索,如果一级表头key不变,那么就不会重新渲染
解决方法
给最外层的的for循环的key加随机数,即:key="index+Math.random()",每次渲染时,一级表头绑定的key都是不一样,那么就渲染成功啦(Math.round(Math.random() * 1000))一个整数
(给key加了随机数,如果表格是可以有部分是编辑的输入框,可能会出现,输入一次后鼠标会失焦,解决方法:不要直接把随机数加在:key上,用一个变量从父组件传进来,默认是0,当父组件的动态渲染完成后,执行一次Math.round(Math.random() * 1000),理由:(我猜的)当在输入一次的时候,表头是的key会再次随机,那么就是重新渲染,即会造成失焦,可能是直接换了一个dom)
如果觉得进入页面等一点点时间,表头才变,可以给<vxe-table>加:loading="loading",即在渲染时,设true,渲染完成后设false
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容